Web3 Components Library
Live Demo: https://covalenthq.github.io/Web3-Components-Demo
This web3 library is powered by the Covalent Unified API and consists of useful React components to fetch any on-chain data across any of the 30+ Covalent supported blockchain networks.
These components do not require an active web3 provider since data is hosted, indexed and queried from the Covalent Network. However, an API Key is required to use them.
Please refer to the Covalent API reference for documentation on how the API works.
Quick Start
-
Install with npm: npm install @covalenthq/web3-components or install with yarn: yarn install @covalenthq/web3-components
-
Create an .env file and set the variable: REACT_APP_COVALENT_API_KEY=Your Covalent API Key
Note: React v18.0 and greater is required to use these components
Web3 Components
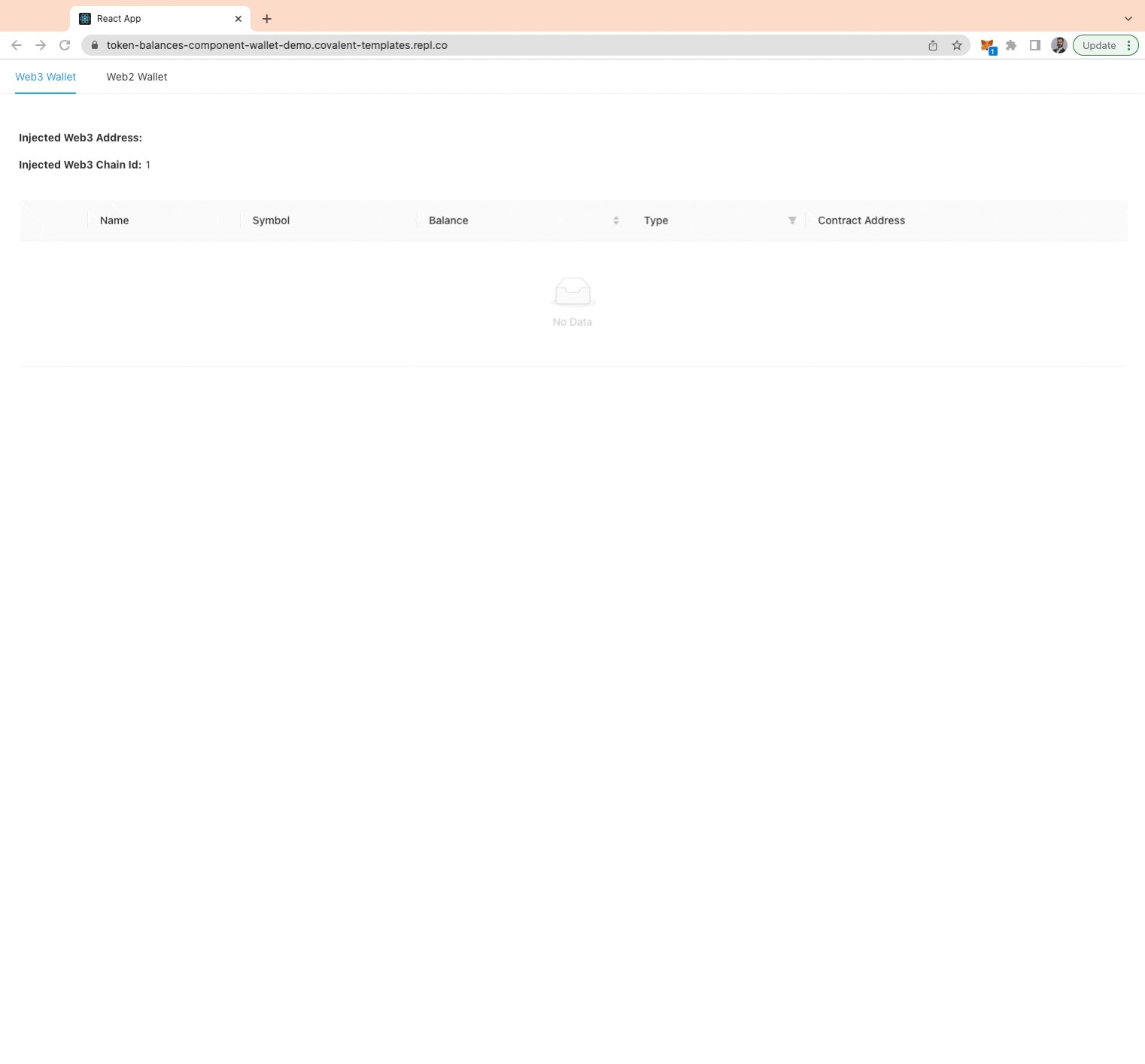
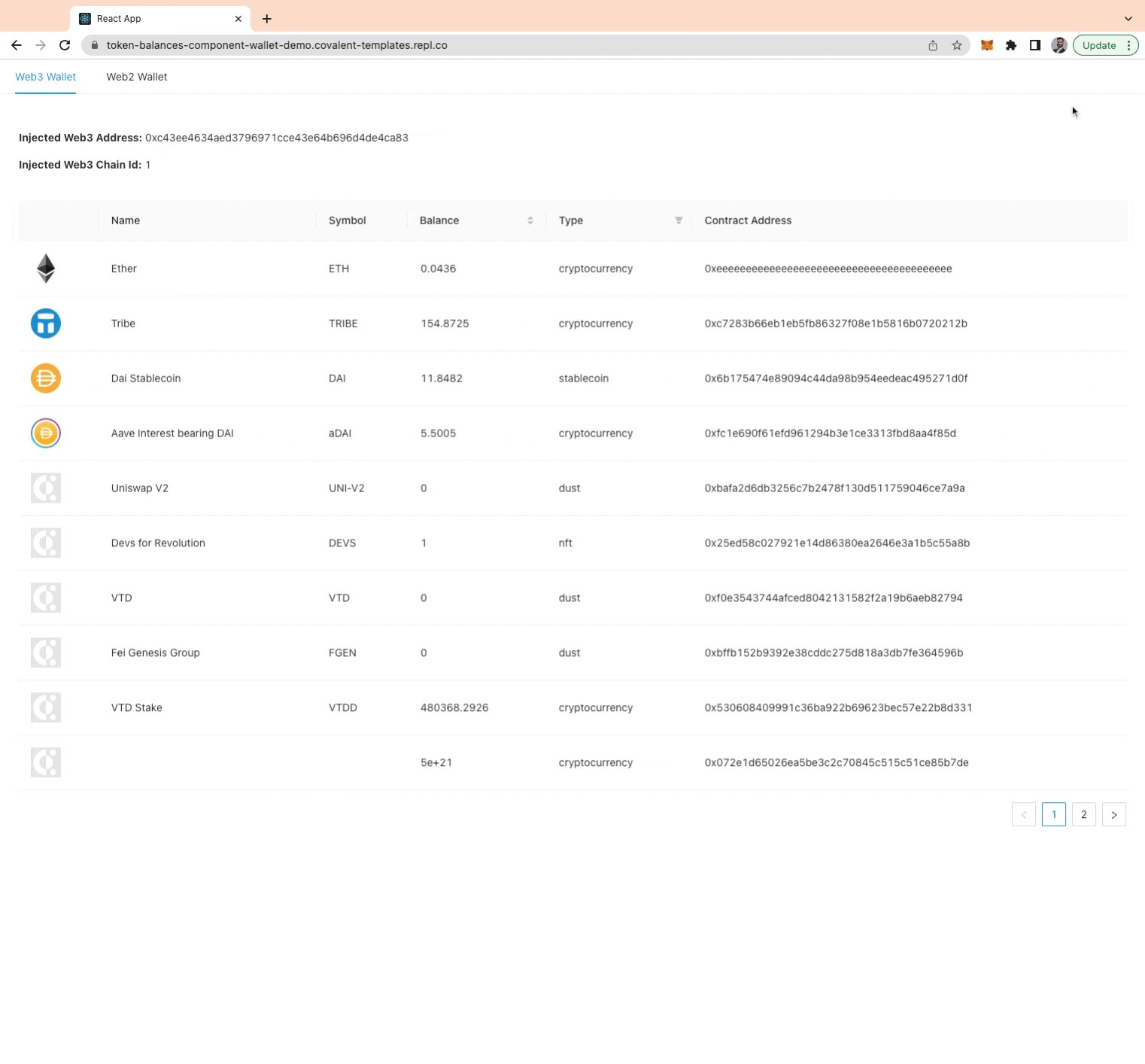
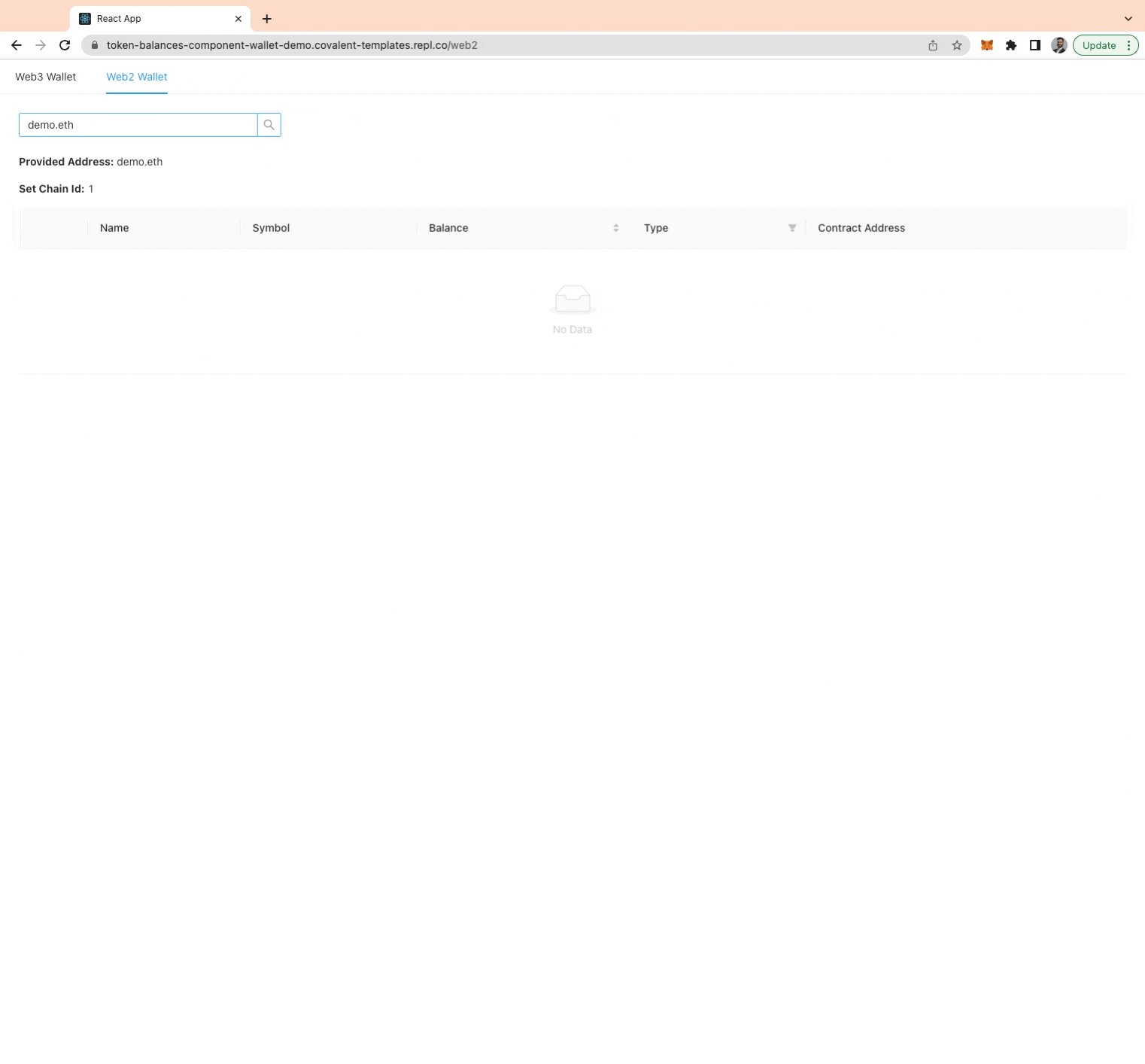
