
Product
Socket Now Supports uv.lock Files
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.
@crft/crfonts
Advanced tools
██████╗ ███████╗ ██████╗ ███╗ ██╗ ████████╗ ███████╗
██╔════╝ ██╔════╝ ██╔═══██╗ ████╗ ██║ ╚══██╔══╝ ██╔════╝
██║ █████╗ ██║ ██║ ██╔██╗ ██║ ██║ ███████╗
██║ ██╔══╝ ██║ ██║ ██║╚██╗██║ ██║ ╚════██║
╚██████╗ ██║ ╚██████╔╝ ██║ ╚████║ ██║ ███████║
╚═════╝ ╚═╝ ╚═════╝ ╚═╝ ╚═══╝ ╚═╝ ╚══════╝


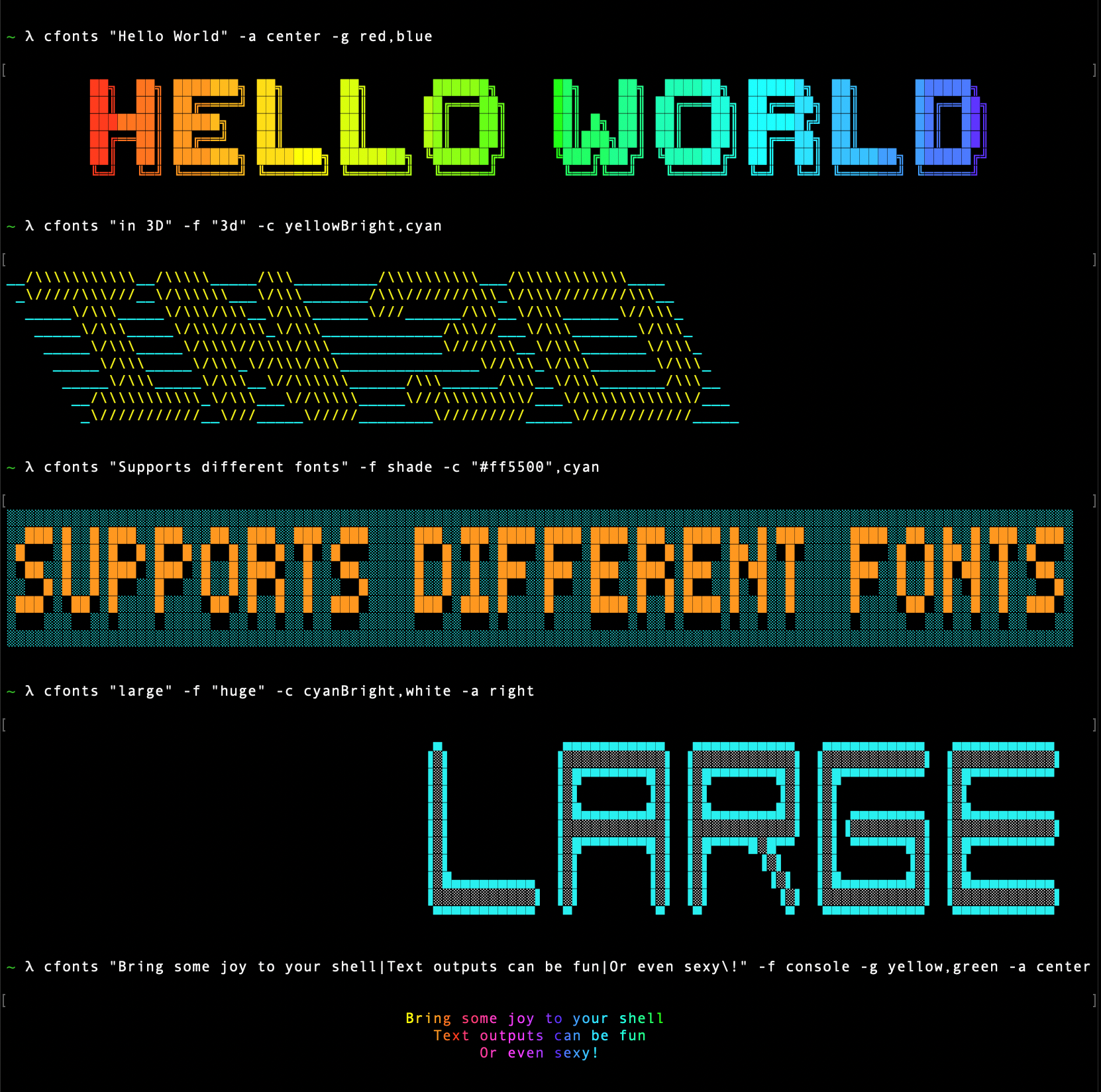
This is a silly little command line tool for sexy fonts in the console. Give your cli some love.
To install the CLI app, simply NPM install it globally.
$ npm install cfonts -g
To use it in your shell:
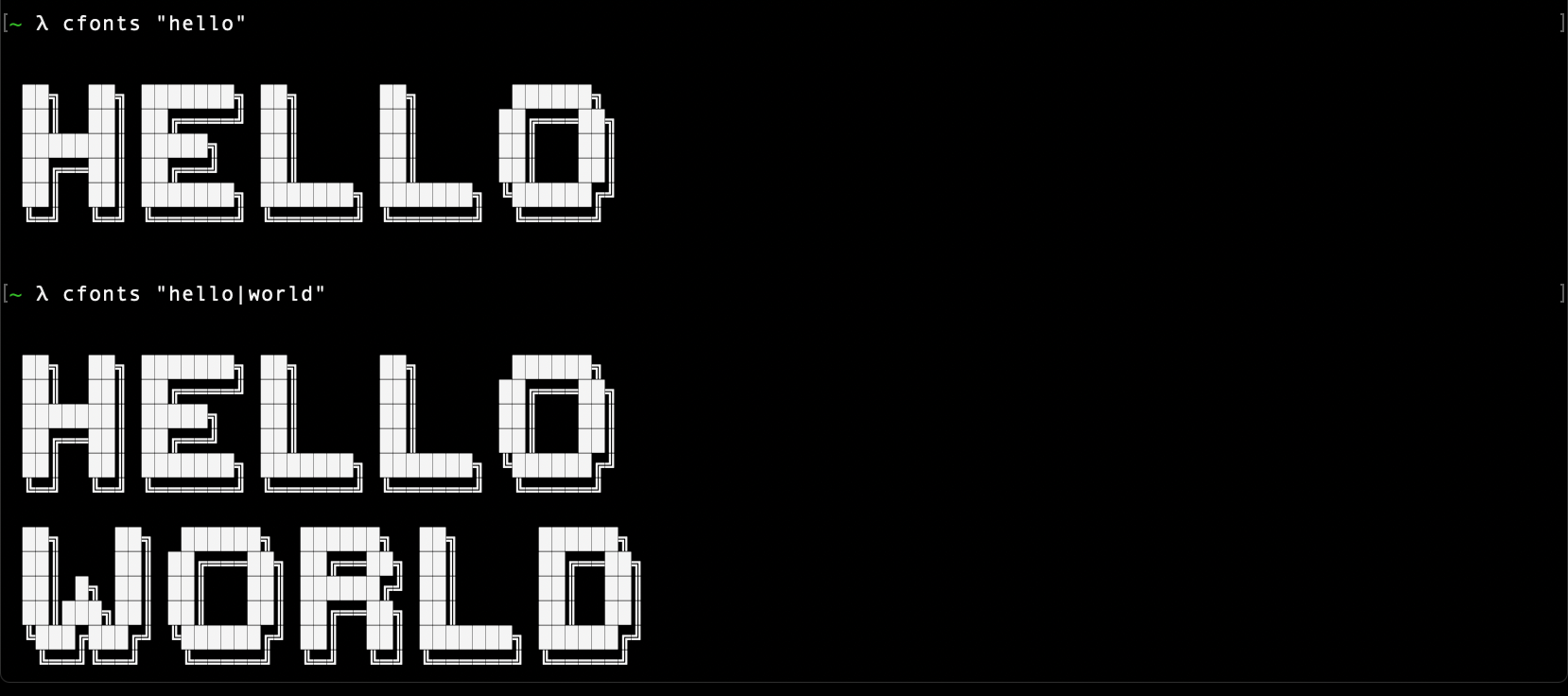
$ cfonts "Hello|World\!"
Remember to escape the ! character with \ in the shell
Or use it in your project:
const CFonts = require('cfonts');
CFonts.say('Hello|world!', {
font: 'block', // define the font face
