
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
@cloudbase/framework-core
Advanced tools
CloudBase Framework 云开发 CloudBase 全栈应用开发框架,开箱即用,方便开发和部署多端+全栈的 Serverless 应用
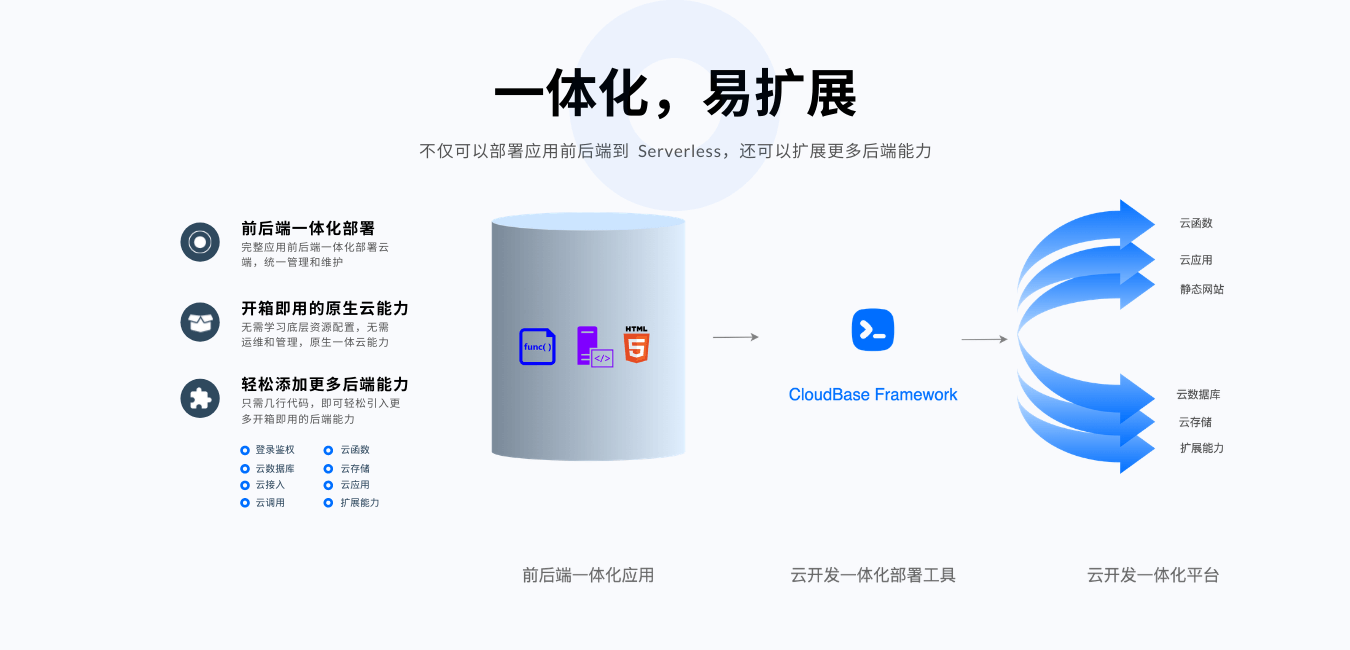
🚀 CloudBase Framework 是云开发官方出品的前后端一体化部署工具 🔥
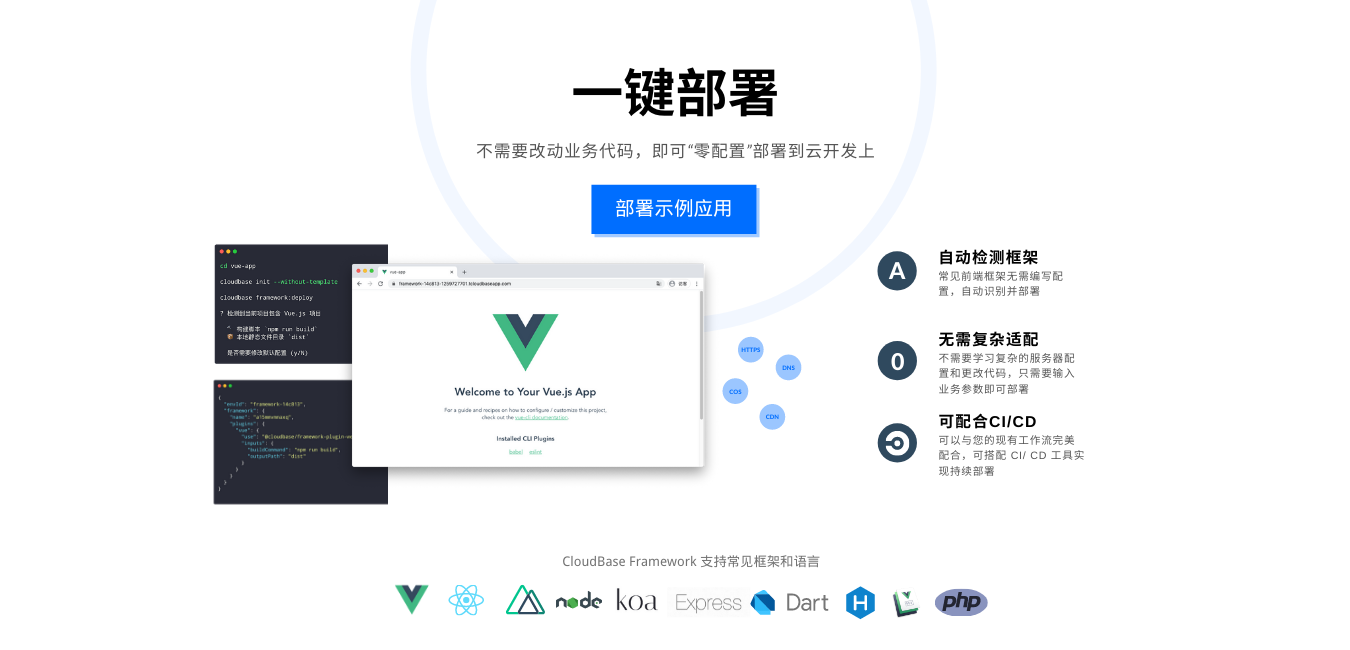
无需改动代码,前后端一键托管部署,基于Serverless架构,加速访问,弹性免运维。




npm install -g @cloudbase/cli@latest
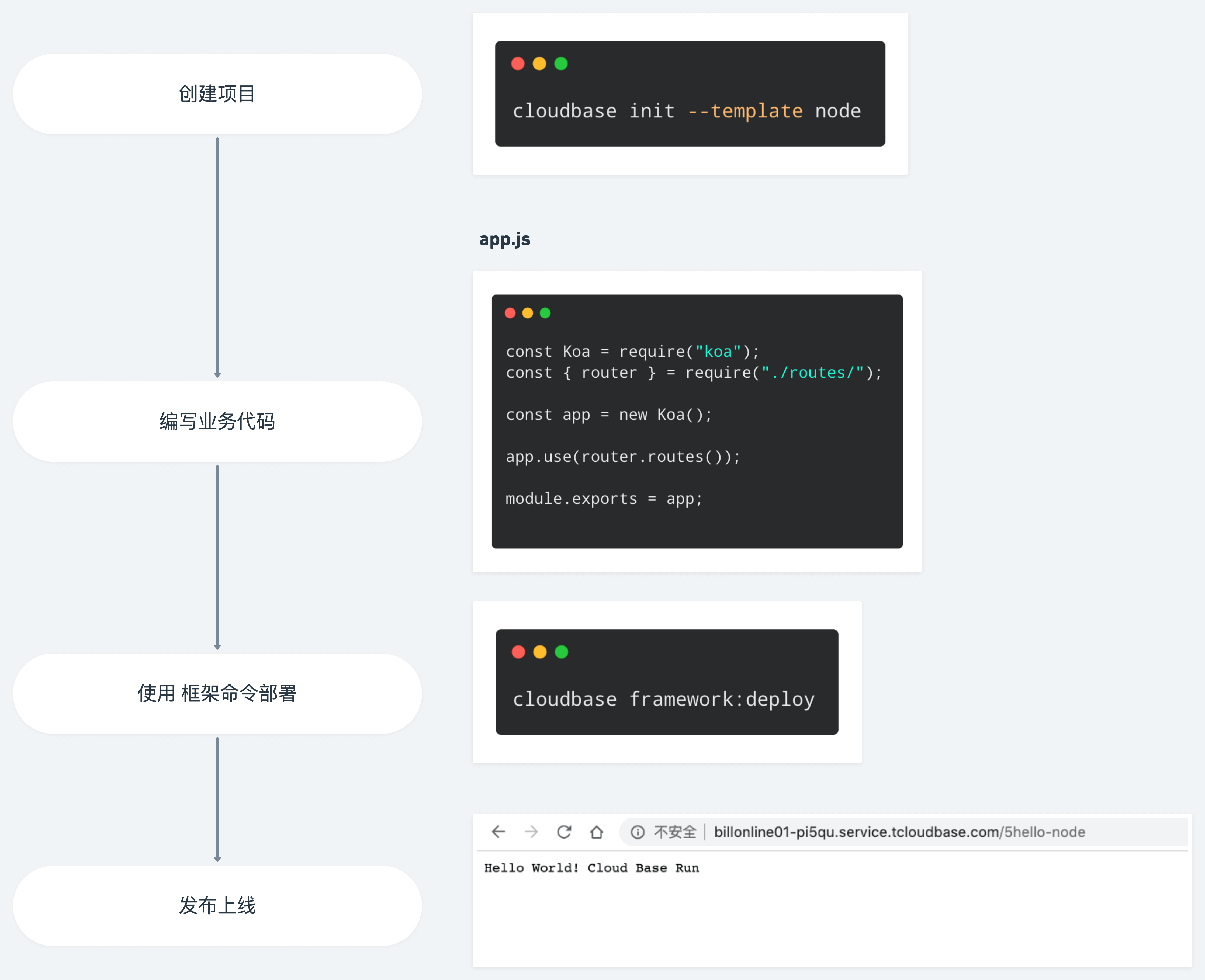
cloudbase init
cloudbase framework deploy
一键部署一个 Vue CLI 创建的 项目

云开发 CloudBase Framework 支持模板工程,提供了多种语言和框架的模板项目,只需要一个命令就可以创建一个开箱即用的工程,并且集成了开发、构建、部署的工作流。
模板可以自由定制,你可以根据自己的需要创建任何语言、框架的模板工程,并通过模板工程一键生成你的初始工程,原有的工程可以很容易改造成 cloudbase 的模板项目,只需要创建一个 cloudbaserc.json,填写必要的配置即可。
更多模板相关介绍,可以点击查看模板文档
云开发 CloudBase Framework 支持插件机制,提供了多种应用框架和云资源的插件,只需要很少的配置甚至 0 配置就可以现有应用和云开发 CloudBase Framework 框架进行集成。
插件可以处理应用中的一些独立单元的构建、部署、开发、调试等流程。例如 website 插件可以处理静态网站等单元,node 插件可以处理 koa 、express 等 node 应用。插件可以组合使用。
插件的配置写在 cloudbaserc 文件中,目前仅支持 JSON 文件,后续会支持 YAML。
