
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
@circlerich/tui-roomkit-uniapp
Advanced tools
本文档主要介绍如何快速跑通 TUIRoomKit 示例工程,体验多人音视频互动,更详细的 TUIRoomKit 组件接入流程,请点击腾讯云官网文档:[TUIRoomKit 组件 uniapp(小程序) 接入说明](https://cloud.tencent.com/document/product/647/97754)。
本文档主要介绍如何快速跑通 TUIRoomKit 示例工程,体验多人音视频互动,更详细的 TUIRoomKit 组件接入流程,请点击腾讯云官网文档:TUIRoomKit 组件 uniapp(小程序) 接入说明。
.
├── README.md
├── CHANGELOG.md
├── wxmini_dev.sh // 对 uniapp dev 编译后的小程序进行 npm 依赖安装
├── wxmini_prod.sh // 对 uniapp build 编译后的小程序进行 npm 依赖安装
├── src
│ └── assets // 示例工程静态资源
│ └── locales // i18翻译文本相关内容
│ └── pages // 示例主包页面
│ └── roomkit // 示例工程分包内容
│ │ └── config // TUIRoom 配置文件
│ │ └── pages // 示例工程分包页面
│ │ └── TUIRoom // TUIRoom UI 组件源文件
│ ├── router // 自定义的 router 类
│ └── static // sdk 资源依赖
│ ├── App.vue // 示例工程主入口
│ ├── env.d.ts
│ ├── main.ts // 示例工程入口文件
│ ├── manifest.json // uniapp 配置文件
│ ├── pages.json // uniapp 页面配置
│ ├── shime-uni.d.ts
│ ├── uni.scss
└── vite.config.ts
在使用 TUIRoomKit 发起会议前,您需要开通 TUIRoomKit 专属的多人音视频互动服务,详细步骤如下:
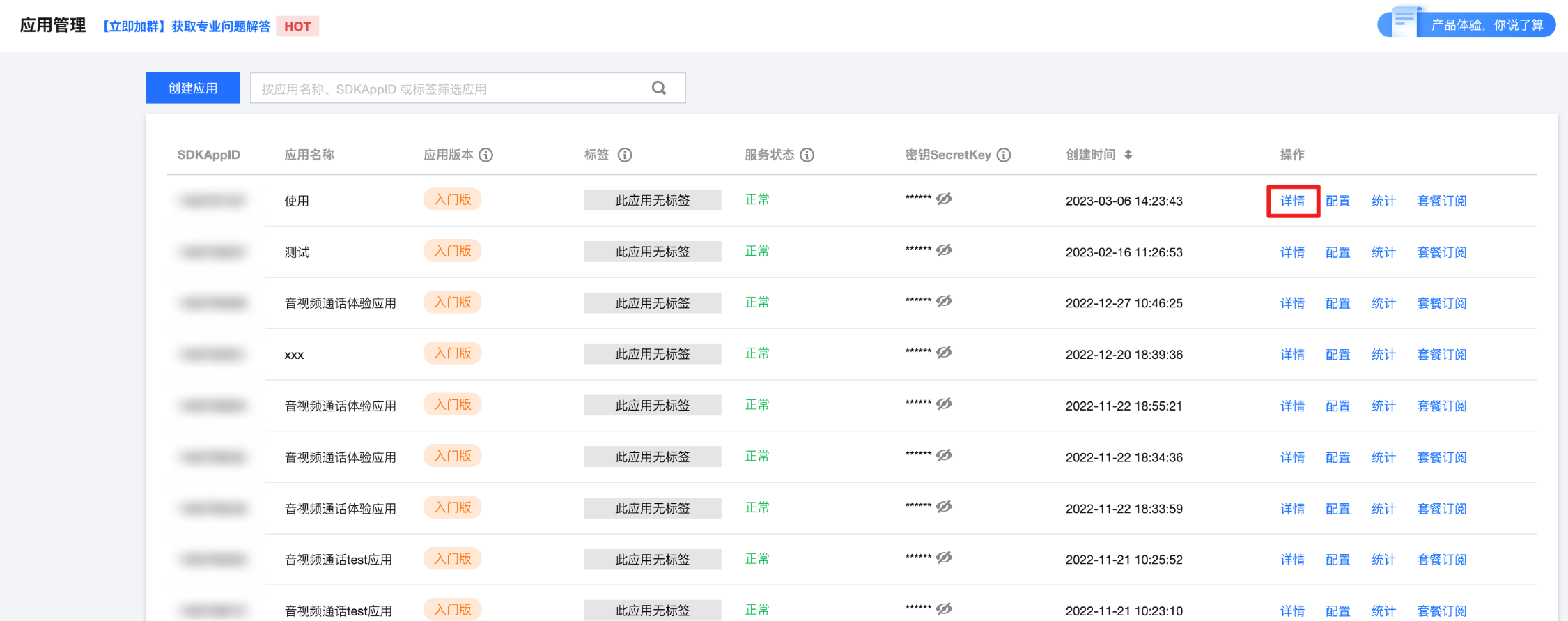
