
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@choengteur/photo-viewer
Advanced tools
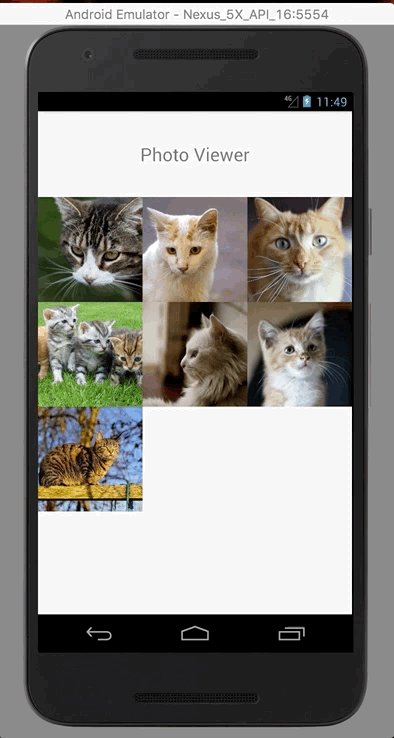
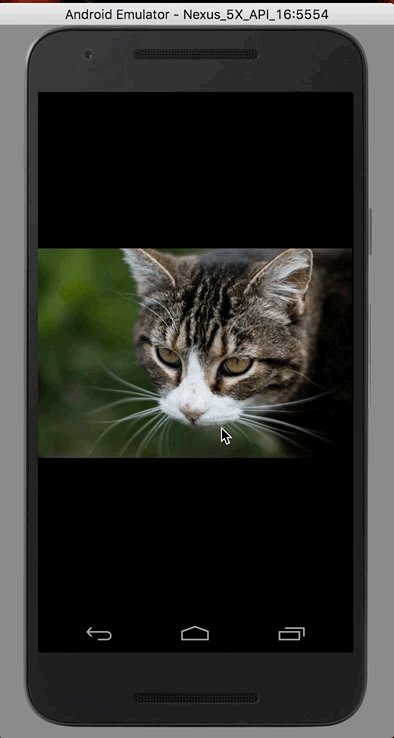
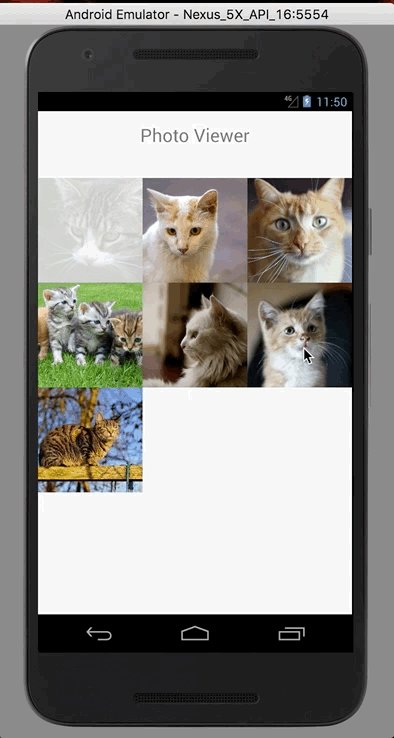
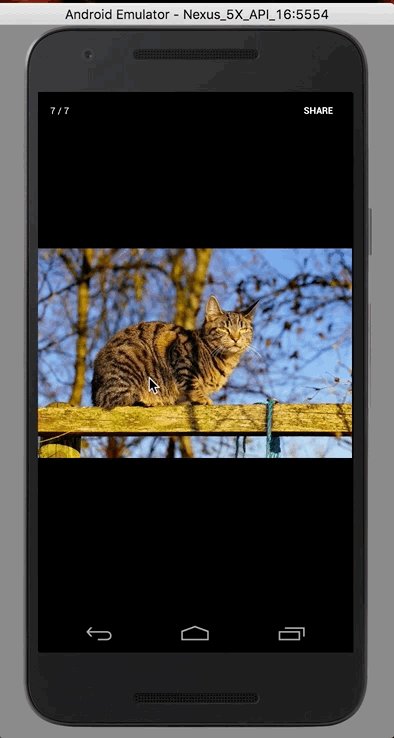
A photo viewer for react native build on top of NYTPhotoViewer and FrescoImageViewer
Key features:


Note
If your react-native version is under 0.57 please use version 2.x otherwise please use the latest version
$ npm install @merryjs/photo-viewer --save
or
$ yarn add @merryjs/photo-viewer
$ react-native link @merryjs/photo-viewer
When you done this you still need link some frameworks into your xcode's embedded framework section, here you have some choices please see IOS link frameworks for more details
and initialize Fresco Library please see Android Fresco initialize
Libraries ➜ Add Files to [your project's name]node_modules ➜ @merryjs/photo-viewer and add MerryPhotoViewer.xcodeprojlibMerryPhotoViewer.a to your project's Build Phases ➜ Link Binary With LibrariesCmd+R)<For some reasons if you dont want use any package manager in your side then you can link frameworks as:
node_modules/@merryjs/photo-viewer/ios/Carthage/Build/iOS/ folder add these frameworks into your xcode project. make sure checked copy items if needed and then It should looks like below,

Add pod "NYTPhotoViewer", "~> 2.0.0" in your Podfile
If you only use CocoaPods to define your react-native 3rd party libraries you can add this to you Podfile without linking to project as above:
pod 'MerryPhotoViewer', path: '../node_modules/@merryjs/photo-viewer'
If you want use Carthage in your project and then you can add these dependencies into your Cartfile
github "NYTimes/NYTPhotoViewer"
and run carthage update when you done this you can link it like Manual link from node_modules describes, the only difference is use your carthage file instead of ours
android/app/src/main/java/[...]/MainActivity.javaimport com.merryjs.PhotoViewer.MerryPhotoViewPackage; to the imports at the top of the filenew MerryPhotoViewPackage() to the list returned by the getPackages() methodAppend the following lines to android/settings.gradle:
include ':@merryjs/photo-viewer'
project(':@merryjs/photo-viewer').projectDir = new File(rootProject.projectDir, '../node_modules/@merryjs/photo-viewer/android')
Insert the following lines inside the dependencies block in android/app/build.gradle:
compile project(':@merryjs/photo-viewer')
Workaround for older gradles please see https://github.com/merryjs/photo-viewer/issues/39
include ':merryjs-photo-viewer'
project(':merryjs-photo-viewer').projectDir = new File(rootProject.projectDir,'../node_modules/@merryjs/photo-viewer/android')
compile project(':merryjs-photo-viewer')
We use a third part library and both of them are target to targetSdkVersion 25, so you need update your build.gradle to the same version or you will meet a build error
The configuration looks like: (android/app/build.gradle)
android {
compileSdkVersion 25
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.merryexamples"
minSdkVersion 16