align: 'left', // define text alignment
colors: ['system'], // define all colors
background: 'transparent', // define the background color, you can also use `backgroundColor` here as key
letterSpacing: 1, // define letter spacing
lineHeight: 1, // define the line height
space: true, // define if the output text should have empty lines on top and on the bottom
maxLength: '0', // define how many character can be on one line
gradient: false, // define your two gradient colors
independentGradient: false, // define if you want to recalculate the gradient for each new line
transitionGradient: false, // define if this is a transition between colors directly
env: 'node' // define the environment CFonts is being executed in
});
All settings are optional and shown here with their default
You can use CFonts in your project without the direct output to the console:
const CFonts = require('cfonts');
const prettyFont = CFonts.render('Hello|world!', {/* same settings object as above */});
prettyFont.string // the ansi string for sexy console font
prettyFont.array // returns the array for the output
prettyFont.lines // returns the lines used
prettyFont.options // returns the options used
Using the CLI is easy.
Usage: cfonts "<value>" [option1] <input1> [option2] <input1>,<input2> [option3] etc...
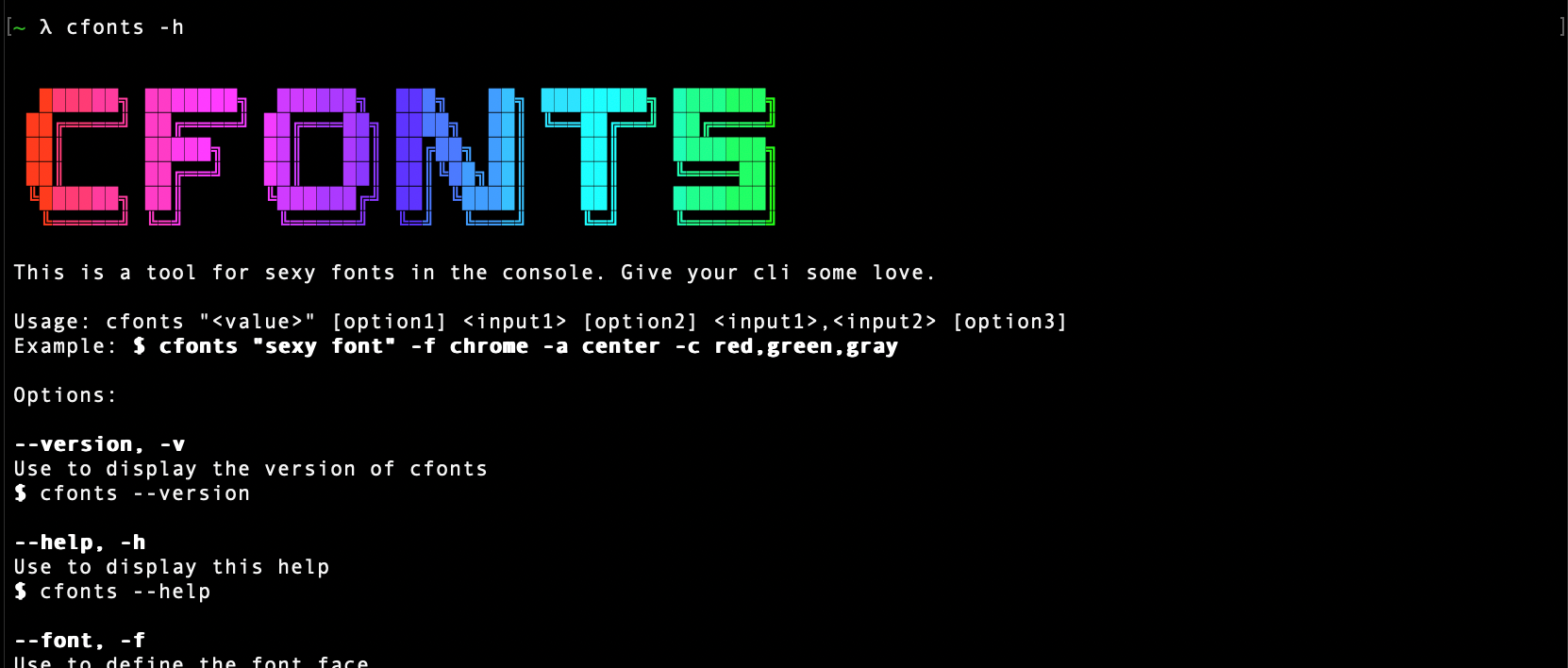
At any point you can run the help command to get a full list of commands and how to use them.
$ cfonts --help
A | P | 4 | $ |
B | Q | 5 | % |
C | R | 6 | & |
D | S | 7 | ( |
E | T | 8 | ) |
F | U | 9 | / |
G | V | ! | : |
H | W | ? | ; |
I | X | . | , |
J | Y | + | ' |
K | Z | - | " |
L | 0 | _ | (space) |
M | 1 | = | |
N | 2 | @ | |
O | 3 | # |
The | character will be replaced with a line break
Type: <command>
Default value: none
This shows a list of all available options.
$ cfonts --help

