








云开发 CloudBase Framework
🚀 CloudBase Framework 是云开发官方出品的前后端一体化部署工具 🔥
无需改动代码,前后端一键托管部署,基于Serverless架构,加速访问,弹性免运维。
官网
/
文档
/
社区
/
问答




Table of Contents
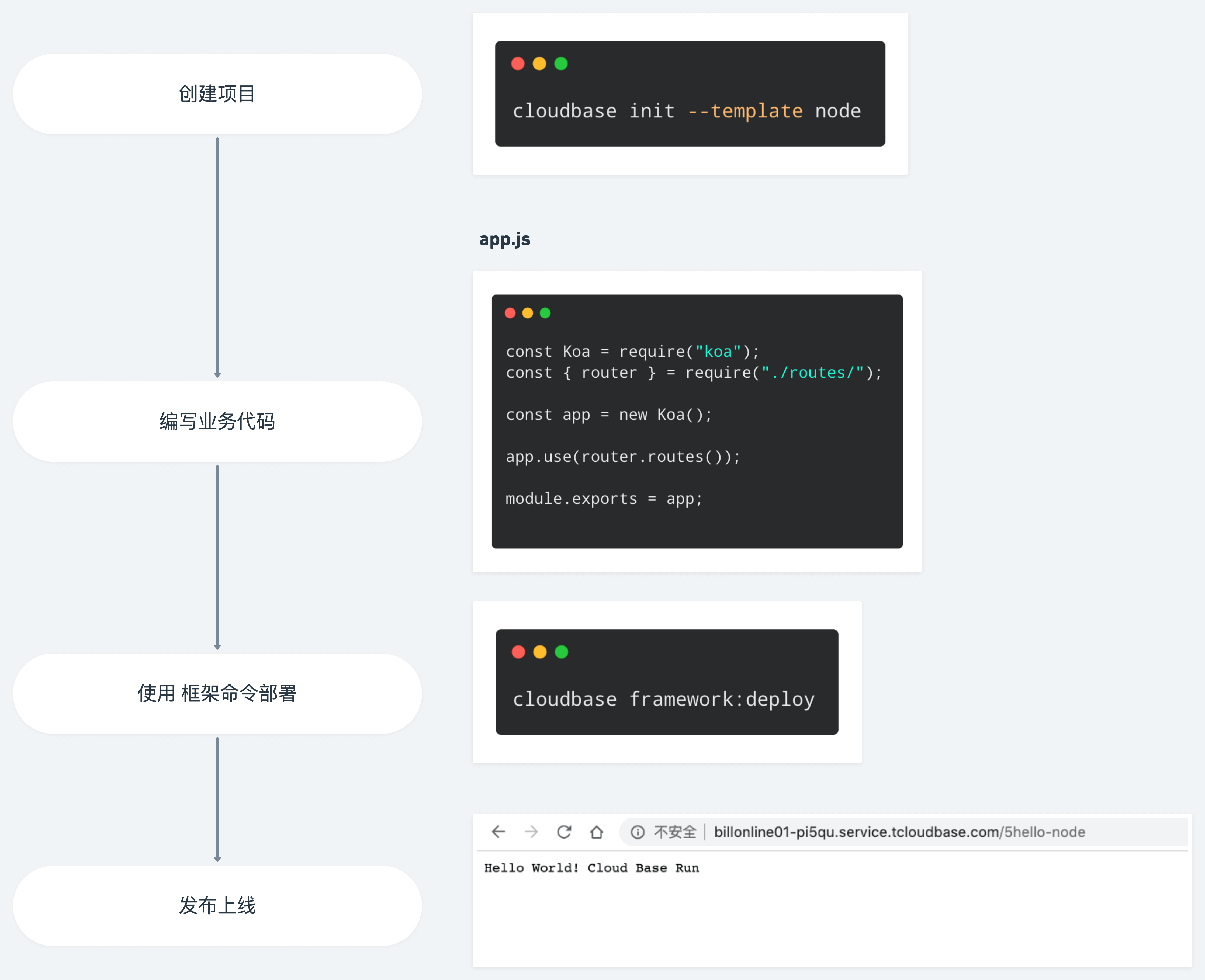
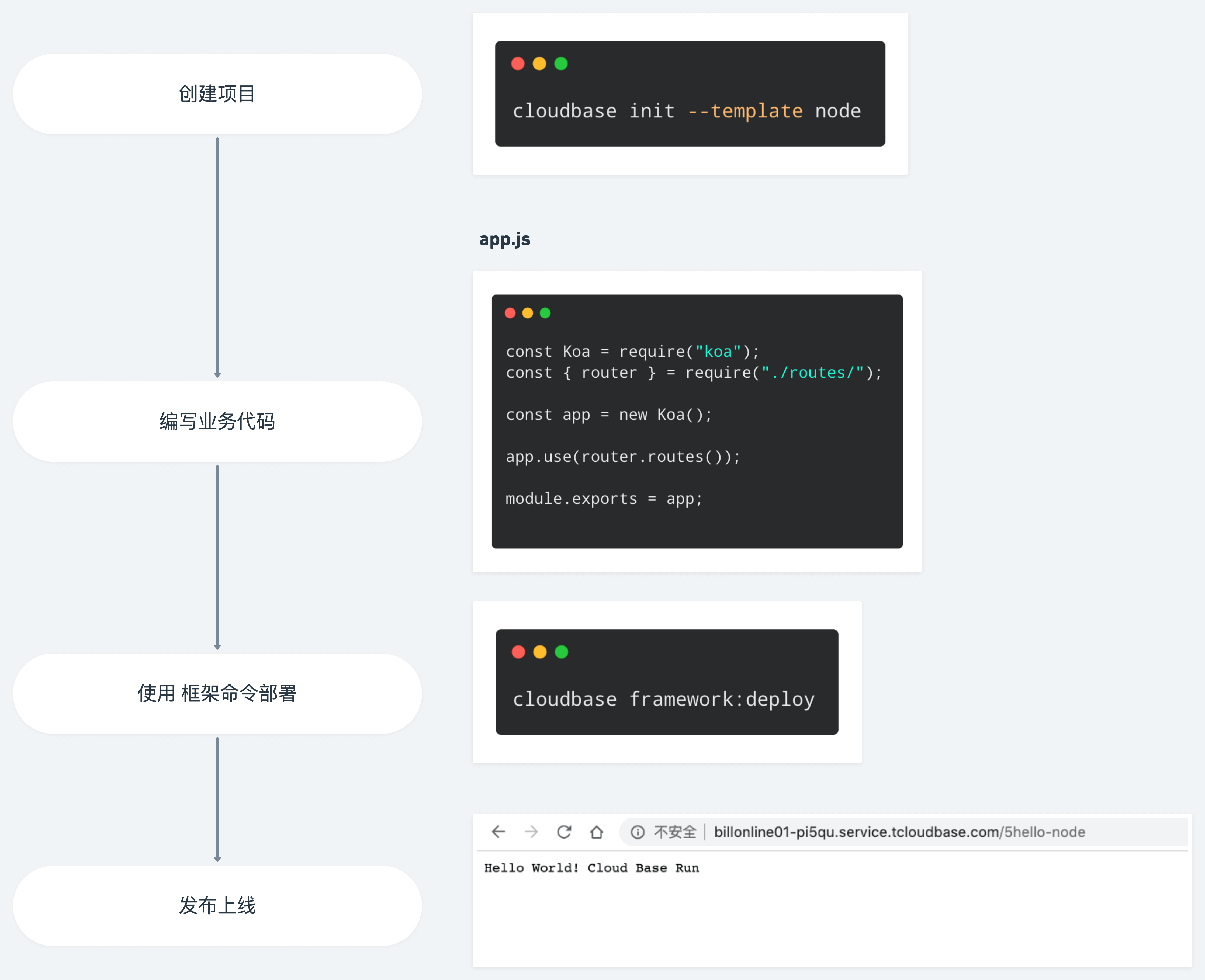
快速开始
- 安装 CLI
npm install -g @cloudbase/cli@latest
- 登录
cloudbase login
- 初始化一个应用
cloudbase init
- 部署应用
cloudbase framework:deploy
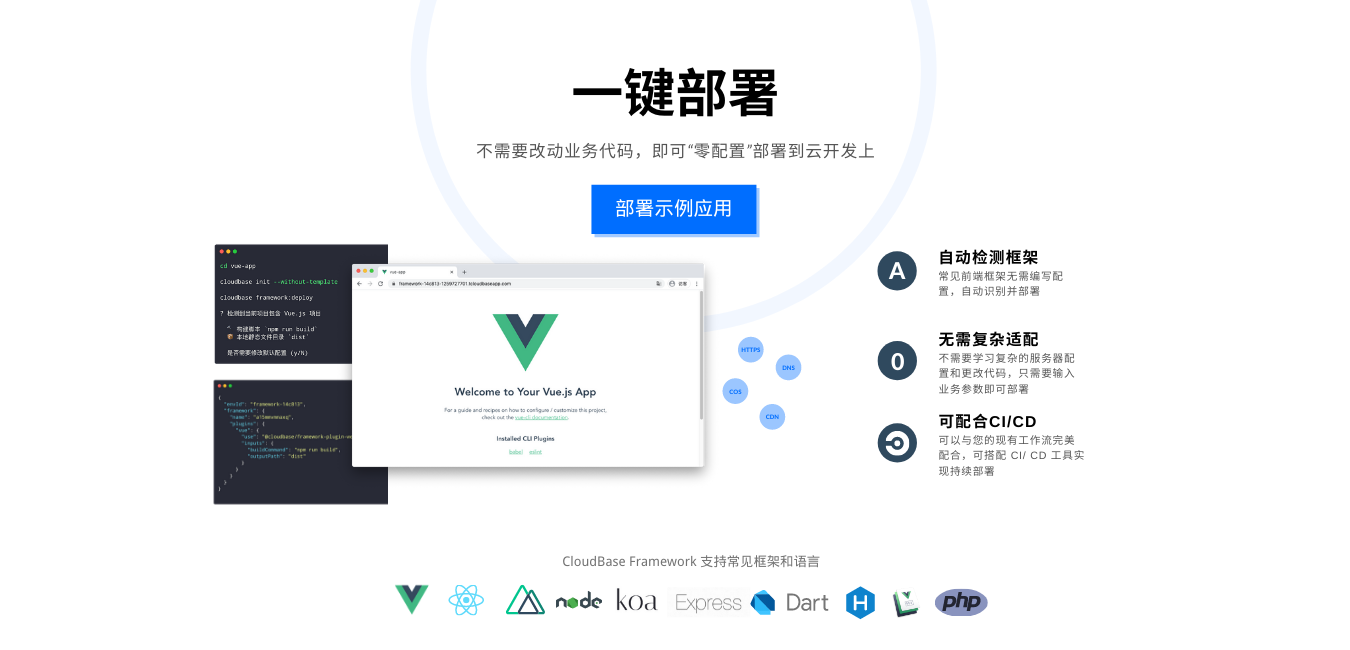
项目示例
| 名称 | 应用示例介绍 | 基于模板创建项目 |
|---|
