
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@commt/rn-sdk
Advanced tools




Welcome to Commt, a powerful chat plugin designed to seamlessly integrate secure and customizable chat functionalities into your React Native applications. Offering AES encryption as the default and end-to-end (E2E) support, Commt ensures a secure and reliable real-time communication experience for your users.
Typing, user online and message read indicatorsnpm i -S @commt/rn-sdk react-native-svgyarn add @commt/rn-sdk react-native-svgcd ios && pod installCreate react-native.config.js and add following
module.exports = {
project: {
ios: {},
android: {},
},
assets: ["node_modules/@commt/rn-sdk/assets/"]
}
link assets - yarn react-native link
For detailed installation instructions and configuration options, please refer to our documentation.
Get started with Commt in just a few steps:
useTheme hook by passing theme values and make the components custom.Check out our documentation for comprehensive usage examples and API reference.
You can get client configs info from Commt Dashboard
App.tsx
import CommtProvider from "@commt/rn-sdk";
import { useInitiate } from "@commt/rn-sdk/hooks";
const ClientConfig = {
apiKey: "123456789?",
projectId: "0987654321?",
secret: "123456789018A_7JzPo?23F+4y#erPL" // Must to be 16, 24 or 32 bytes
};
const App = CommtProvider(() => {
useInitiate(ClientConfig); // Initiate a client
return (
{/* All your NavigationContainer, DeepLinkContainer etc. */}
);
});
or
const Main = CommtProvider(() => {
return (
{/* All your NavigationContainer, DeepLinkContainer etc. */}
);
});
const App = () => {
useInitiate(ClientConfig); // Initiate a client
return (
<ThemeProvider>
<Main />
</ThemeProvider>
);
};
Keep in mind that, Commt has it's own ThemeProvider and if you Wrap your whole app with CommtProvider and your ThemeProvider has different values then you won't able to set theme values for Commt as you expected!
Home.tsx
import { useSetMessages, useSetRooms, useSetUsers } from "@commt/rn-sdk/hooks";
const Home = () => {
// ...
useEffect(async () => {
await useSetUsers(usersArray); // Set users for commt
await useSetRooms(roomsArray); // Set rooms for commt
useSetMessages(messagesArray); // Set messages for commt
}, [usersArray, roomsArray, messagesArray]);
// ...
return (
<SafeAreaView>
<Text
style={styles.buttonText}
onPress={() => navigation.navigate("Messages")}>
Go Messages
</Text>
</SafeAreaView>
);
};
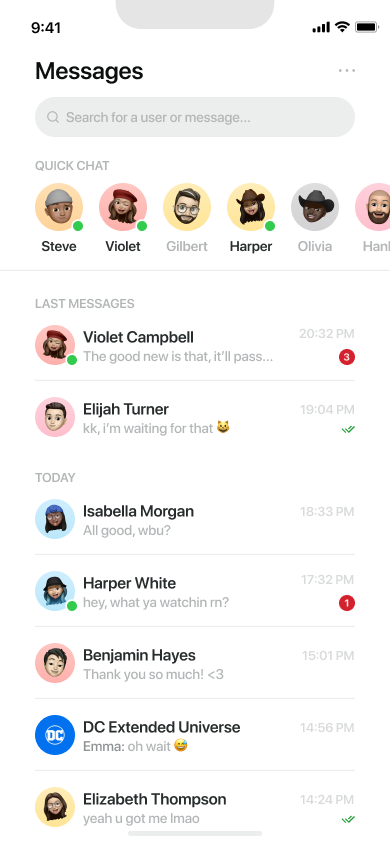
Messages-List.tsx
import {
QuickChat,
MessageList,
SearchInput,
MessagesHeader
} from "@commt/rn-sdk/components";
const Messages = () => {
// ...
return (
<Container>
<MessagesHeader />
<SearchInput />
<InnerContainer>
<QuickChat onPress={navigateToChat} />
<MessageList onPress={navigateToChat} />
</InnerContainer>
</Container>
);
};

Chat.tsx
import { ChatHeader, Chat } from "@commt/rn-sdk/components";
const Chats = () => {
const route = useRoute<RouteProp<RootStackParamList, "Chats">>();
const roomId = route.params.roomId;
const participants = route.params.participants;
return (
<Container>
<ChatHeader roomId={roomId} participants={participants} />
<Chat
roomId={roomId}
participants={participants}
loadMoreMessages={YOUR_LOAD_MORE_MESSAGES_ACTION}
/>
</Container>
);
};

Commt is compatible with:
For any questions, feedback or issues, feel free to reach out to us via contact@commt.co.
FAQs
Ultimate chat plugin for react native applications
The npm package @commt/rn-sdk receives a total of 7 weekly downloads. As such, @commt/rn-sdk popularity was classified as not popular.
We found that @commt/rn-sdk demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.