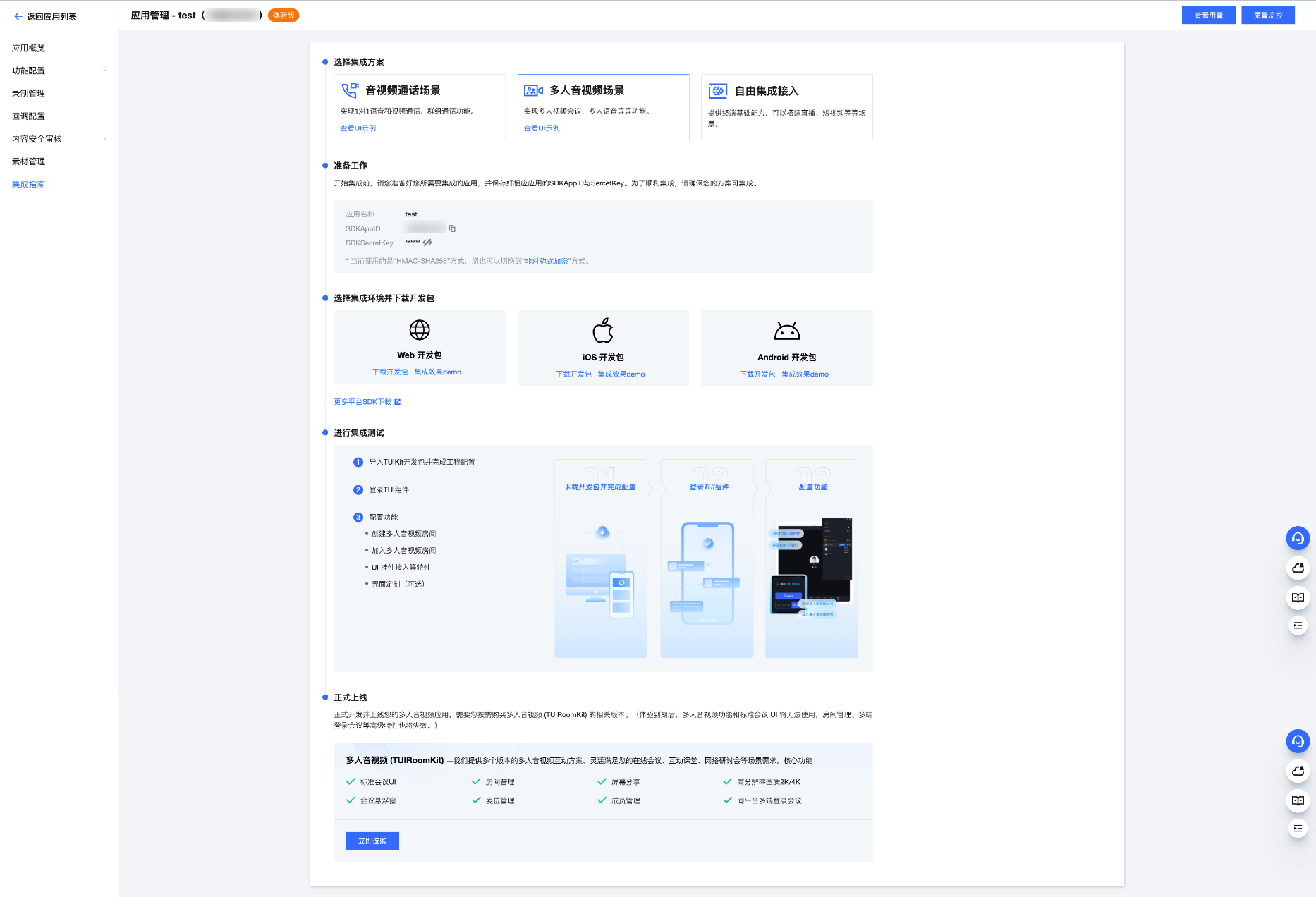
登录 实时音视频 TRTC 控制台,单击左侧应用管理页面,找到需要开通 TUIRoomKit 的应用(SDKAppID),点击详情,进入应用概览界面。

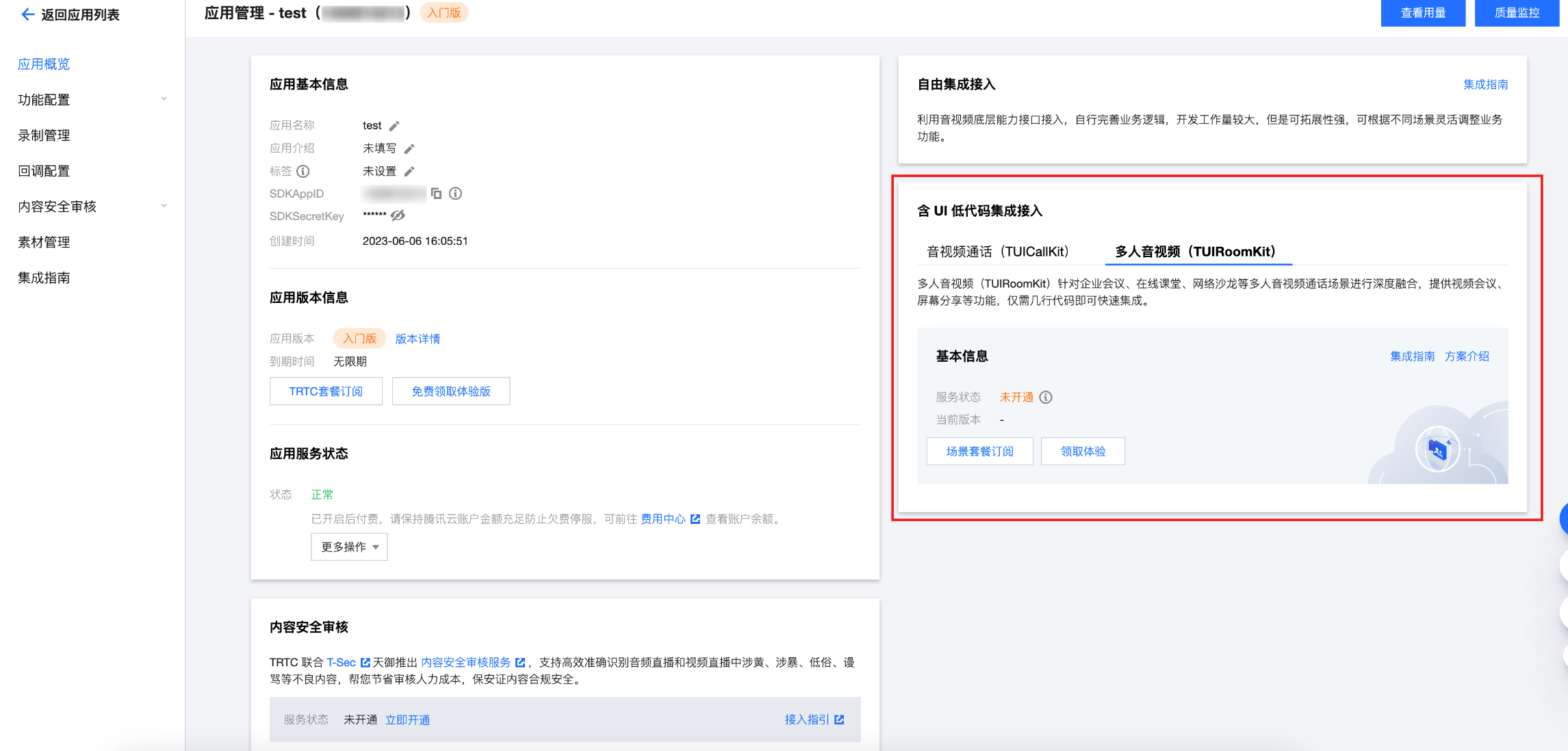
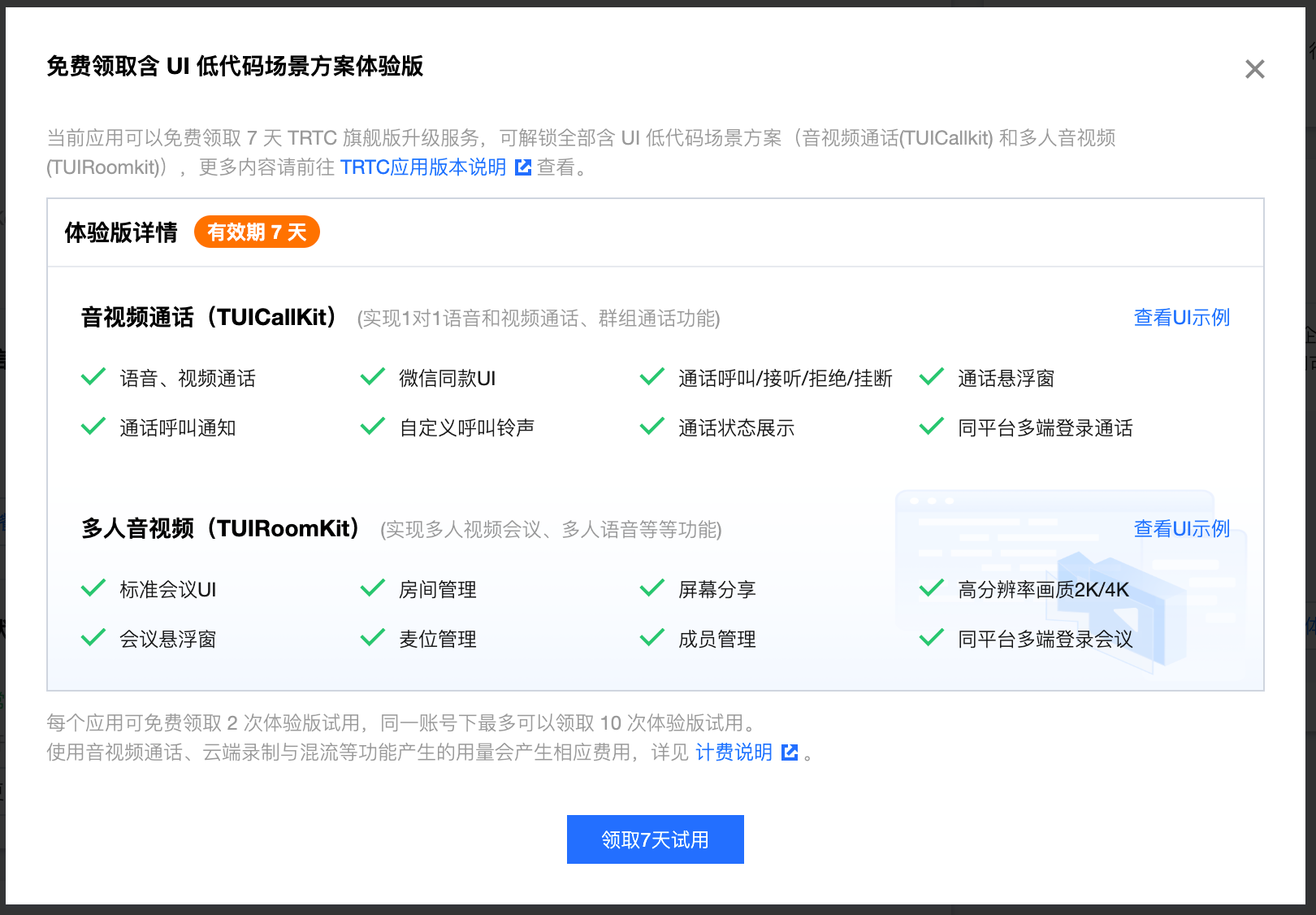
在应用概览页面找到含 UI 低代码集成接入 卡片,选择多人音视频(TUIRoomKit),点击领取体验,领取7天体验版 TUIRoomKit 进行接入测试。
注意:


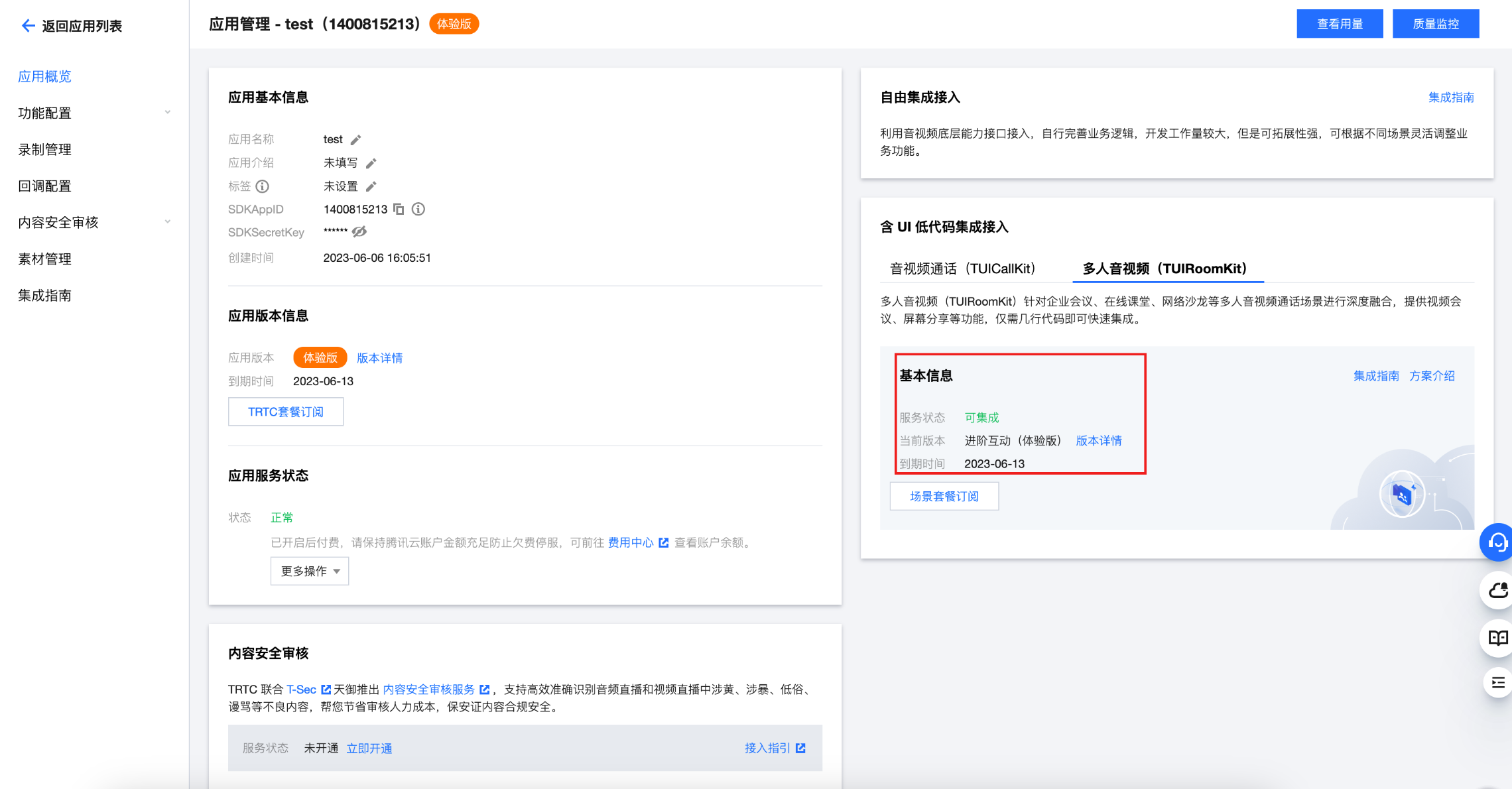
领取完成后,可以看到体验版的基本信息,包括服务状态、版本信息和功能详情、到期时间。