 | Vue 应用 | Vue + 云函数 + 静态网站部署 | cloudbase init --template vue |
 | React 应用 | React + 云函数 + 静态网站部署 | cloudbase init --template react-starter |
 | React 全栈应用 | React + 云函数 + 静态网站部署+ 云数据库 | cloudbase init --template react-demo |
 | Nuxt SPA 应用 | Nuxt SPA + 云函数 + 静态网站部署 | cloudbase init --template nuxt-spa |
 | Nuxt SSR 应用 | Nuxt SSR + 服务端部署 + 静态网站部署 | cloudbase init --template nuxt-ssr |
 | Koa 应用 | Koa + 服务端部署 | cloudbase init --template koa-starter |
 | Express 应用 | Express + 服务端部署 | cloudbase init --template express-starter |
 | Nest 应用 | Nest + 服务端部署 | cloudbase init --template nest-starter |
 | Egg 应用 | Egg + 服务端部署 | cloudbase init --template egg-starter |
 | Node.js 云函数示例 | Node.js 云函数 | cloudbase init --template node-starter |
 | PHP 云函数示例 | PHP 云函数 | cloudbase init --template php-starter |
 | Java 云函数示例 | Java 云函数 | cloudbase init --template java-starter |
 | VuePresss 网站应用 | VuePresss + 静态网站部署 | cloudbase init --template vuepress |
