Installation
npm install -D @codewithshin/svelte-sidebar@latest
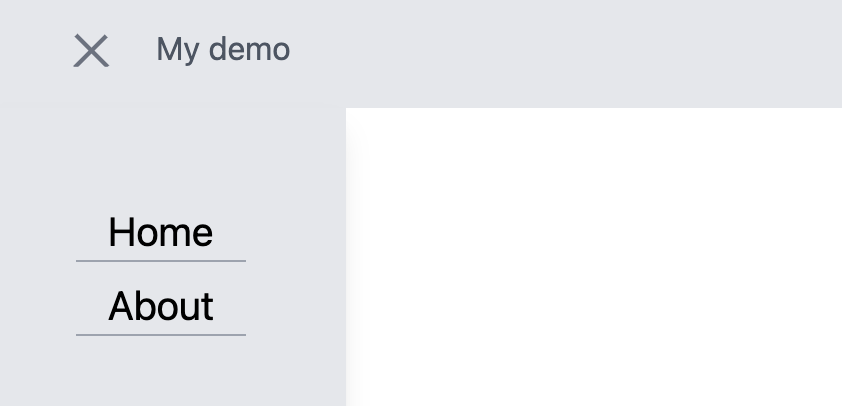
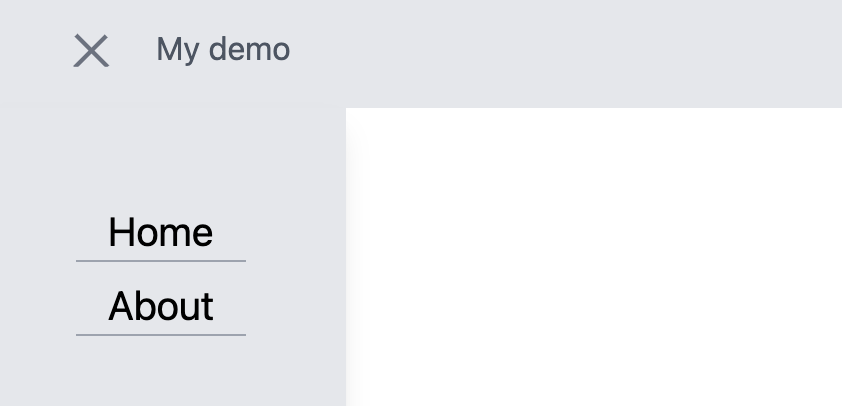
Use the Sidebar package for single menu.

You can set siteName, headClass, hamburgerClass, asideClass, navClass, and lists.
See the demo1.
The default values are:
siteName="Demo"
headerClass="text-gray-500 hover:text-gray-700 cursor-pointer mr-4 border-none focus:outline-none"
hamburgerClass="text-gray-500 hover:text-gray-700 cursor-pointer mr-4 border-none focus:outline-none"
asideClass="absolute w-auto h-full bg-gray-200 border-r-2 shadow-lg"
navClass="p-12 text-xl"
lists=[
{ url: "item1", name: "Item 1" },
{ url: "item2", name: "Item 2" },
]
Example
Simplest
<script>
import Sidebar from "@codewithshin/svelte-sidebar";
let lists = [
{ url: "sidebar-module/item1", name: "Item 1" },
{ url: "sidebar-module/item2", name: "Item 2" },
{ url: "sidebar-module/item3", name: "Item 3" },
];
let siteName = "Svelte-Sidebar";
</script>
<Sidebar {lists} {siteName} />
<div class="container mx-auto">
<main class="p-8">
<slot />
</main>
</div>
<script>
import Sidebar from "$lib/Sidebar.svelte";
let lists = [
{ url: "sidebar-module/item1", name: "Item 1" },
{ url: "sidebar-module/item2", name: "Item 2" },
{ url: "sidebar-module/item3", name: "Item 3" },
];
let siteName = "Svelte-Sidebar";
let headerClass =
"bg-red-200 py-3 px-10 items-center text-yellow-600 border-b-2";
let asideClass = "absolute w-auto h-full bg-purple-200 border-r-2 shadow-lg";
let navClass = "p-5 text-xl";
</script>
<Sidebar {lists} {siteName} {headerClass} {asideClass} {navClass} />
<div class="container mx-auto">
<main class="p-8">
<slot />
</main>
</div>

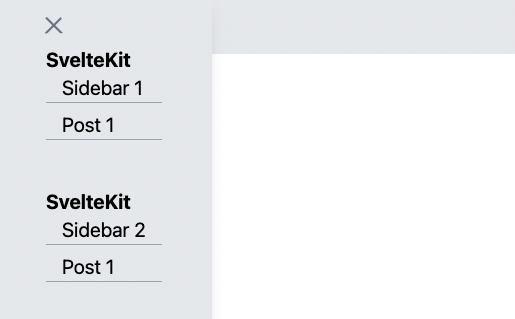
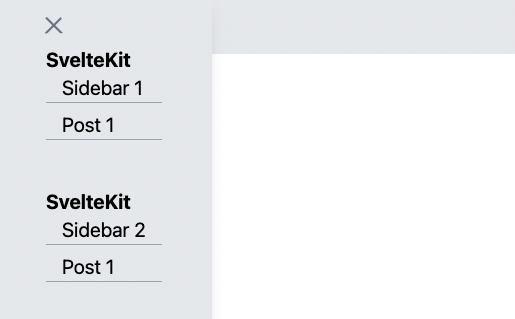
If you want to add multiple menus, then use Aside, Navbar, SidebarList, and Nav packages.
See the demo2.
Aside module
You can set asideClass in the Aside module. The default values is:
asideClass="absolute w-auto h-full bg-gray-200 border-r-2 shadow-lg"
Navbar
siteName (default: "Demo")
hamburgerClass (default: "text-gray-500 hover:text-gray-700 cursor-pointer mr-4 border-none focus:outline-none")
headerClass (default: "bg-gray-200 py-3 px-10 items-center text-gray-600 border-b-2")
Example
<script>
import { Aside, Nav, SidebarList, Navbar } from "@codewithshin/svelte-sidebar";
let siteName = "Multiple menu items";
export let lists = [
{ url: "item1", name: "Item 1" },
{ url: "item2", name: "Item 2" },
];
export let lists2 = [
{ url: "item1", name: "Item 1" },
{ url: "item2", name: "Item 2" },
];
export let navClass = "pt-2 px-12 text-xl";
</script>
<Navbar {siteName} />
<Aside>
<Nav {navClass}>
<h3>Menu 1</h3>
{#each lists as list}
<SidebarList url={list.url} name={list.name} />
{/each}
</Nav>
<Nav {navClass}>
<h3>Menu 2</h3>
{#each lists2 as list}
<SidebarList url={list.url} name={list.name} />
{/each}
</Nav>
</Aside>
About page