Type: <command>
Default value: none
This shows the installed version.
$ cfonts --version

Type: <string>
Default value: ""
This is the "text input" to be converted into a nice font.
The | character will be replaced with a line break.
$ cfonts "Hello world"

Type: <string>
Default value: "block"
This is the font face you want to use. So far this plugin ships with with following font faces:
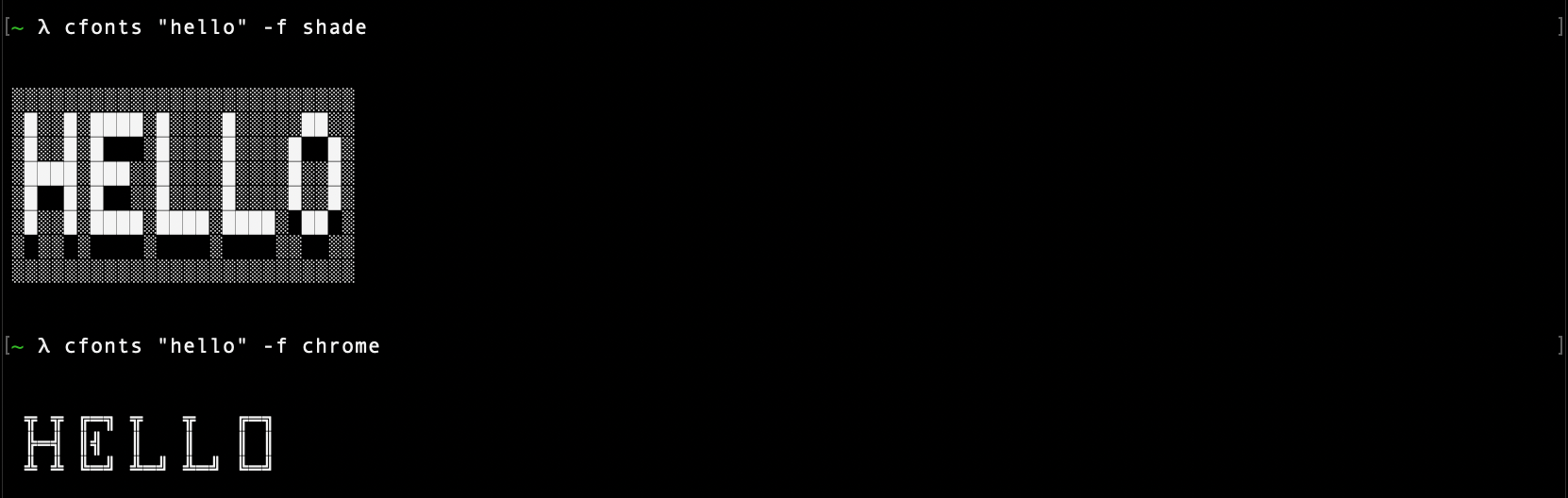
$ cfonts "text" --font "chrome"

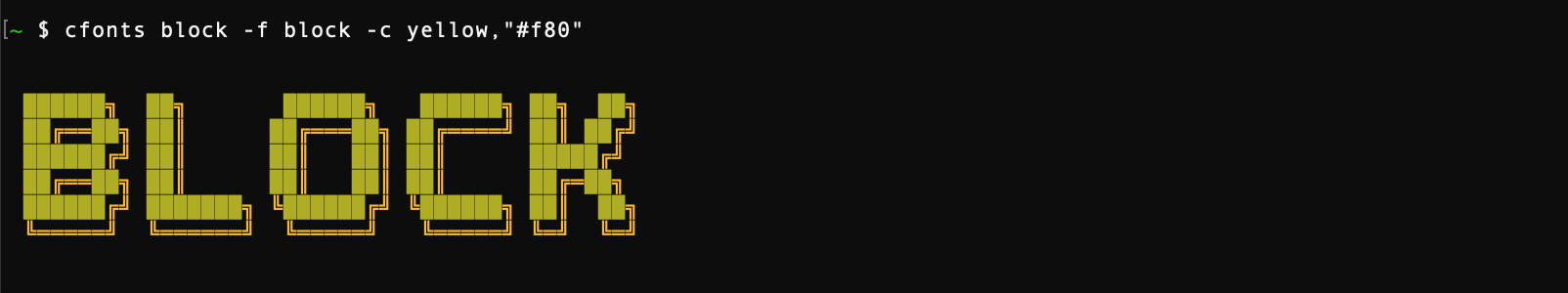
block [colors: 2] (default)

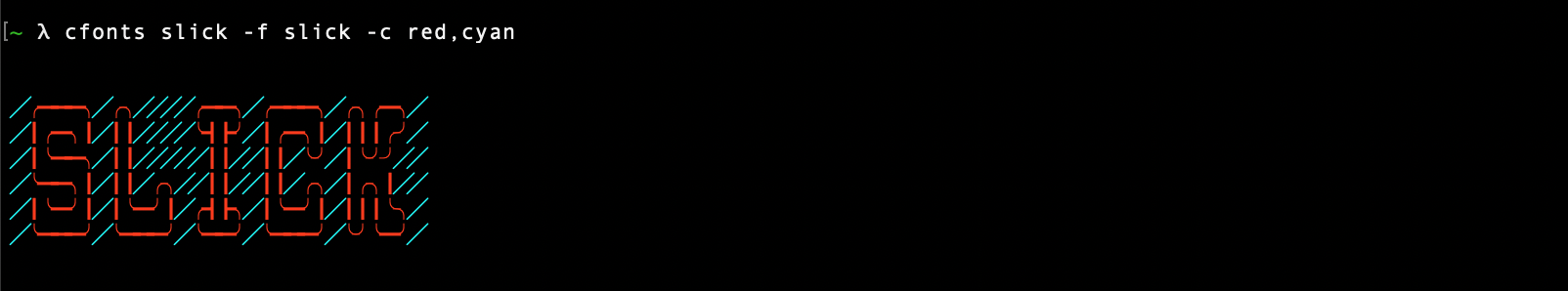
slick [colors: 2]