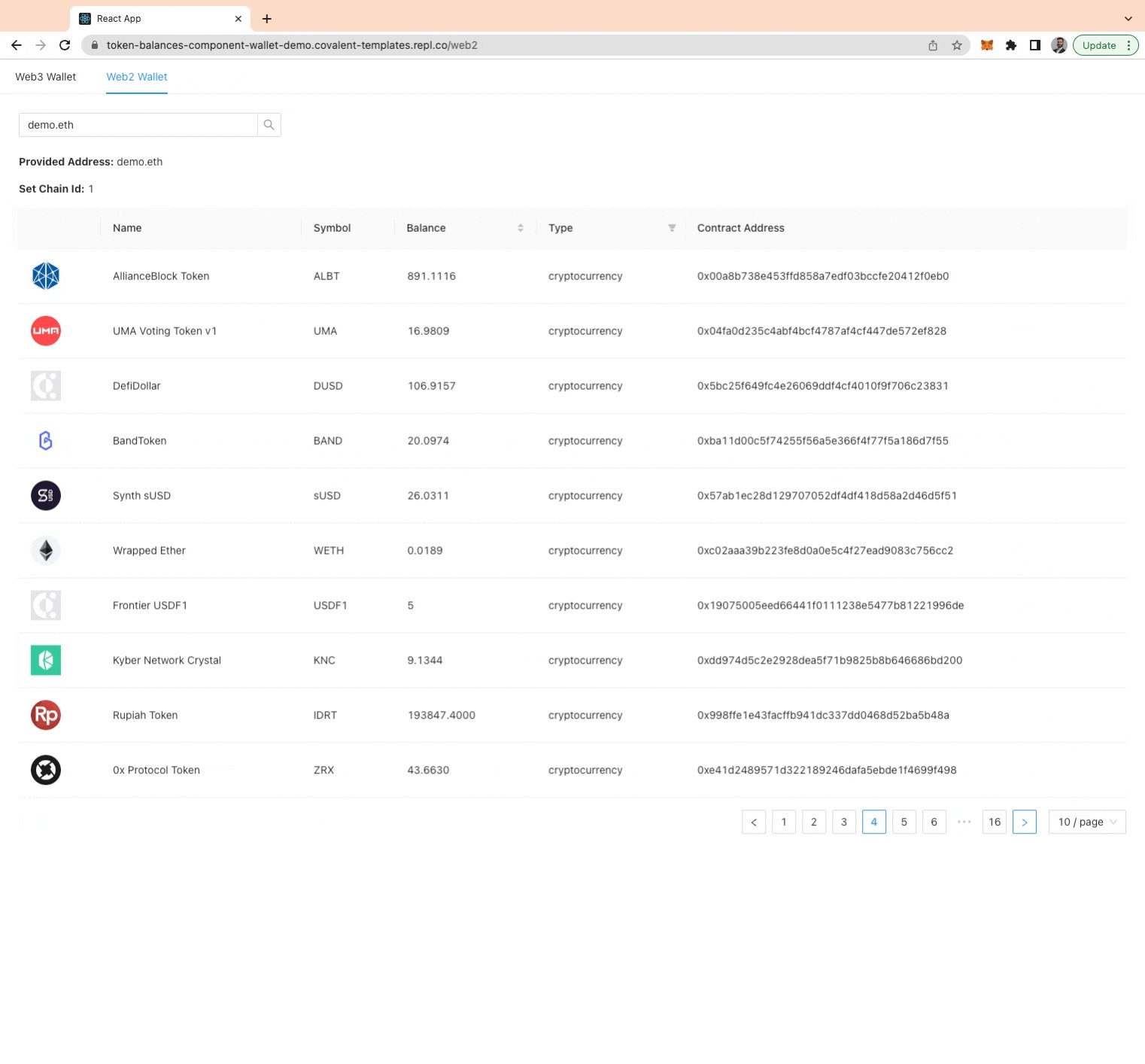
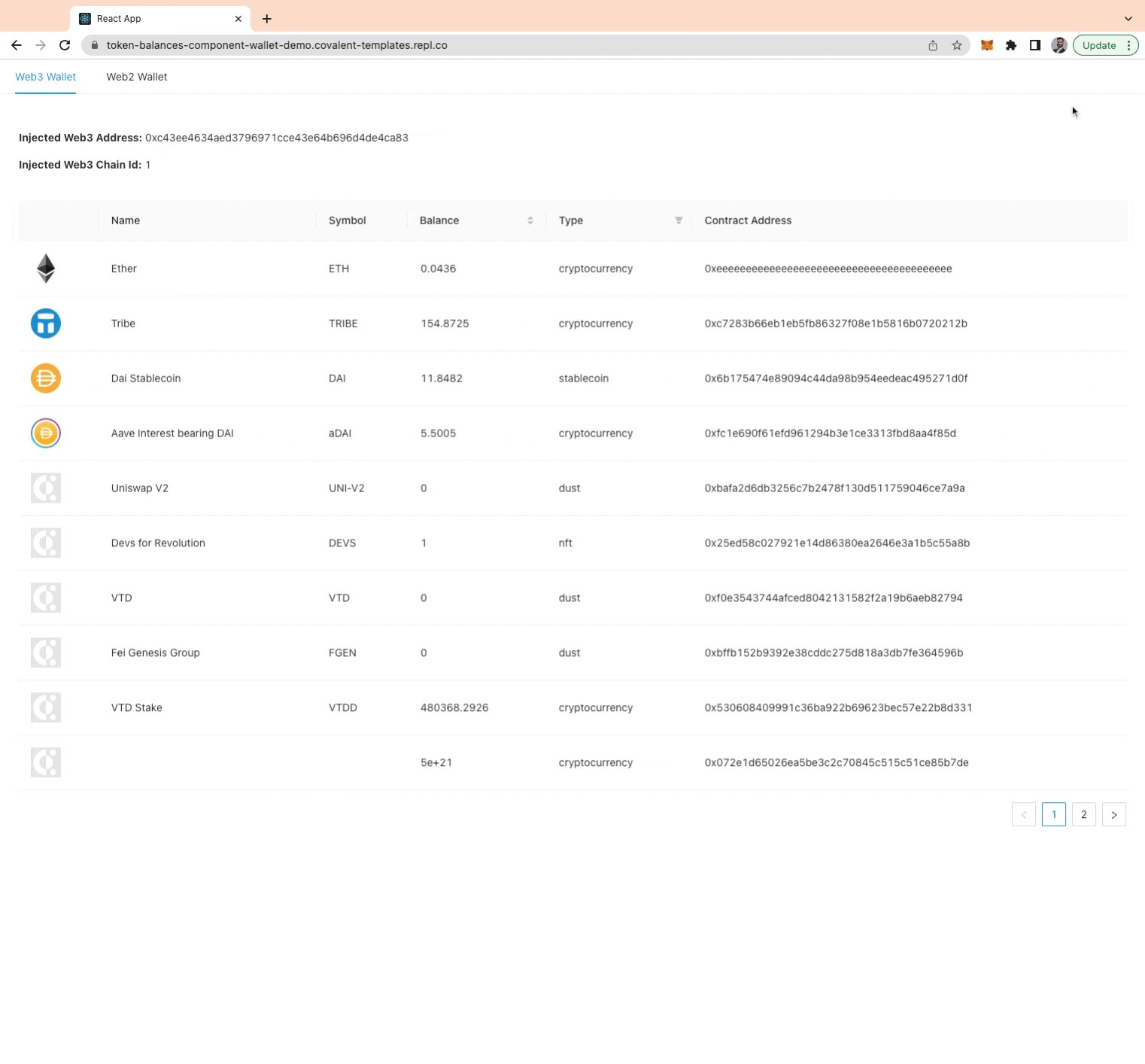
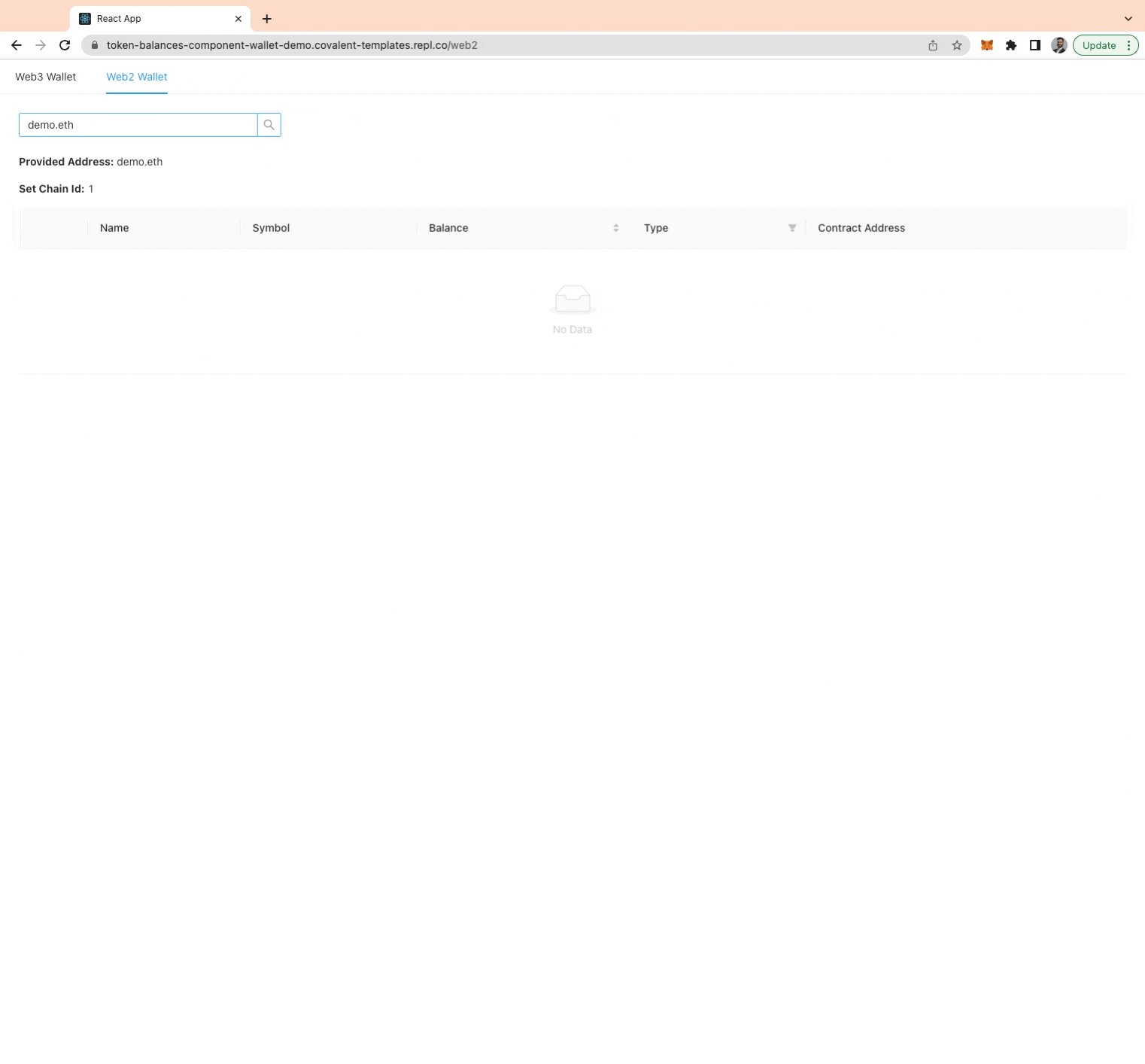
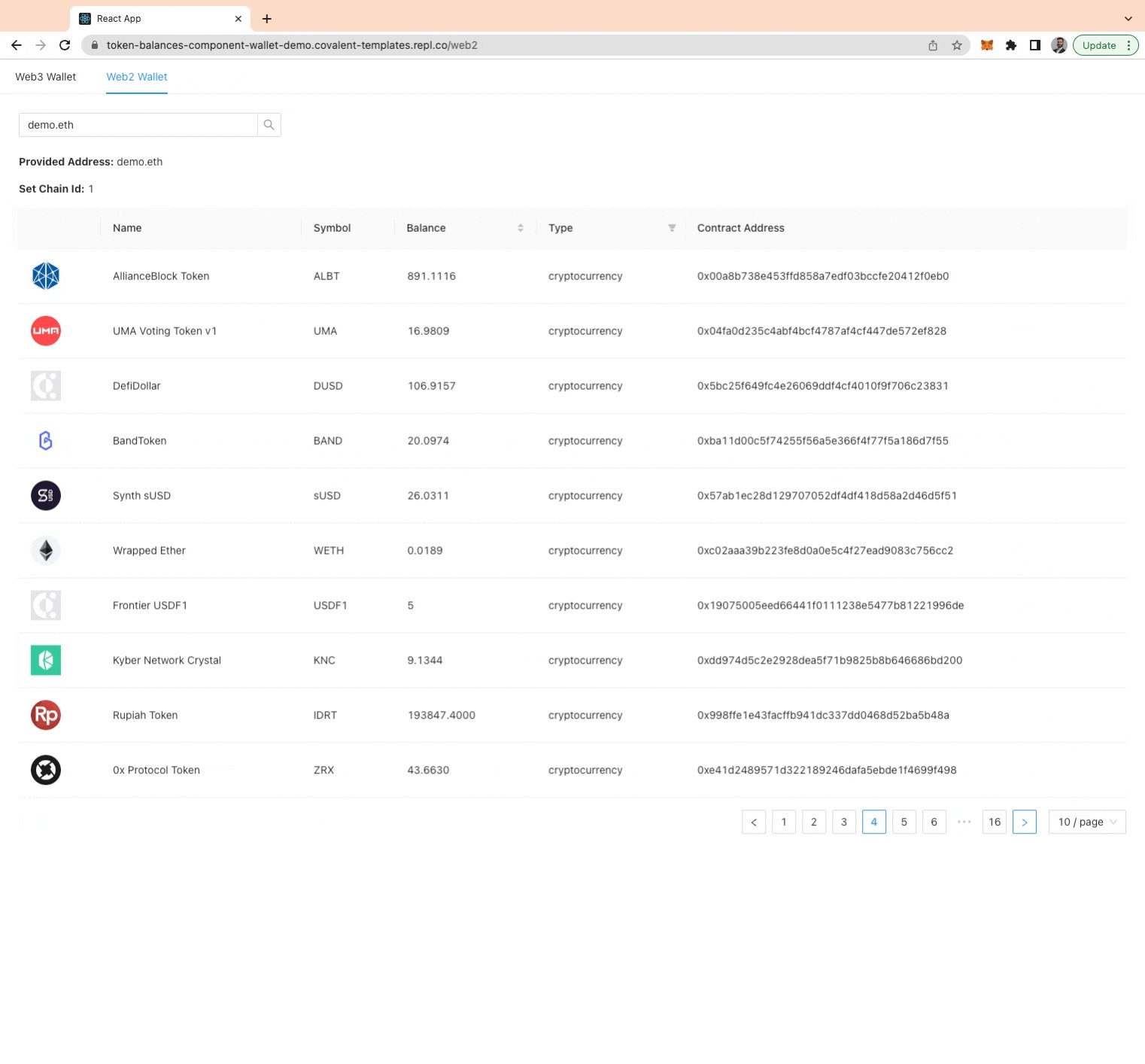
<TokenBalances />

The <TokenBalances /> component provides a complete and paginated balances table with all the ERC20 tokens and NFTs for a given wallet address and chainId.