单击集成指南,即可参照集成指南开始集成。至此 TUIRoomKit 服务开通完成。

由于 TUIRoomKit 所使用的小程序标签有更苛刻的权限要求,因此集成 TUIRoomKit 的第一步就是要开通小程序的类目和标签使用权限,否则无法使用,这包括如下步骤:
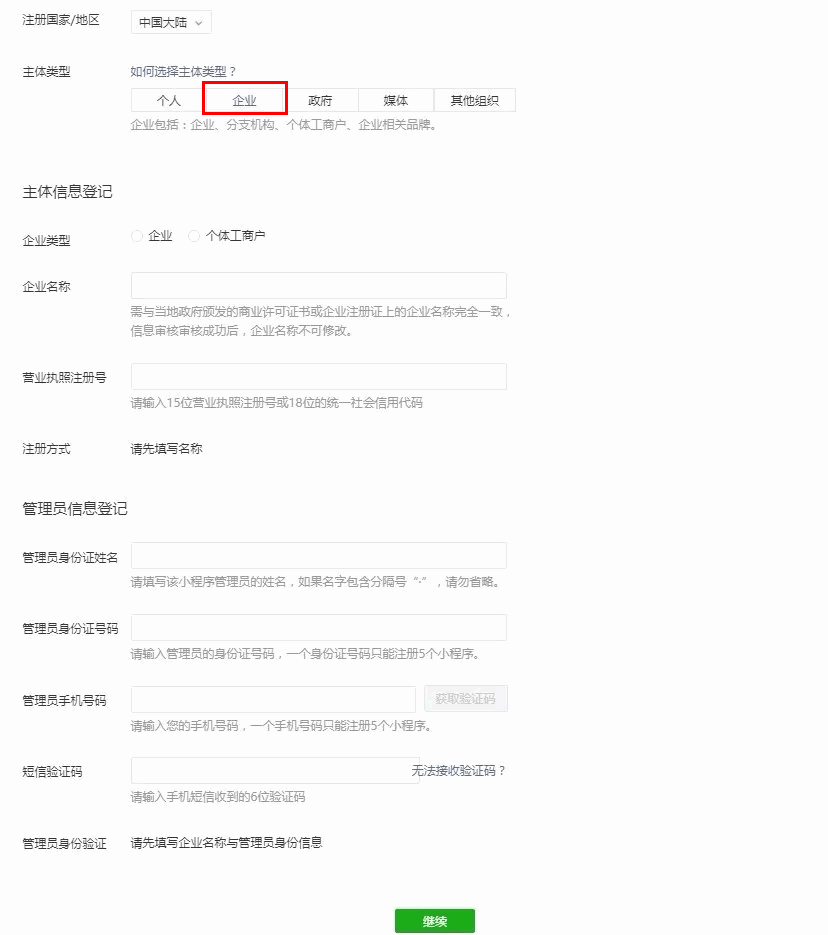
小程序推拉流标签不支持个人小程序,只支持企业类小程序。需要在 注册 时填写主体类型为企业,如下图所示:

小程序推拉流标签使用权限暂时只开放给有限 类目。
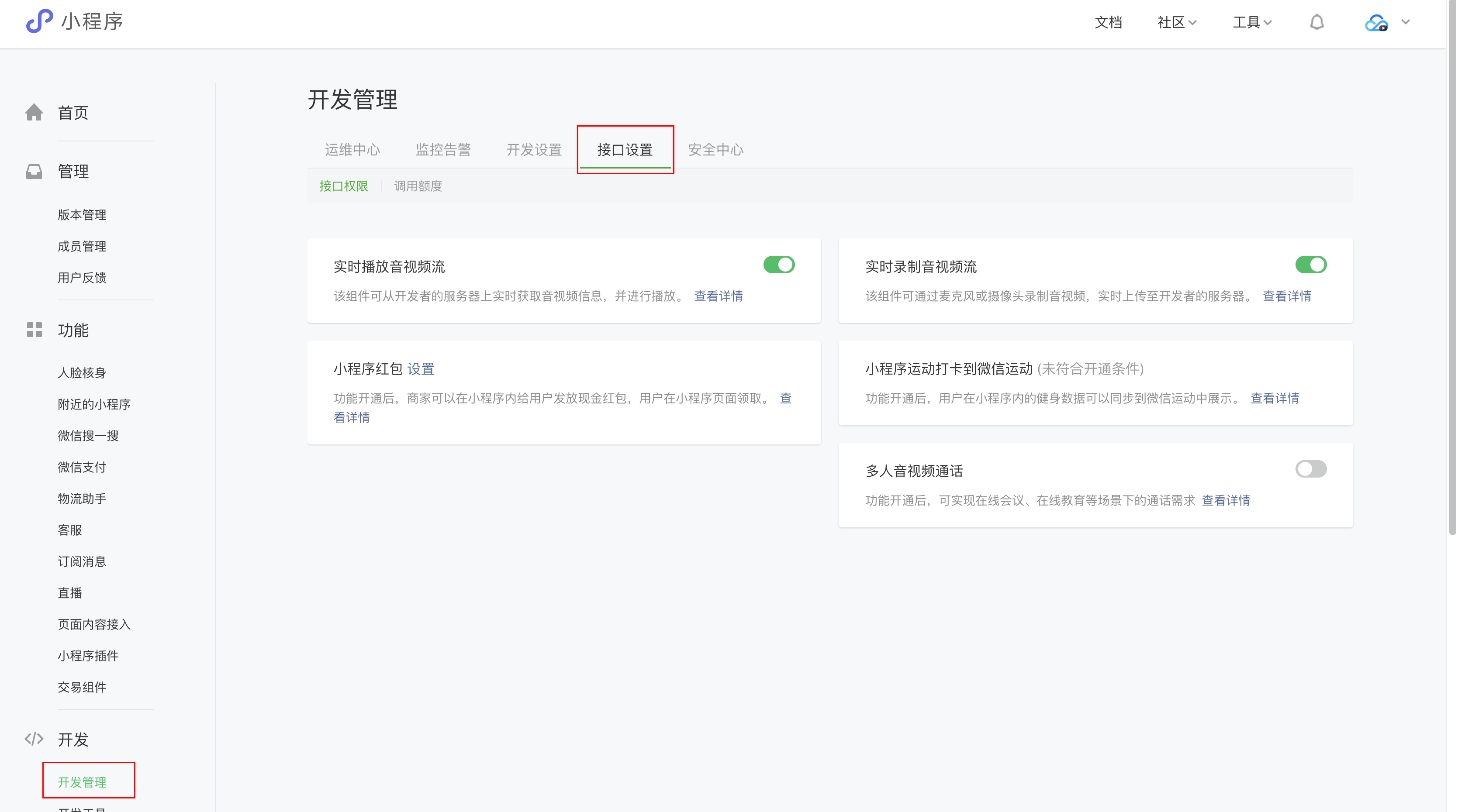
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限,如下图所示:

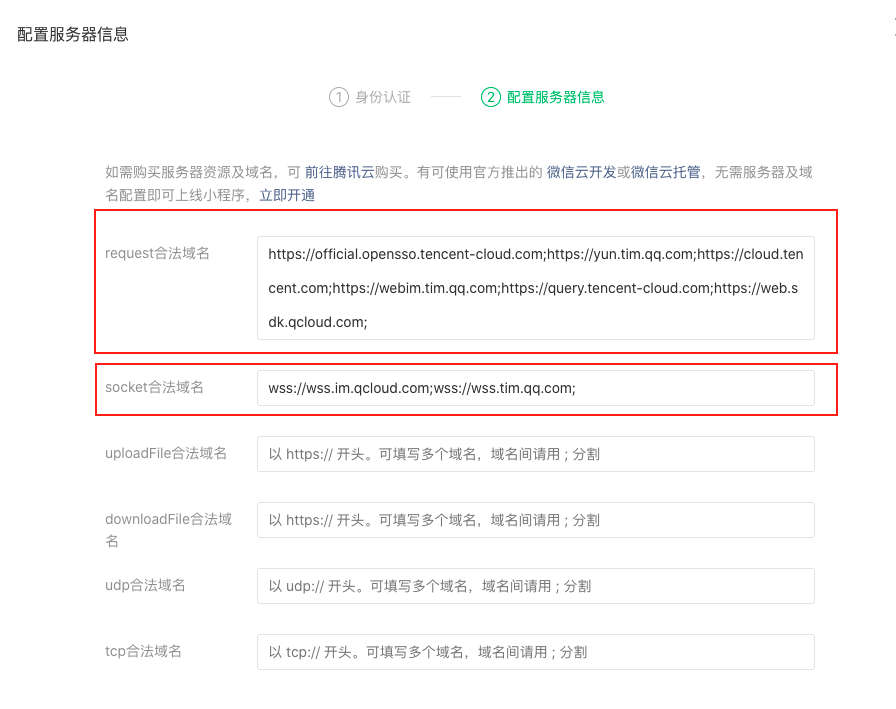
在 微信公众平台 > 开发 > 开发管理 > 开发设置 > 服务器域名中设置 request 合法域名 和 socket 合法域名,如下图所示:
https://official.opensso.tencent-cloud.com
https://yun.tim.qq.com
https://cloud.tencent.com
https://webim.tim.qq.com
https://query.tencent-cloud.com
https://web.sdk.qcloud.com
wss://wss.im.qcloud.com
wss://wss.tim.qq.com