tiny [colors: 1]

grid [colors: 2]

pallet [colors: 2]

shade [colors: 2]

chrome [colors: 3]

simple [colors: 1]

simpleBlock [colors: 1]

3d [colors: 2]

simple3d [colors: 1]

huge [colors: 2]

console [colors: 1]

Type: <string>
Default value: "left"
You can align your text in the terminal with this option. Use the keywords below:
left (default)centerright$ cfonts "text" --align "center"

Type: <string list>
Default value: ['system']
With this setting you can set the colors for your font.
Use the below color strings built in by chalk or a hex color.
Provide colors in a comma-separated string, eg: red,blue. (no spaces)
If you use a hex color make sure you include the # prefix. (In the terminal wrap the hex in quotes)
The system color falls back to the system color of your terminal.
system (default)blackredgreenyellowbluemagentacyanwhitegrayredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright#ff8800 (any valid hex color)#f80 (short form is supported as well)$ cfonts "text" --colors white,"#f80"

Type: <string list>
Default value: false
With this setting you can set a gradient over your output.
This setting supersedes the color open.
The gradient requires two colors, a start color and an end color from left to right.
(If you want to set your own colors for the gradient, use the transition option.)
CFonts will then generate a gradient through as many colors as it can find to make the output most impressive.
Provide two colors in a comma-separated string, eg: red,blue. (no spaces)
If you use a hex color make sure you include the # prefix. (In the terminal wrap the hex in quotes)
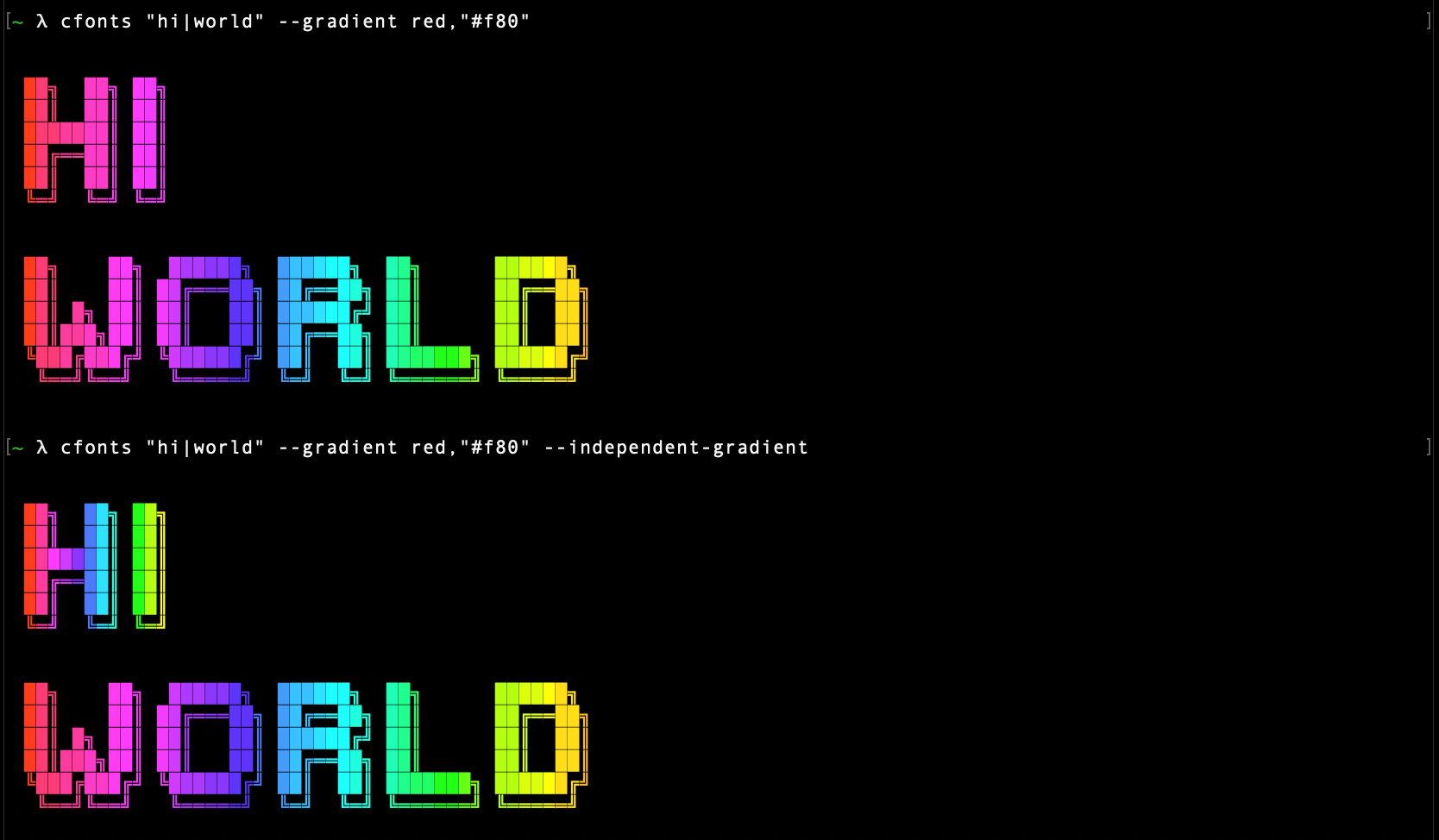
blackredgreenyellowbluemagentacyanwhitegraygrey#ff8800 (any valid hex color)#f80 (short form is supported as well)$ cfonts "text" --gradient red,"#f80"