插件的配置可以手动填写,也可以自动生成,目前针对前端框架支持自动识别填写插件。
可以在项目目录下直接运行 cloudbase 命令进行自动检测生成插件配置文件并部署
cloudbase
✔ 是否使用云开发部署当前项目 <Projects/test/test-vue> ? (Y/n) · true
✔ 选择关联环境 · webpage - [webpage:按量计费]
______ __ __ ____
/ ____// /____ __ __ ____/ // __ ) ____ _ _____ ___
/ / / // __ \ / / / // __ // __ |/ __ `// ___// _ \
/ /___ / // /_/ // /_/ // /_/ // /_/ // /_/ /(__ )/ __/
\_________\____/ \__,_/ \__,_//_____/ \__,_//____/ \___/ __
/ ____/_____ ____ _ ____ ___ ___ _ __ ____ _____ / /__
/ /_ / ___// __ `// __ `__ \ / _ \| | /| / // __ \ / ___// //_/
/ __/ / / / /_/ // / / / / // __/| |/ |/ // /_/ // / / ,<
/_/ /_/ \__,_//_/ /_/ /_/ \___/ |__/|__/ \____//_/ /_/|_|
CloudBase Framework info Version v1.2.10
CloudBase Framework info Github: https://github.com/TencentCloudBase/cloudbase-framework
CloudBase Framework info EnvId webpage
? 检测到当前项目包含 Vue.js 项目
🔨 构建脚本 `npm run build`
📦 本地静态文件目录 `dist`
是否需要修改默认配置 No
? 请输入应用唯一标识(支持大小写字母数字及连字符, 同一账号下不能相同) test-vue
? 是否需要保存当前项目配置,保存配置之后下次不会再次询问 Yes
