
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
@cookiefirst/cookiefirst-react
Advanced tools
Our React helper component for [react cookie consent](https://cookiefirst.com/react-cookie-consent/), built with integration capabilities from CookieFirst, provides a comprehensive solution for managing user consent on your React website. This component h
Our React helper component for react cookie consent, built with integration capabilities from CookieFirst, provides a comprehensive solution for managing user consent on your React website. This component helps ensure compliance with international privacy laws such as GDPR, ePrivacy, LGPD, and CCPA by allowing visitors to give or change their consent for cookies and third-party scripts used on your site. CookieFirst is a Google Certified CMP offering the Google Consent Mode v2 integration.
If you have any questions or want to report a problem, contact us at https://support.cookiefirst.com/hc/en-us/requests/new
npm
npm i @cookiefirst/cookiefirst-react
yarn
yarn add @cookiefirst/cookiefirst-react
import { ReactCookieFirst } from '@cookiefirst/cookiefirst-react'
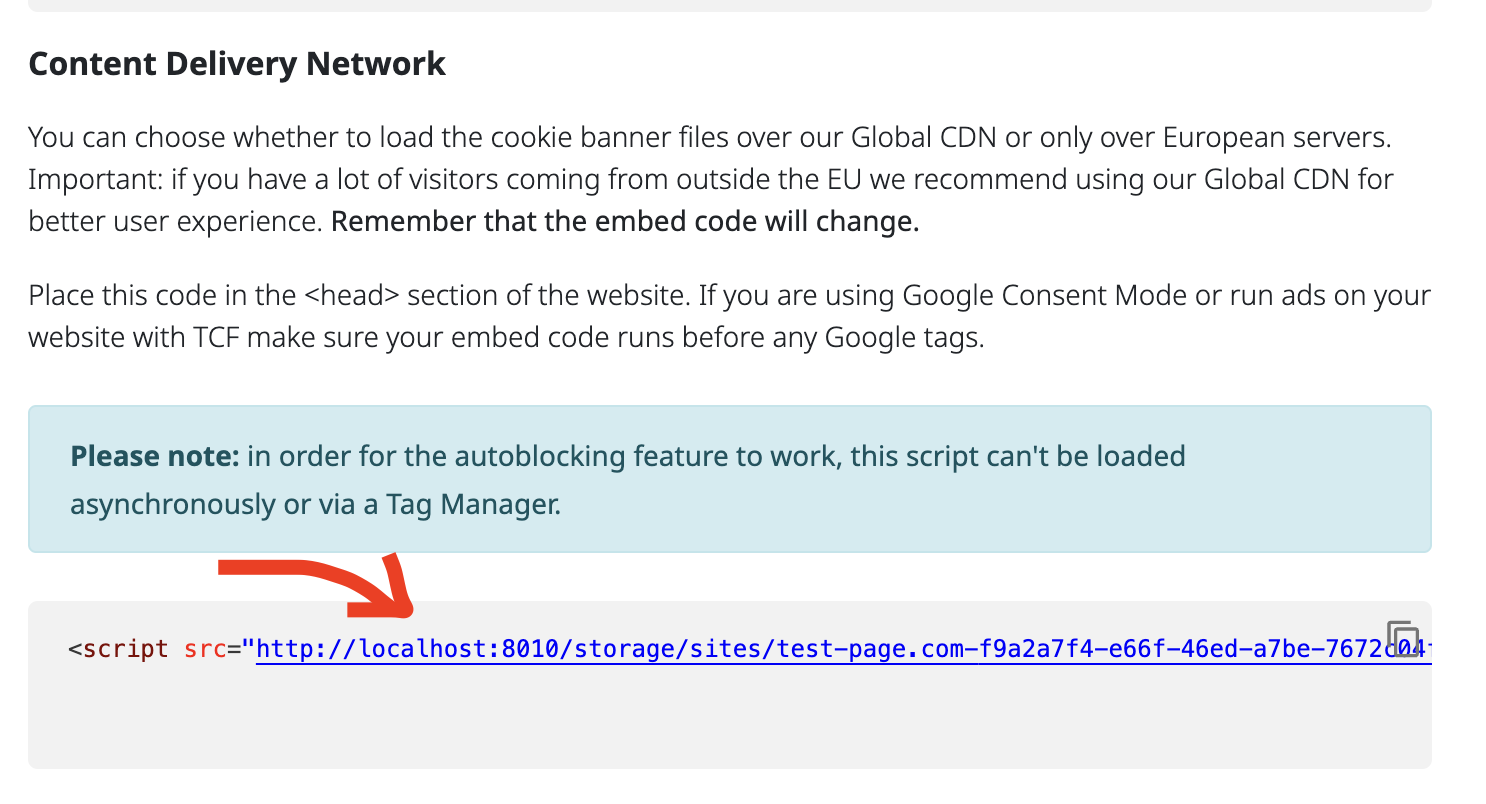
<ReactCookieFirst url="URL_FROM_ADMIN_PANEL/consent.js">
{... rest of your app}
</ReactCookieFirst>
You can find your url by logging to https://app.cookiefirst.com/




import { useCookieFirst } from "@cookiefirst/cookiefirst-react";
const ExampleComponent = () => {
const { TCFgvl, TCFacceptCategory } = useCookieFirst();
useEffect(() => {
if(TCFgvl) {
TCFacceptCategory([['purposes', 2], ['purposes', 1], ['purposes', 4], ['purposes', 6]])
}
}, [TCFgvl])
}
NOTE: Functions and properties below require TCF enabled in admin panel.