Type: <boolean>
Default value: false
Set this option to re-calculate the gradient colors for each new line.
Only works in combination with the gradient option.
$ cfonts "text|next line" --gradient red,"#f80" --independent-gradient

Type: <boolean>
Default value: false
Set this option to generate your own gradients.
Each color set in the gradient option will then be transitioned to directly.
This option allows you to specify more than just two colors for your gradient.
Only works in combination with the gradient option.
$ cfonts "text" --gradient red,"#f80",green,blue --transition-gradient

Type: <string>
Default value: "transparent"
With this setting you can set the background colors for the output. Use the below color strings built in by chalk. Provide the background color from the below supported list, eg: 'white'
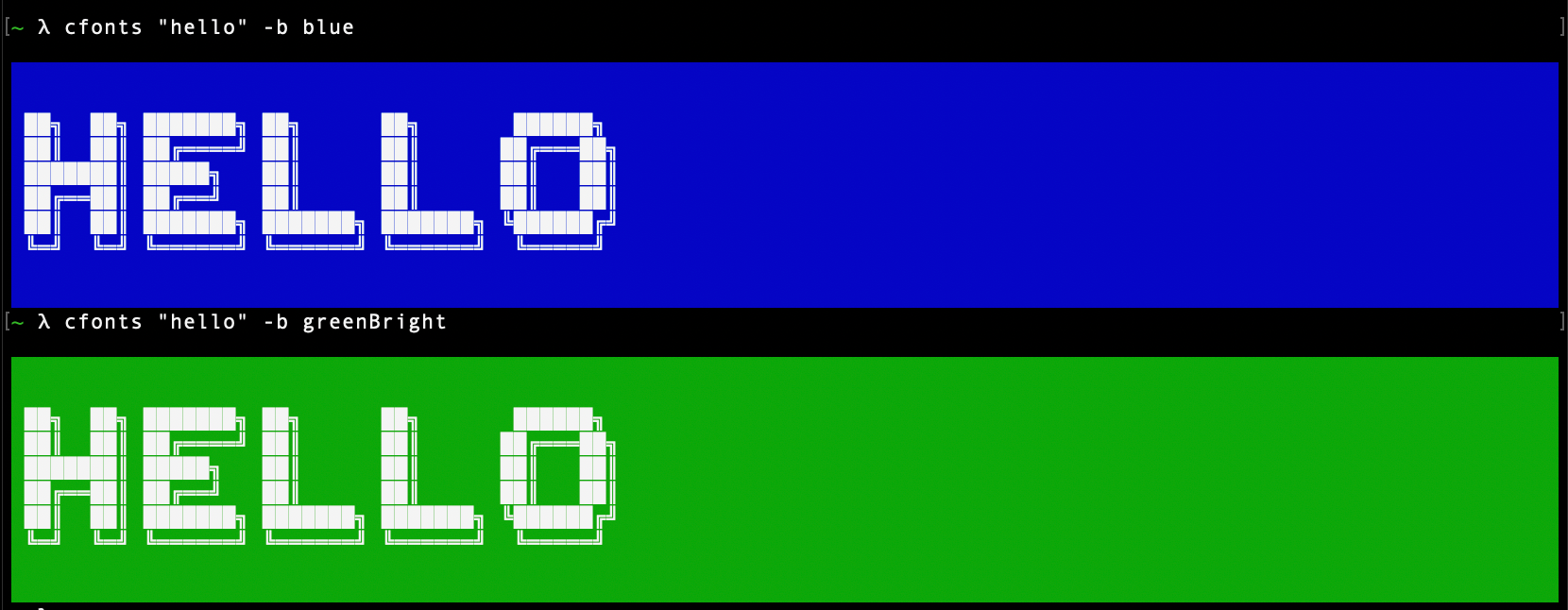
transparent (default)blackredgreenyellowbluemagentacyanwhiteblackBrightredBrightgreenBrightyellowBrightblueBrightmagentaBrightcyanBrightwhiteBright$ cfonts "text" --background "Green"