CloudBase Framework info 📦 install plugins
| 插件链接 | 插件 | 最新版本 | 插件介绍 |
|---|---|---|---|
 | @cloudbase/framework-plugin-website |  | 一键部署网站应用 |
 | @cloudbase/framework-plugin-node |  | 一键部署 Node 应用(支持底层部署为函数或者 云托管) |
 | @cloudbase/framework-plugin-nuxt |  | 一键部署 Nuxt SSR 应用 |
 | @cloudbase/framework-plugin-function |  | 一键部署函数资源 |
 | @cloudbase/framework-plugin-container |  | 一键部署云托管容器服务 |
 | @cloudbase/framework-plugin-dart |  | 一键部署 Dart 应用 |
 | @cloudbase/framework-plugin-database |  | 一键声明式部署云开发 NoSQL 云数据库 |
 | @cloudbase/framework-plugin-deno |  | 一键部署 Deno 应用 |
 | @cloudbase/framework-plugin-next |  | 一键部署 Next SSR 应用 |
 | @cloudbase/framework-plugin-mp |  | 一键部署微信小程序应用 |
 | @cloudbase/framework-plugin-auth |  | 一键设置登录配置 |
例如一个 Vue 的全栈项目,包含网站前端和云函数
可以在在项目下手动创建一个 cloudbaserc.json,填写如下配置文件,调用 cloudbase framework deploy 进行部署
或者直接运行 cloudbase 来进行自动检测并部署
{
"envId": "{{envId}}",
"framework": {
"plugins": {
"client": {
"use": "@cloudbase/framework-plugin-website",
"inputs": {
"buildCommand": "npm run build",
"outputPath": "dist"
}
},
"server": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {
"functionRootPath": "cloudfunctions",
"functions": [
{
"name": "helloworld",
"config": {
"timeout": 5,
"envVariables": {},
"runtime": "Nodejs10.15",
"memorySize": 128
}
}
]
}
}
}
}
}
更多配置详细参数说明,可以查看配置说明文档,点击查看配置文档
CloudBase Framework 的版本变更日志请参阅 changelog 文件
开源协议文档请参阅 Apache License 2.0
腾讯直播 🌐 |  CloudBase CMS 🌐 |  Hi头像 🌐 |  CloudBase TodoList 🌐 |
微信群

|
QQ 群

|
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
欢迎大家参与到 CloudBase Framework 的开发工作,贡献一份力量
您可以选择如下的贡献方式:
贡献方式请参考 贡献指南 文档
FAQs
CloudBase Framework 云开发 CloudBase 全栈应用开发框架,开箱即用,方便开发和部署多端+全栈的 serverless 应用
The npm package @cloudbase/framework-core receives a total of 205 weekly downloads. As such, @cloudbase/framework-core popularity was classified as not popular.
We found that @cloudbase/framework-core demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 15 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.