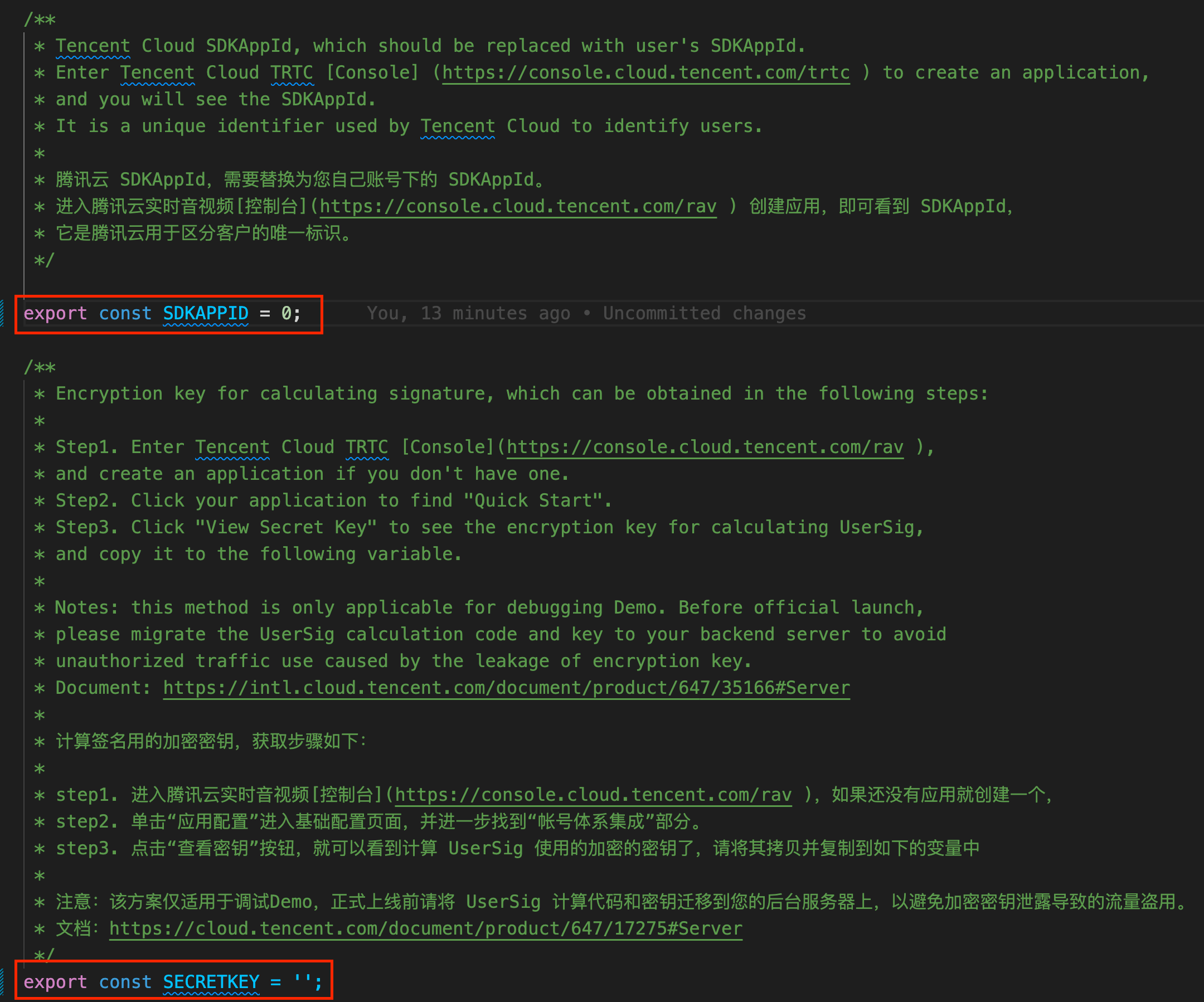
MiniProgram/src/roomkit/config/basic-info-config.js 文件。basic-info-config.js 文件中的相关参数:

安装依赖
cd MiniProgram/
npm install
开发环境运行示例工程
npm run dev:mp-weixin
//成功后执行 bash wxmini_dev.sh 进入小程序目录安装 npm 依赖
bash wxmini_dev.sh
打包 dist 文件
npm run build:mp-weixin
打开微信开发者工具,导入项目 ./MiniProgram/dist/build/mp-weixin。