Opens the Cookie Preference Center if not currently open.
"name" (optional): string - name of the tab which should be made active when the Preference Center open.
Possible values:
const { openPanel } = useCookieFirst();
// open the Settings tab by default
openPanel();
// open the specified tab
openPanel("cookies");
Closes the Cookie Preference Center if it's open. Will throw an Error in Stealth Mode.
const { closePanel } = useCookieFirst();
closePanel();
When in Stealth Mode, CookieFirst Banner doesn't render any consent-management interface. The only rendered content is the cookie declaration on a page supporting it.
This function allows developers to switch banner language.
Note: for languages we are using 2-letter ISO-639-1 codes. For example: en and not en-GB
Get info about the accepted categories. If you want to get info about accepted services go to acceptedServices
If consent is available, it will be an object of this structure:
{
necessary: true, // necessary category can't be disabled
performance: true|false,
functional: true|false,
advertising: true|false,
}
otherwise it will be empty.
acceptedCategories === null; // true
Get info about the accepted services.
If consent is available, acceptedServices will be an object where keys are the unique scripts identifiers configured in Third party scripts section of our admin panel and values are true or false depending of acceptance status of each service of this structure:
{
unique_script_id: true|false,
other_script_id: true|false,
}
otherwise it will be empty.
acceptedServices === null; // true
This function allows developers to update visitor's consent and set it to a given value.
const { updateConsent } = useCookieFirst();
const newConsent = {
necessary: true,// necessary category can't be disabled
performance: true|false,
functional: true|false,
advertising: true|false
}
CookieFirst.updateConsent(newConsent);
// or to update existing
const { updateConsent, consent} = useCookieFirst();
const newConsent = {...consent};
newConsent.functional = true;
CookieFirst.updateConsent(newConsent);
*TCF have to be enabled in admin panel in order to use this
const { consent, updateConsent, TCFconsent } = useCookieFirst();
const newConsentTCF = {...TCFgetConsentStructure()}
newConsentTCF.vendors = {1: true, 5: true, 10:true};
updateConsent(consent, newConsentTCF);
// or to update existing
const {consent, updateConsent, TCFconsent } = useCookieFirst();
const newConsentTCF = {...TCFconsent}
newConsentTCF.vendors[5] = true;
updateConsent(consent, newConsentTCF);
Consent withdraw function will clear the visitor's consent and log such change in our consent log. After this action is performed, website will reload to allow visitor's to have a fresh start on a domain. Banner will be shown again and no methods changing consent will be available until visitor consents again.
const {withdrawConsent} = useCookieFirst();
withdrawConsent();
Time in ms when user consented.
const {consentTimestamp} = useCookieFirst();
This function allows developers to accept single or multiple categories
"categoryName": string or array of strings - name/names of the categories that developer want
Possible values:
const {acceptCategory} = useCookieFirst();
acceptCategory("functional");
// or with multiple
acceptCategory(["functional", "advertising"])
This function allows developers to decline single or multiple categories
"categoryName": string or array of strings - name/names of the categories that developer want
Possible values:
const {declineCategory} = useCookieFirst();
declineCategory("functional");
// or with multiple
declineCategory(["functional", "advertising"])
This function allows developers to accept specified services by their unique identifier. If consent policy option is set to "category-based" and not "service-based", the function will accept all categories of which this service is part.
const {acceptService} = useCookieFirst();
acceptService("service_id");
// or with multiple
acceptService(["service_id_1","service_id_2"]);
This function allows developers to decline specified services by their unique identifier. If consent policy option is set to "category-based" and not "service-based", the function will decline all categories of which this service is part.