 | Node.js 云应用 | Node.js + Serverless 云应用部署 | cloudbase init --template node |
 | Aqueduct (Dart Server) 云应用 | Aqueduct (Dart Server) + Serverless 云应用部署 | cloudbase init --template dart |
插件
云开发 CloudBase Framework 支持插件机制,提供了多种应用框架和云资源的插件,只需要很少的配置甚至 0 配置就可以现有应用和云开发 CloudBase Framework 框架进行集成。
插件可以处理应用中的一些独立单元的构建、部署、开发、调试等流程。例如 website 插件可以处理静态网站等单元,node 插件可以处理 koa 、express 等 node 应用。插件可以组合使用。
插件的配置写在 cloudbaserc 文件中,目前仅支持 JSON 文件,后续会支持 YAML。
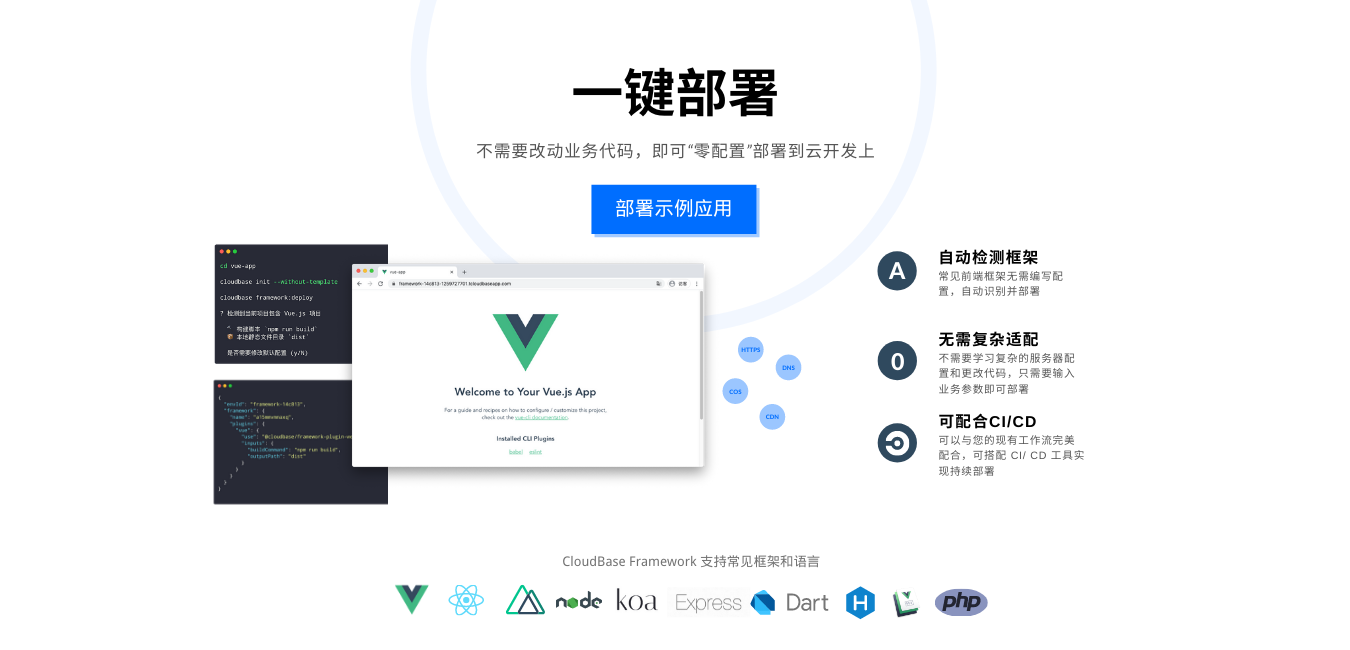