Props:
Sample code:
import { TokenBalances } from '@covalenthq/web3-components';
function App() {
return(
<div className="TokenBalances">
<TokenBalances
address="demo.eth"
chainId="1"
/>
</div>
)
}
export default App;
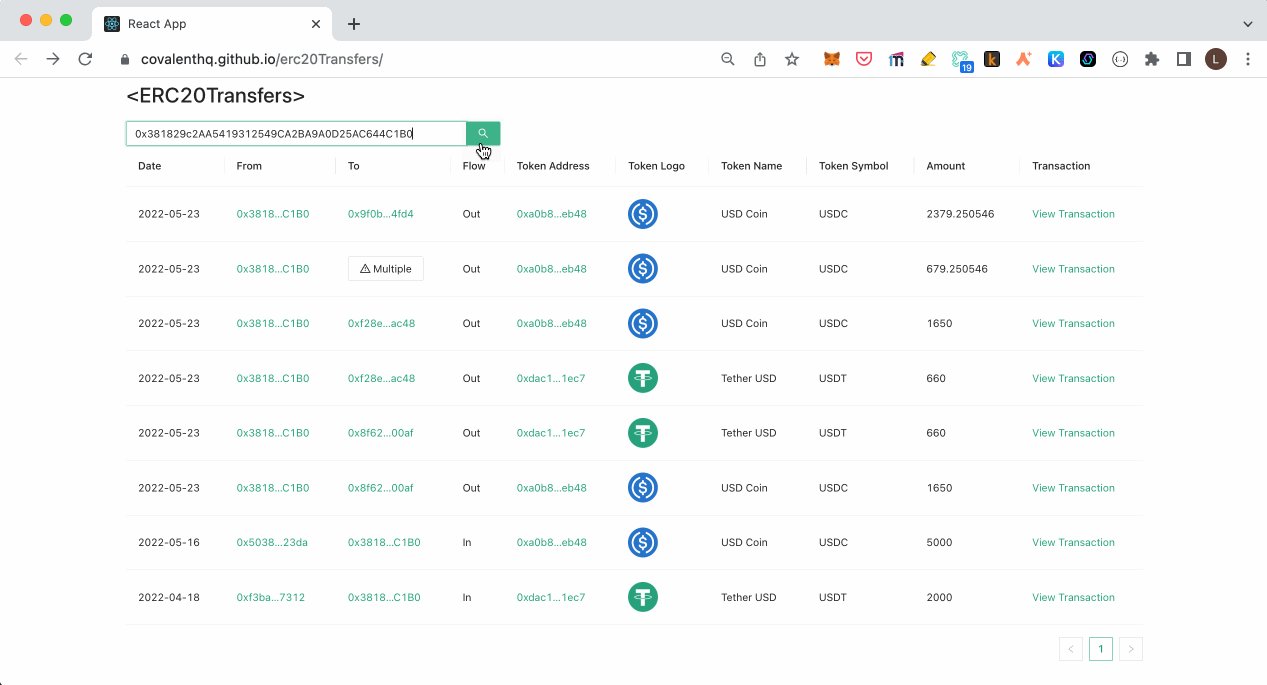
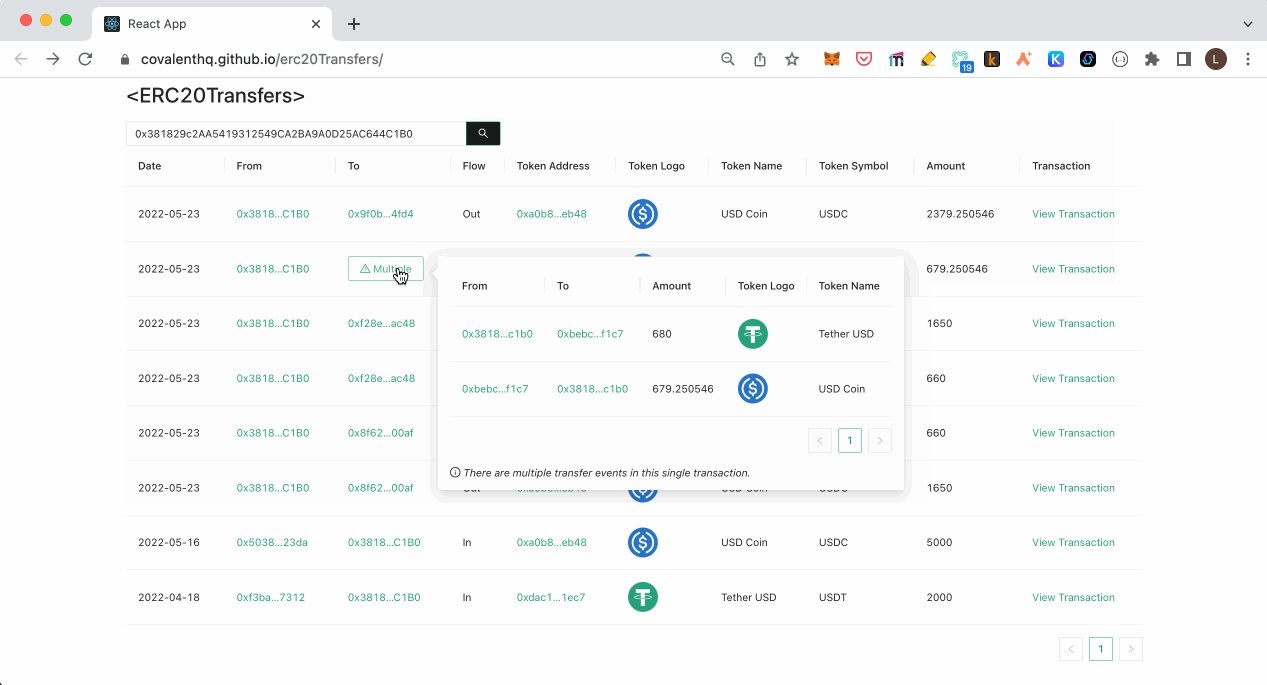
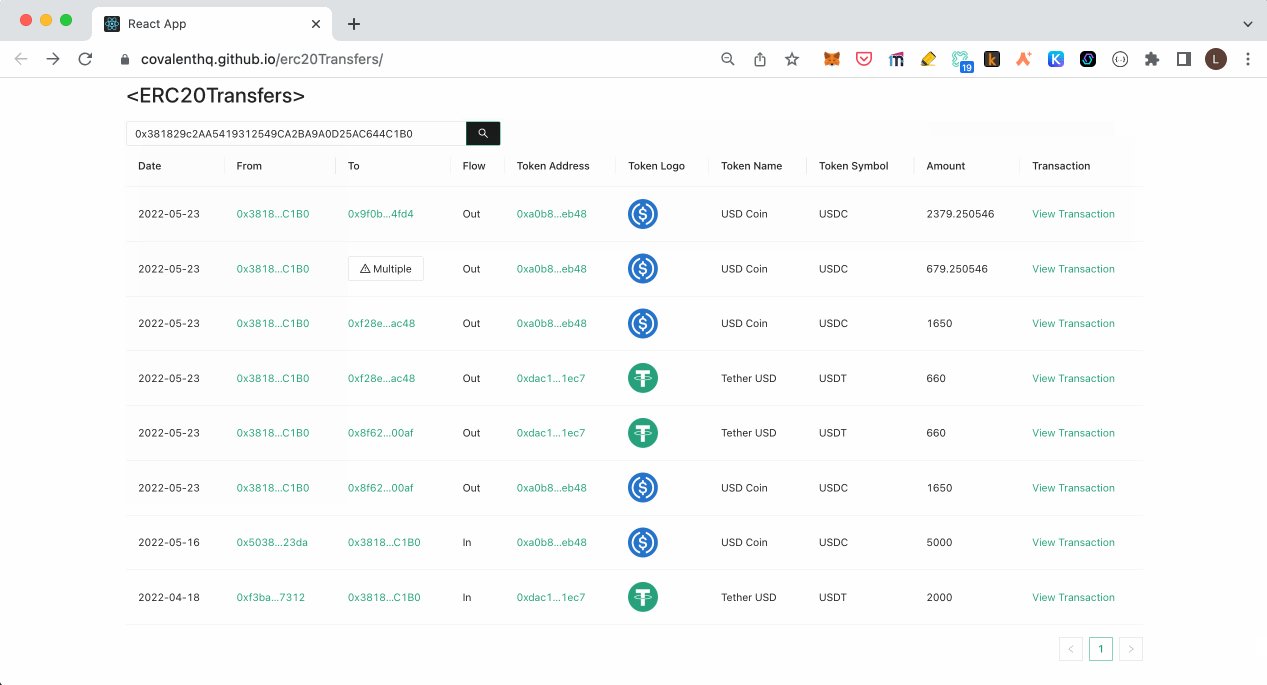
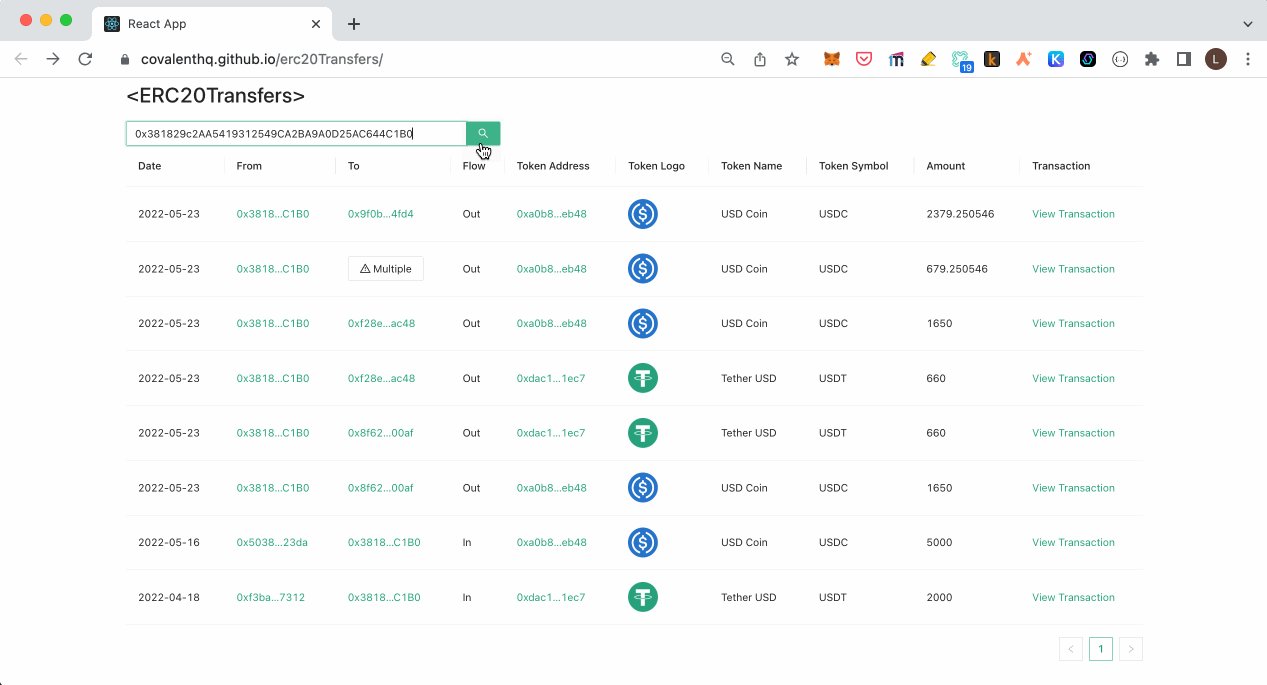
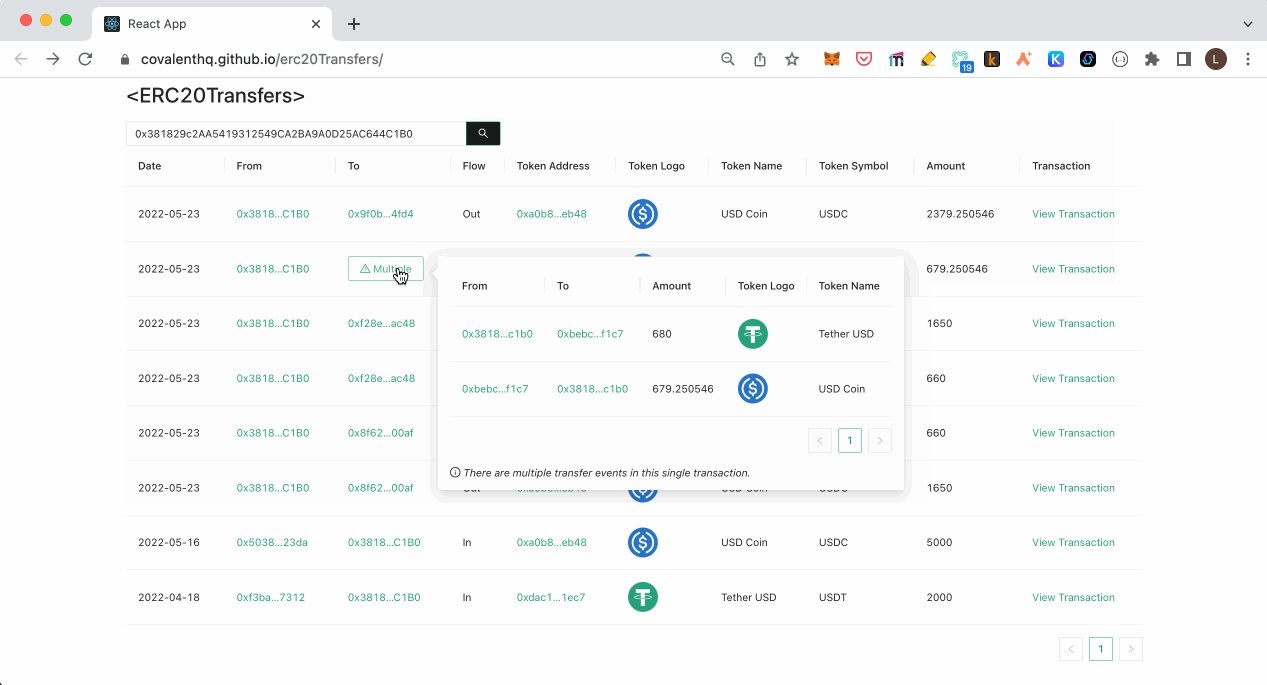
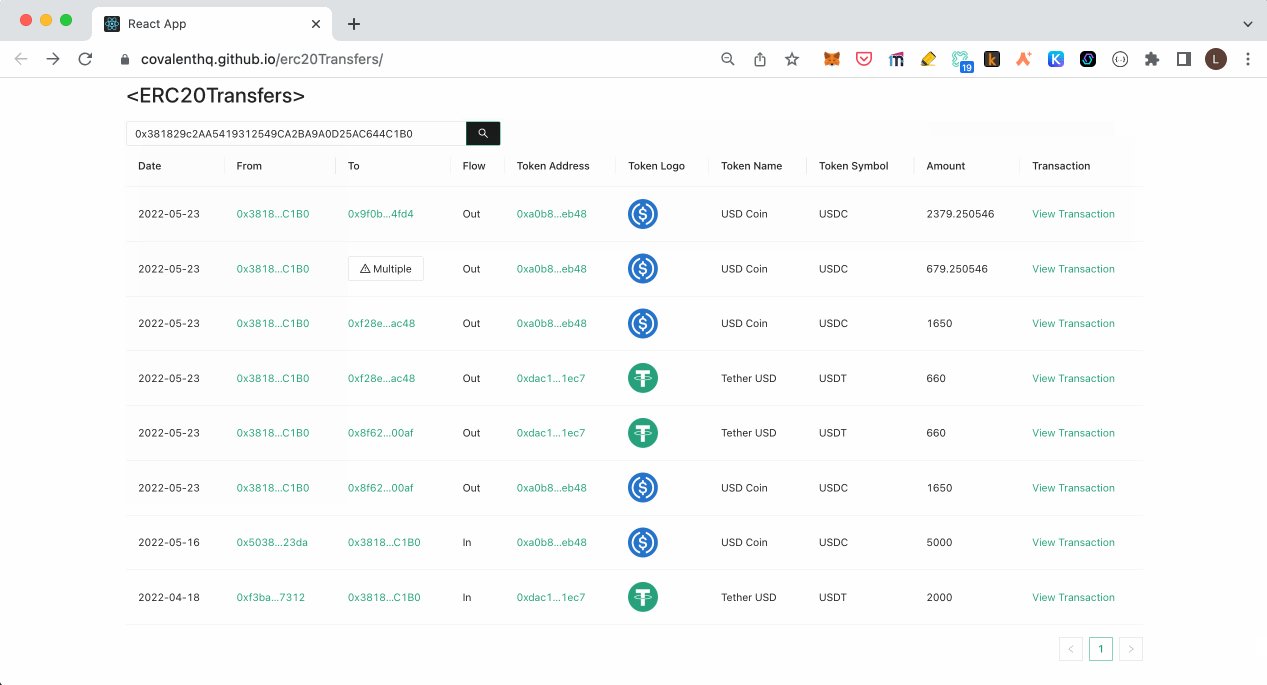
<ERC20Transfers />

The ERC20Transfers component returns a paginated list of all the ERC20 token transfers of a wallet address on a particular chain. It takes an address and chainId as inputs and uses the Get Transactions for Address endpoint.