const {declineService} = useCookieFirst();
declineService("service_id");
// or with multiple
declineService(["service_id_1","service_id_2"]);
This function allows developers to consent to all available categories of cookies.
const {acceptAllCategories} = useCookieFirst();
acceptAllCategories();
This function allows developers to accept only the categories, which have been previously pre-selected in the domain settings screen in CookieFirst admin panel.
const {acceptPreselectedCategories} = useCookieFirst();
acceptPreselectedCategories();
This function allows developers to deny the consent completely.
const {deny} = useCookieFirst();
deny();
This function allows developers to accept only the necessary category and decline all other categories, with one line of code. Although it may seem similar to the withdrawConsent function, it doesn't erase the consent completely and doesn't show the cookie banner. It updates the consent to have only the necessary cookies enabled.
const {declineAllCategories} = useCookieFirst();
declineAllCategories();
NOTE: Functions and properties below require TCF enabled in admin panel.
Get info about current TCF consent.
If consent is available, it will be an object of this structure:
{
vendors: {},
categories: {},
vendorsLegitimateInterest: {},
categoriesLegitimateInterest: {},
gatp: {}
}
otherwise it will be empty.
const {TCFconsent} = useCookieFirst();
TCFconsent === null; // true
Information if TCF has been enabled in admin panel.
const {TCFisEnabled} = useCookieFirst();
Current state of banner regarding TCF integration.
Possible values:
You can read more about eventStatus in official IAB documentation: here
const {TCFeventStatus} = useCookieFirst();
Country code of the country that determines the legislation of reference.
const {TCFcountry} = useCookieFirst();
Current Global Vendor List (GVL) that contains information about all registered and approved Vendors, Purposes, Features, Special Purposes, Special Features, Stacks and Data Categories.
You can read more about GVL here and check current GVL here
NOTE: GVL is required to perform any action regarding TCF consent, so be sure to check if it has been already downloaded before you try to perform any action regarding consent.
const {TCFgvl, TCFacceptCategory} = useCookieFirst();
if (TCFgvl) {
TCFacceptCategory([['purposes', 1], ['purposes', 3], ['purposes', 4], ['purposes', 6]])
}
Current Google's Ad Tech Providers (ATP) list that contains information about all Ad technology providers that are part of a commonly used list.
You can read more about Google ATP here
NOTE: Google ATP is required to perform any action regarding Google ATP consent, so be sure to check if it has been already downloaded before.
const {TCFgatp, TCFacceptGatpVendor} = useCookieFirst();
if (TCFgatp) {
TCFacceptGatpVendor([2,7,10])
}
This function allows developers to get empty structure of TCF consent, very useful if you want to prepare and update entire consent at once by using function updateConsent()
Example empty structure has been shown here
This function allows developers to accept given category or list of categories.
"category": array/array of arrays - single category consist of name of category type and number of specific category.
Possible values for type:
const {TCFgvl, TCFacceptCategory} = useCookieFirst();
// single category
if (TCFgvl) {
TCFacceptCategory(['purposes', 2])
}
// or with multiple
if (TCFgvl) {
TCFacceptCategory([['purposes', 1], ['purposes', 3], ['purposes', 4], ['purposes', 6]])
}
This function allows developers to decline given category or list of categories.
"category": array/array of arrays - single category consist of name of category type and number of specific category.
Possible values for type:
const {TCFgvl, TCFdeclineCategory} = useCookieFirst();
// single category
if (TCFgvl) {
TCFdeclineCategory(['purposes', 2])
}
// or with multiple
if (TCFgvl) {
TCFdeclineCategory([['purposes', 1], ['purposes', 3], ['purposes', 4], ['purposes', 6]])
}
This function allows developers to accept given legitimate interest category or list of legitimate interest categories.
"category": array/array of arrays - single category consist of name of category type and number of specific category.
Possible values for type:
const {TCFgvl, TCFacceptCategoryLegitimateInterest} = useCookieFirst();
// single category
if (TCFgvl) {
TCFacceptCategoryLegitimateInterest(['purposes', 2])
}
// or with multiple
if (TCFgvl) {
TCFacceptCategoryLegitimateInterest([['purposes', 2], ['purposes', 7], ['purposes', 8]])
}
This function allows developers to decline given legitimate interest category or list of legitimate interest categories.
"category": array/array of arrays - single category consist of name of category type and number of specific category.