插件的配置可以手动填写,也可以自动生成,目前针对前端框架支持自动识别填写插件。
自动检测生成插件配置流程
目前支持的插件列表
配置示例
例如一个 Vue 的全栈项目,包含网站前端和云函数
可以在在项目下手动创建一个 cloudbaserc.json,填写如下配置文件,调用 cloudbase framework:deploy 进行部署
或者直接运行
{
"envId": "{{envId}}",
"framework": {
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"buildCommand": "npm run build",
"outputPath": "dist"
}
},
"server": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
"functionRootPath": "cloudfunctions",
"functions": [
{
"name": "helloworld",
"config": {
"timeout": 5,
"envVariables": {},
"runtime": "Nodejs10.15",
"memorySize": 128
}
}
]
}
}
}
}
}
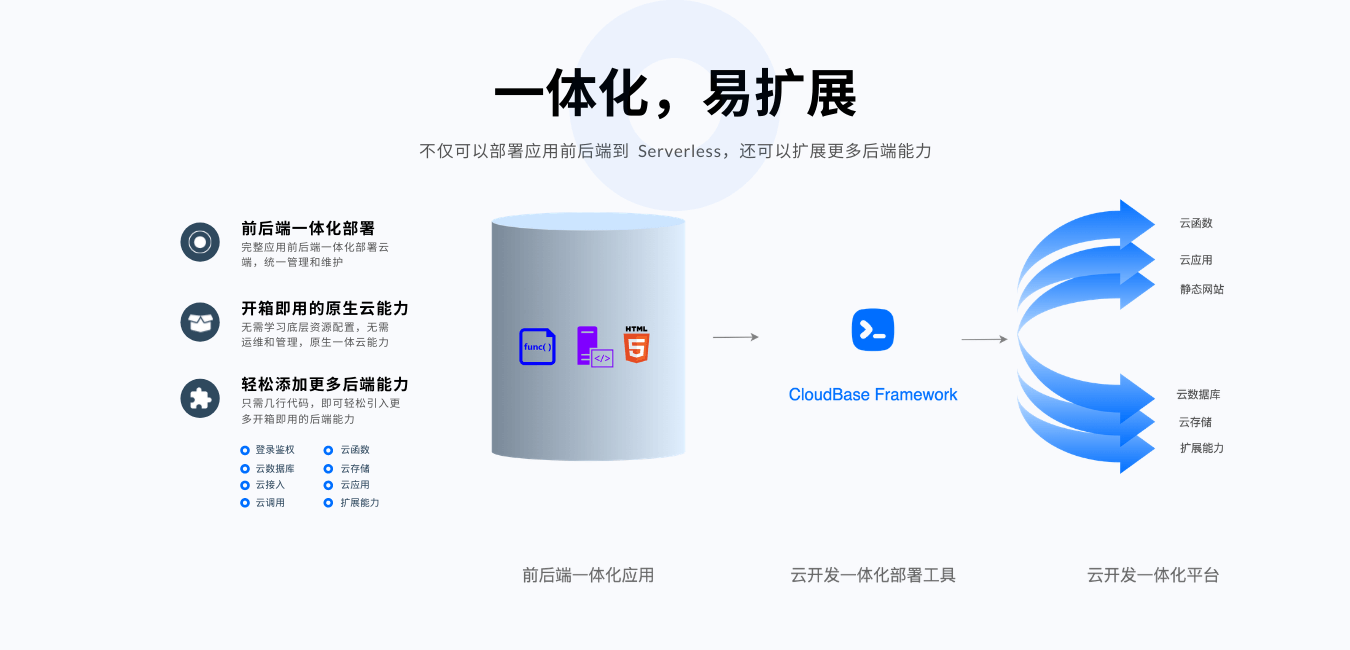
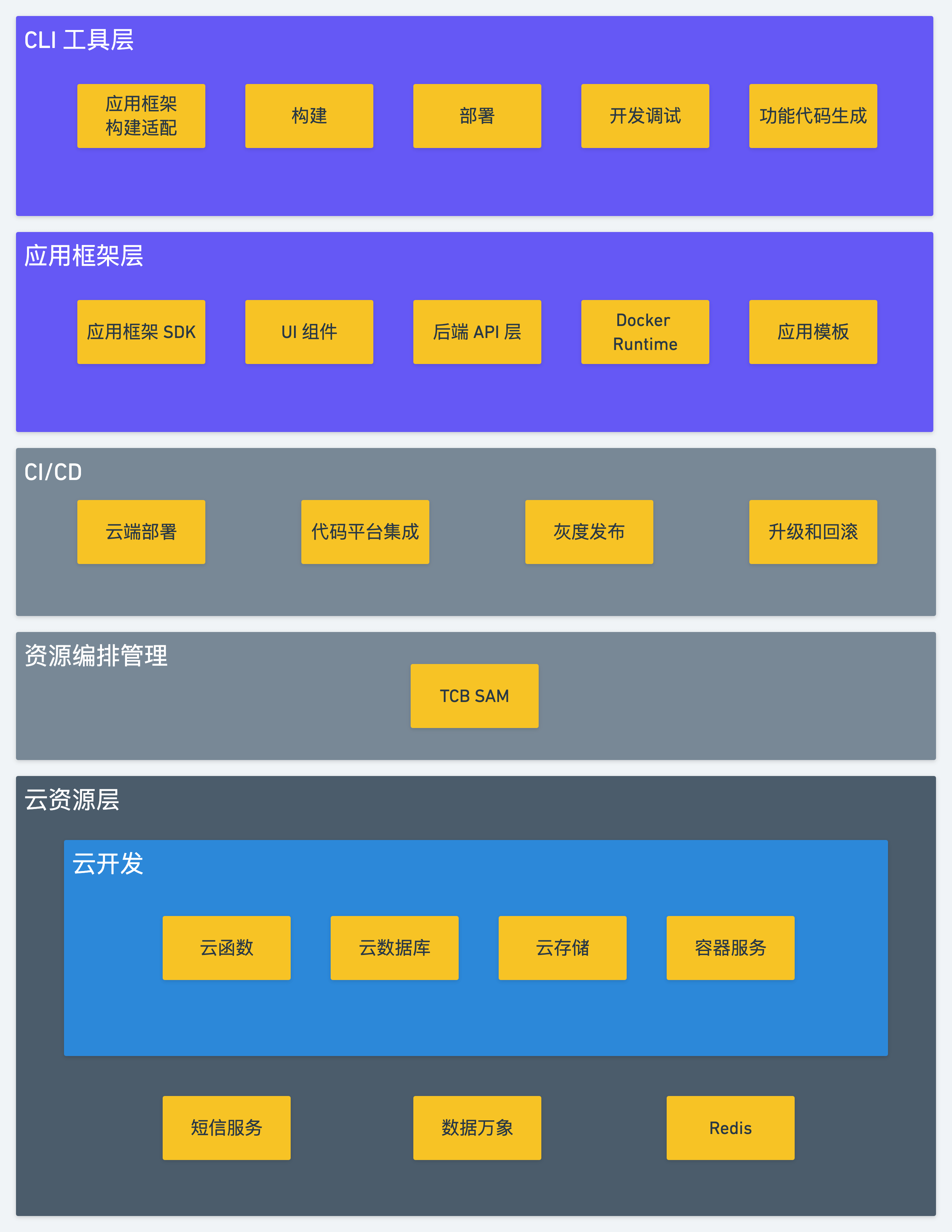
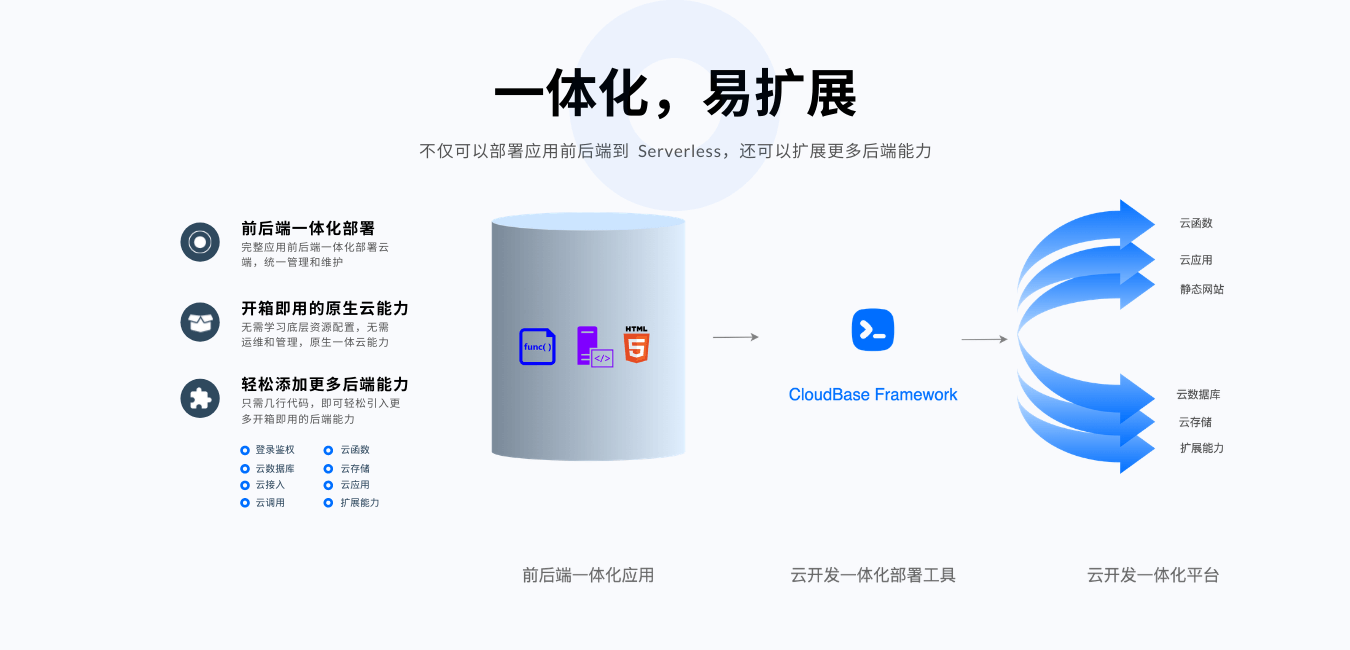
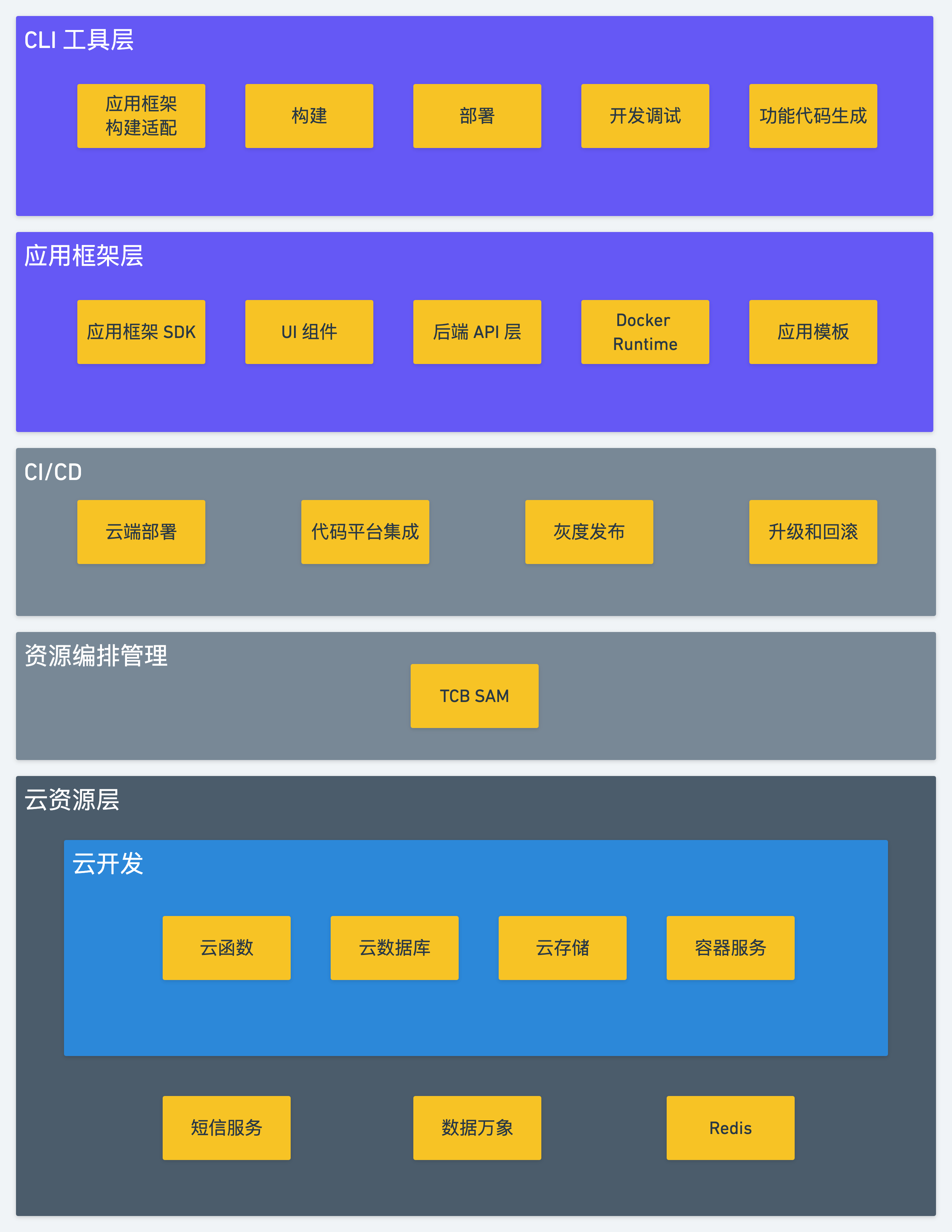
整体架构
云开发 CloudBase Framework 基于云开发底层资源和云开发资源编排管理,整体包含 CLI 工具层、应用框架层和 CI/CD 层。
- CLI 层针对主流应用框架进行了适配,可以一键无缝集成,并提供开发、一键部署等功能
- 应用框架层提供了针对不同语言和框架的 SDK 和组件,同时对底层云资源进行抽象
- CI/CD 层可以实现云端部署、代码平台集成、灰度发布和升级回滚等功能