targetSdkVersion 25
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
renderscriptTargetApi 25
renderscriptSupportModeEnabled true
}
// ...
}
If we have any better solution will update this section in the future.
When you have linked you need one more step for initialize the Fresco Library in MainApplication.java
import com.facebook.drawee.backends.pipeline.Fresco; // <-- import on top of the file
// ...
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
Fresco.initialize(this);
}
If your pictures are very large, you can initialize with these configurations in MainApplication.java
// Add these imports on top of the file
import com.facebook.drawee.backends.pipeline.Fresco;
import com.facebook.imagepipeline.core.ImagePipelineConfig;
import com.facebook.imagepipeline.decoder.SimpleProgressiveJpegConfig;
// ...
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
ImagePipelineConfig config = ImagePipelineConfig.newBuilder(this)
.setProgressiveJpegConfig(new SimpleProgressiveJpegConfig())
.setResizeAndRotateEnabledForNetwork(true)
.setDownsampleEnabled(true)
.build();
Fresco.initialize(this, config);
}
Thats all.
The most part from this package is setup the Native side dependencies, once you have done it before, you can use it as below, very very easy to use:
import PhotoView from "@merryjs/photo-viewer";
// local image
const cat = require("./cat-2575694_1920.jpg");
const photos = [
{
source: {
uri:
"https://images.pexels.com/photos/45170/kittens-cat-cat-puppy-rush-45170.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
},
title: "Flash End-of-Life",
summary:
"Adobe announced its roadmap to stop supporting Flash at the end of 2020. ",
// must be valid hex color or android will crashes
titleColor: "#f90000",
summaryColor: "green"
},
{
source: cat,
title: "Local image"
},
{
source: {
uri:
"https://images.pexels.com/photos/142615/pexels-photo-142615.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
}
},
{
source: {
uri:
"https://images.pexels.com/photos/82072/cat-82072.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
}
},
{
source: {
uri:
"https://images.pexels.com/photos/248261/pexels-photo-248261.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
}
},
{
source: {
uri: "https://media.giphy.com/media/3o6vXWzHtGfMR3XoXu/giphy.gif"
},
title: "gif 1"
}
];
<PhotoView
visible={this.state.visible}
data={photos}
hideStatusBar={true}
initial={this.state.initial}
onDismiss={e => {
// don't forgot set state back.
this.setState({ visible: false });
}}
/>;
For complete documentation please see https://merryjs.github.io/photo-viewer/interfaces/merryphotoviewporps.html
Copyright 2017 Merryjs.com
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Due to we use some third-part softwares and both of them are licensed under Apache 2.0 so do we.
FAQs
A photo viewer for react native
The npm package @choengteur/photo-viewer receives a total of 14 weekly downloads. As such, @choengteur/photo-viewer popularity was classified as not popular.
We found that @choengteur/photo-viewer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.