Props:
Sample code:
import { useState } from 'react'
import { ERC20Transfers } from '@covalenthq/web3-components'
import { Input } from 'antd'
const { Search } = Input
const FormControls = ({onSubmit}) => {
return (
<Search placeholder='Enter Wallet Address or ENS' onSearch={onSubmit} enterButton
style={{
width: 500,
}}/>
)
}
function App() {
const [walletAddress, setWalletAddress] = useState(null)
const onSubmit = (values) => {
setWalletAddress(values)
}
if (walletAddress) {
return (
<>
<div style={{width: '80%', margin: 'auto'}}>
<FormControls onSubmit={onSubmit}/>
<ERC20Transfers address={walletAddress} chainId={1}/>
</div>
</>
)
} else {
return (
<>
<div style={{width: '80%', margin: 'auto'}}>
<FormControls onSubmit={onSubmit}/>
</div>
</>
)
}
}
export default App;
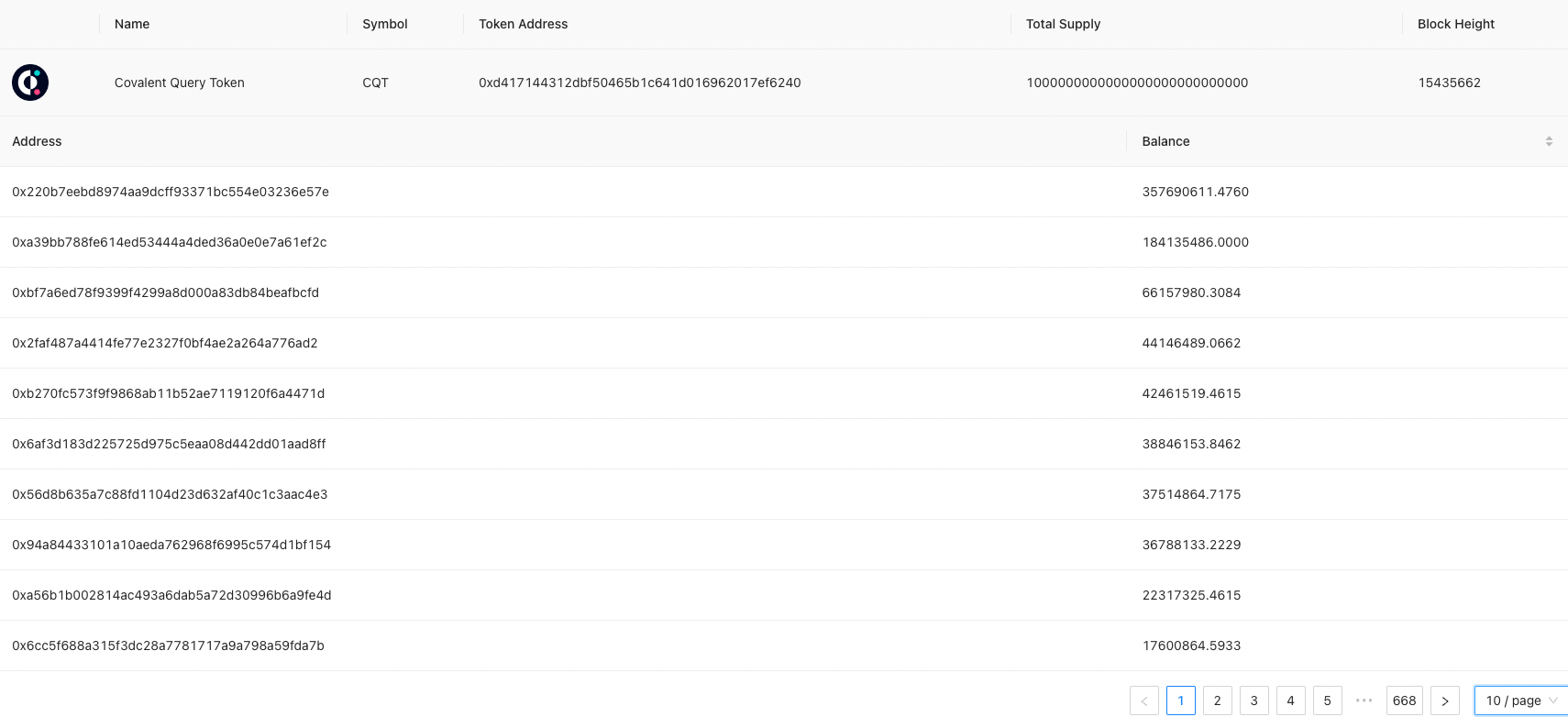
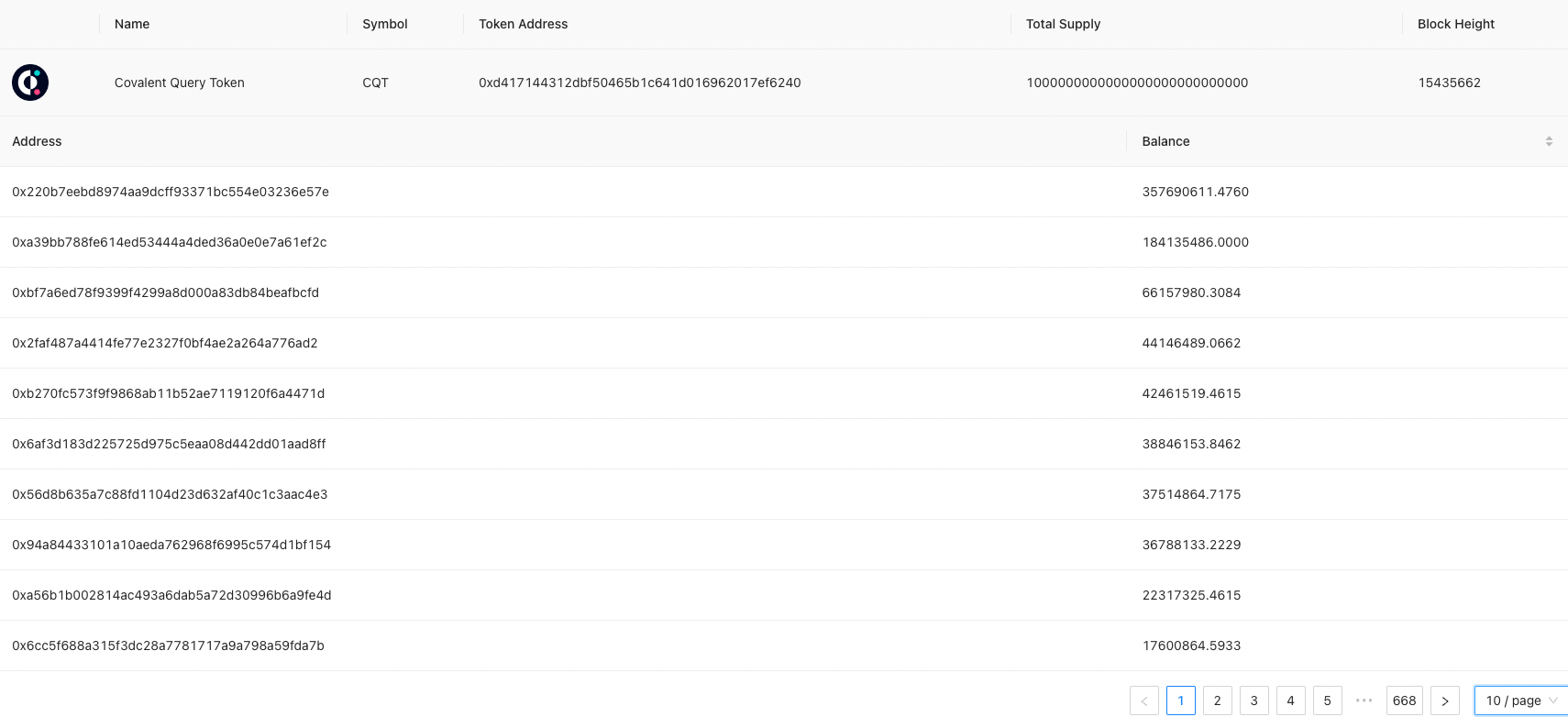
<TokenHolders />

The <TokenHolders /> component provides a complete and paginated token holders table with all the wallet addresses and balances/token IDs for a given ERC20 token or NFT collection tokenAddress and chainId.
Props:
tokenAddresschainIdblockHeight - (optional, defaults to: latest)pageSize - (optional, defaults to: 99999)
Sample code:
import { TokenHolders } from '@covalenthq/web3-components';
function App() {
return(
<div className="TokenHolders">
<TokenHolders
tokenAddress="0xD417144312DbF50465b1C641d016962017Ef6240"
chainId="1"
/>
</div>
)
}
export default App;