Type: <integer>
Default value: 1
Set this option to widen the space between characters.
$ cfonts "text" --letter-spacing 2

Type: <integer>
Default value: 1
Set this option to widen the space between lines.
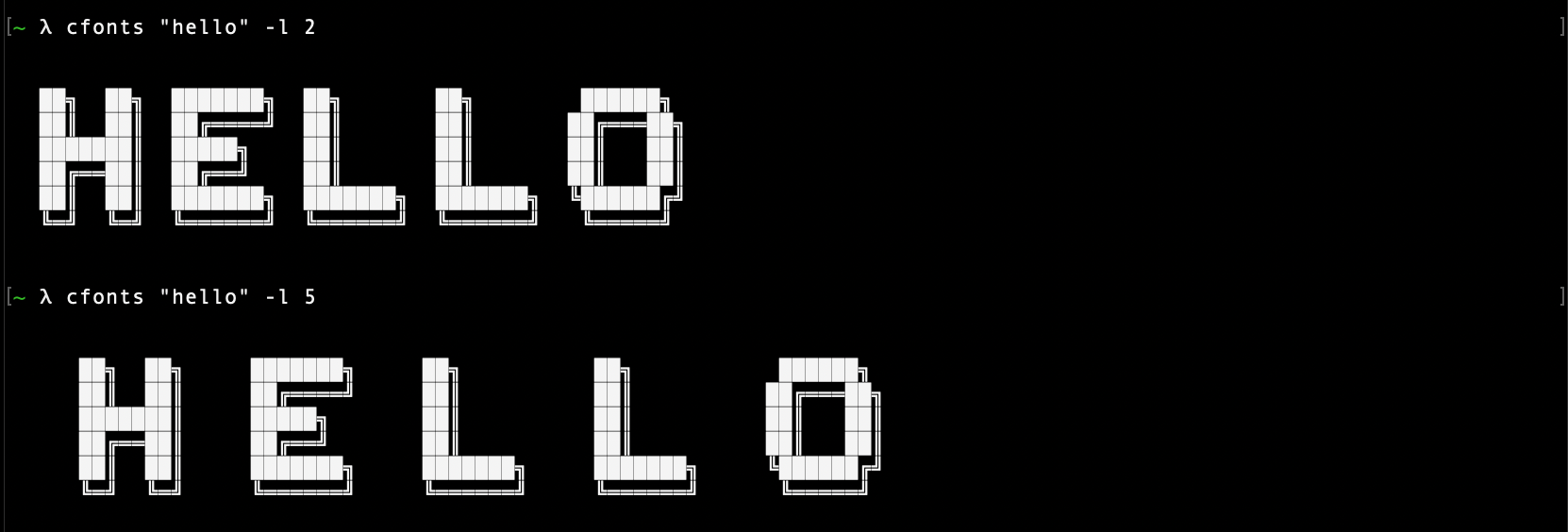
$ cfonts "text" --line-height 2