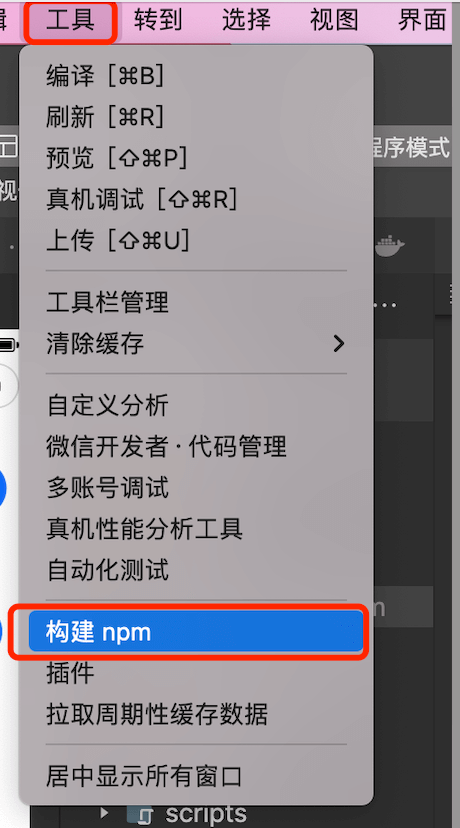
构建 npm,微信开发者工具【工具】->【构建 npm】。具体如下图:

点击 预览,手机扫码进入小程序。
FAQs
本文档主要介绍如何快速跑通 TUIRoomKit 示例工程,体验多人音视频互动,更详细的 TUIRoomKit 组件接入流程,请点击腾讯云官网文档:[TUIRoomKit 组件 uniapp(小程序) 接入说明](https://cloud.tencent.com/document/product/647/97754)。
We found that @circlerich/tui-roomkit-uniapp demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.