Possible values for type:
const {TCFgvl, TCFdeclineCategoryLegitimateInterest} = useCookieFirst();
// single category
if (TCFgvl) {
TCFdeclineCategoryLegitimateInterest(['purposes', 2])
}
// or with multiple
if (TCFgvl) {
TCFdeclineCategoryLegitimateInterest([['purposes', 2], ['purposes', 7], ['purposes', 8]])
}
This function allows developers to accept given vendor or list of vendors
const {TCFgvl, TCFacceptVendor} = useCookieFirst();
// single vendor
if (TCFgvl) {
TCFacceptVendor(10)
}
// or with multiple
if (TCFgvl) {
TCFacceptVendor([2, 6, 10, 30])
}
This function allows developers to decline given vendor or list of vendors
const {TCFgvl, TCFdeclineVendor} = useCookieFirst();
// single vendor
if (TCFgvl) {
TCFdeclineVendor(10)
}
// or with multiple
if (TCFgvl) {
TCFdeclineVendor([2, 6, 10, 30])
}
This function allows developers to accept legitimate interest for given vendor or list of vendors
const {TCFgvl, TCFacceptVendorLegitimateInterest} = useCookieFirst();
// single vendor
if (TCFgvl) {
TCFacceptVendorLegitimateInterest(8)
}
// or with multiple
if (TCFgvl) {
TCFacceptVendorLegitimateInterest([8, 11, 15])
}
This function allows developers to decline legitimate interest for given vendor or list of vendors
const {TCFgvl, TCFdeclineVendorLegitimateInterest} = useCookieFirst();
// single vendor
if (TCFgvl) {
TCFdeclineVendorLegitimateInterest(8)
}
// or with multiple
if (TCFgvl) {
TCFdeclineVendorLegitimateInterest([8, 11, 15])
}
This function allows developers to check if vendor with given ID has been accepted by user.
const {TCFisVendorAccepted} = useCookieFirst();
TCFisVendorAccepted(10); //false or true
This function allows developers to check if legitimate interest for vendor with given ID has been accepted by user.
const {TCFisVendorLegitimateInterestAccepted} = useCookieFirst();
TCFisVendorLegitimateInterestAccepted(8); //false or true
This function allows developers to check if category with given category type and id has been accepted
const {TCFisCategoryAccepted} = useCookieFirst();
TCFisCategoryAccepted('specialPurposes', 2); //false or true
This function allows developers to check if legitimate interest for category with given category type and id has been accepted
"name": string - name of category type possible values:
"id": number - id of category in given type
const {TCFisCategoryLegitimateInterestAccepted} = useCookieFirst();
TCFisCategoryLegitimateInterestAccepted('purposes', 8); //false or true
This function allows developers to accept GATP vendor or list of GATP vendors
const {TCFgatp, TCFacceptGatpVendor} = useCookieFirst();
// single vendor
if (TCFgatp) {
TCFacceptGatpVendor(2)
}
// or with multiple
if (TCFgatp) {
TCFacceptGatpVendor([2,7,10])
}
This function allows developers to decline GATP vendor or list of GATP vendors
const {TCFgatp, TCFdeclineGatpVendor} = useCookieFirst();
// single vendor
if (TCFgatp) {
TCFdeclineGatpVendor(2)
}
// or with multiple
if (TCFgatp) {
TCFdeclineGatpVendor([2,7,10])
}
This function allows developers to check if GATP vendor with given d has been accepted
const {TCFisGatpVendorAccepted} = useCookieFirst();
TCFisGatpVendorAccepted(2); //false or true
Unique id, used to link user's consents. Useful when user contact with request to revoke/reset it.
const {visitorId} = useCookieFirst();
The JS API allows you to force the rendering of embedded contents (like the cookie policy or cookie table). This in integrations where the container div for the embeds is not available at the moment our banner loads. This might be the case if you dynamically add it to the DOM via single page app view navigation or just by simple JS code. After the div is added to the DOM, run renderEmbeds() to place the embedded content inside of it.
The JS API allows you to get the list of cookies found on your website together with the latest scan date. To do this, use the method. It will return a promise which resolves to the following response:
{
updated_at: "2020-10-29T13:30:23+00:00", // latest scan date and time in ISO 8601
formatcookies: [], // an array of cookies found on your site together with any custom cookies you may have added as well as our own cookies needed for banner to work
}
That function is intended for SPA. To let the banner know that page might have changed, new listeners appeared or user navigated to new subpage.
FAQs
Our React helper component for [react cookie consent](https://cookiefirst.com/react-cookie-consent/), built with integration capabilities from CookieFirst, provides a comprehensive solution for managing user consent on your React website. This component h
The npm package @cookiefirst/cookiefirst-react receives a total of 64 weekly downloads. As such, @cookiefirst/cookiefirst-react popularity was classified as not popular.
We found that @cookiefirst/cookiefirst-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.