Type: <boolean>
Default value: true
Set this option to false if you don't want the plugin to insert two empty lines on top and on the bottom of the output.
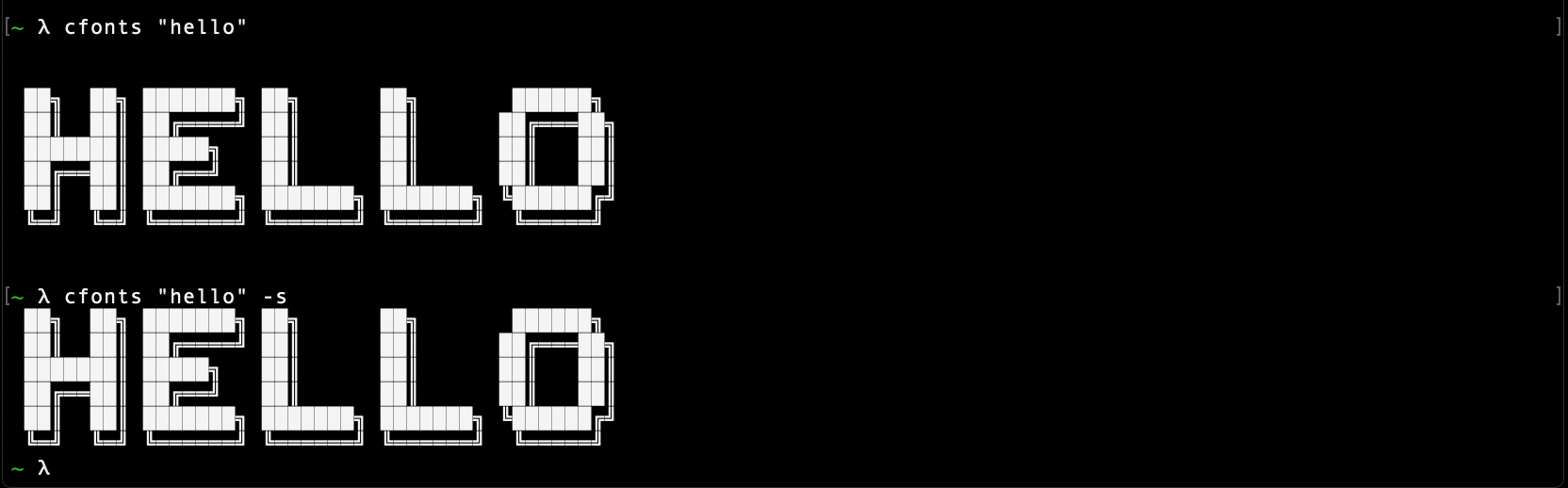
$ cfonts "text" --spaceless

Type: <integer>
Default value: 0
This option sets the maximum characters that will be printed on one line.
CFonts detects the size of your terminal but you can opt out and determine your own max width.
0 means no max width and the text will break at the edge of the terminal window.
$ cfonts "text" --max-length 15

Type: <string>
Default value: node
This option let's you use CFonts to generate HTML instead of ANSI code.
Note that max-length won't be automatically detected anymore and you will have to supply it if you want the text to wrap.
Best used in a node script.
const CFonts = require('cfonts');
const path = require('path');
const fs = require('fs');
const output = CFonts.render('My text', {
colors: ['white'],
gradient: ['cyan', 'red'],
background: 'black',
space: false,
env: 'browser',
});
fs.writeFileSync(
path.normalize(`${ __dirname }/test.html`),
output.string,
{
encoding: 'utf8',
}
);

Chalk detects what colors are supported on your platform.
It sets a level of support automatically.
In CFonts you can override this by passing in the FORCE_COLOR environment variable.
FORCE_COLOR=3 cfonts "hello world" -c "#0088ff"
To build the repo install dependencies via:
(Since we ship a yarn.lock file please use yarn for development.)
yarn
and run the watch to continuously transpile the code.
yarn watch
Please look at the coding style and work with it, not against it ;)
This package is tested on the below platform and node combinations as part of our CI.
| Platform | Node |
|---|---|
| Linux | v10 |
| Linux | v12 |
| Linux | latest |
| OSX | v10 |
| OSX | v12 |
| OSX | latest |
| Windows | v10 |
| Windows | v12 |
| Windows | latest |
The package comes with a bunch of unit tests that aim to cover 100% of the code base. For more details about the code coverage check out coveralls.
npm run test:unit
Since the code base uses JSDocs we use typescript to test the inferred types from those comments. Typescript supports JSDocs and we use it in our test.
npm run test:types
There is also a test suite for font files.
npm run test:fonts
This tool checks:
Run all tests via:
npm run test
tinyslick, grid and pallet, added double quote to all fontsmaxLength, gradient and lineHeight, added more end-to-end testsansi-styles from direct dependencieschange-case dependency, added UpperCaseFirst with testsshade, added hex color supporttransparent and system as default background and color option, added backgroundColor as alias for background, upgraded depsbabel-polyfill to babel-plugin-transform-runtime, added files to package.json, added images to docs, fixed dependenciesconsole font, added comma, added font huge, added render method, added candy colorchrome font, fonttestsimpleBlocksimple3dsimple3d and added to grunt testsimple3d fontconsole font3d fontsimple fontsimple fontCopyright (c) 2018 Dominik Wilkowski. Licensed under the GNU GPLv2.
FAQs
Sexy fonts for the console
The npm package @crft/crfonts receives a total of 4 weekly downloads. As such, @crft/crfonts popularity was classified as not popular.
We found that @crft/crfonts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.

Research
Security News
Socket researchers have discovered multiple malicious npm packages targeting Solana private keys, abusing Gmail to exfiltrate the data and drain Solana wallets.

Security News
PEP 770 proposes adding SBOM support to Python packages to improve transparency and catch hidden non-Python dependencies that security tools often miss.