Roadmap

🚀 表示已经实现的功能
| 里程碑 | 状态 |
|---|
| 框架核心功能支持插件机制,适配 Cloudbase CLI | 🚀 |
| 开发 Website plugin 支持部署前端静态项目 | 🚀 |
| 自动检测前端框架 (Vue/React 等主流框架) 使用 Website plugin | 🚀 |
| 开发 Nuxt plugin 支持 Nuxt SSR 项目 | 🚀 |
| 开发 Function plugin 支持自动部署函数 | 🚀 |
| 开发 Node Api Plugin 支持一键部署 Node 应用 | 🚀 |
| 插件支持编译成 SAM 描述 | 🚀 |
| 自动检测 Express/ Koa 等主流 Node 框架使用 Node Api Plugin | |
| 云开发全栈框架支持 | |
| Node Api Plugin 支持建模和代码生成 | |
| 结合 Github Action、Coding 等平台的 CI/CD 功能 | |
| 支持后端部分容器化构建,提供服务函数化构建的另一个选项 | 🚀 |
| 开发 SAM Plugin 支持 SAM 扩展插件,框架可引入第三方 SAM 扩展(如 CMS) | |
| 开发 Flutter Plugin 支持 Flutter 的 Dart 后端一键部署 | 🚀 |
贡献指南
欢迎大家参与到 CloudBase Framework 的开发工作,贡献一份力量
开发贡献方式请参考 开发贡献指南 文档
Changelog
CloudBase Framework 的版本变更日志请参阅 changelog 文件
License
开源协议文档请参阅 Apache License 2.0
交流 QQ 群

Contributors ✨
Thanks goes to these wonderful people (emoji key):

This project follows the all-contributors specification. Contributions of any kind welcome!