
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@danielres/smtp-mini-dev-server
Advanced tools
This provides a very basic, non-secure SMTP server to use in development, test and staging environments.
This provides a very basic, non-secure SMTP server to use in development, test and staging environments.
Do not use this in production!
Persistance is ephemeral, in-memory only.
I find this to be a convenient replacement for tools like etherreal, mailcatcher and similar.
#Installation
npm install --save-dev @danielres/smtp-mini-dev-server
or
yarn add -D @danielres/smtp-mini-dev-server
node_modules/.bin/smtp-dev
or
yarn smtp-dev
starts the SMTP server on port 2500 and the api server on port 2501.
Ports can be changed through environment variables:
Example:
DEV_SMTP_PORT=1234 DEV_SMTP_API_PORT=1235 yarn dev
const config = {
host: "localhost",
port: 2500,
secure: false,
auth: {
user: "username", // username and password don't matter, any are accepted
pass: "password"
}
};
const transport = nodemailer.createTransport(config);
const sendMessage = () => {
const message = {
from: "noreply@example.com",
to: "...",
subject: "...",
text: "...",
html: "<p>...</p>"
};
return new Promise((resolve, reject) => {
transport.sendMail(message, (error, info, response) => {
if (error) return reject(error);
const url = `http://localhost:2501/${info.messageId}/html`;
console.log({ url });
resolve({ info, response, url });
});
});
};
sendMessage()
The url of the email message will appear in your terminal output (console.log({ url })).
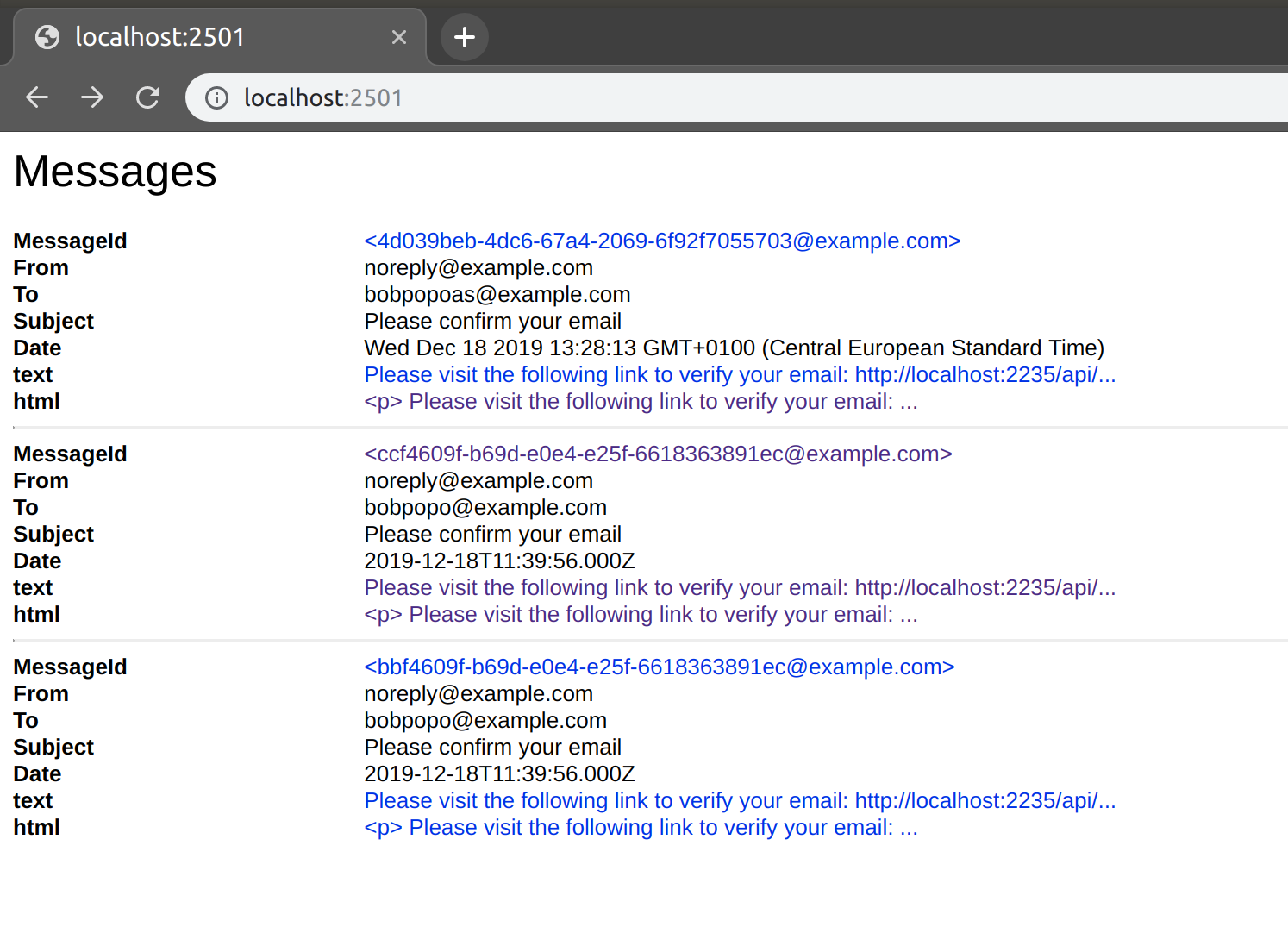
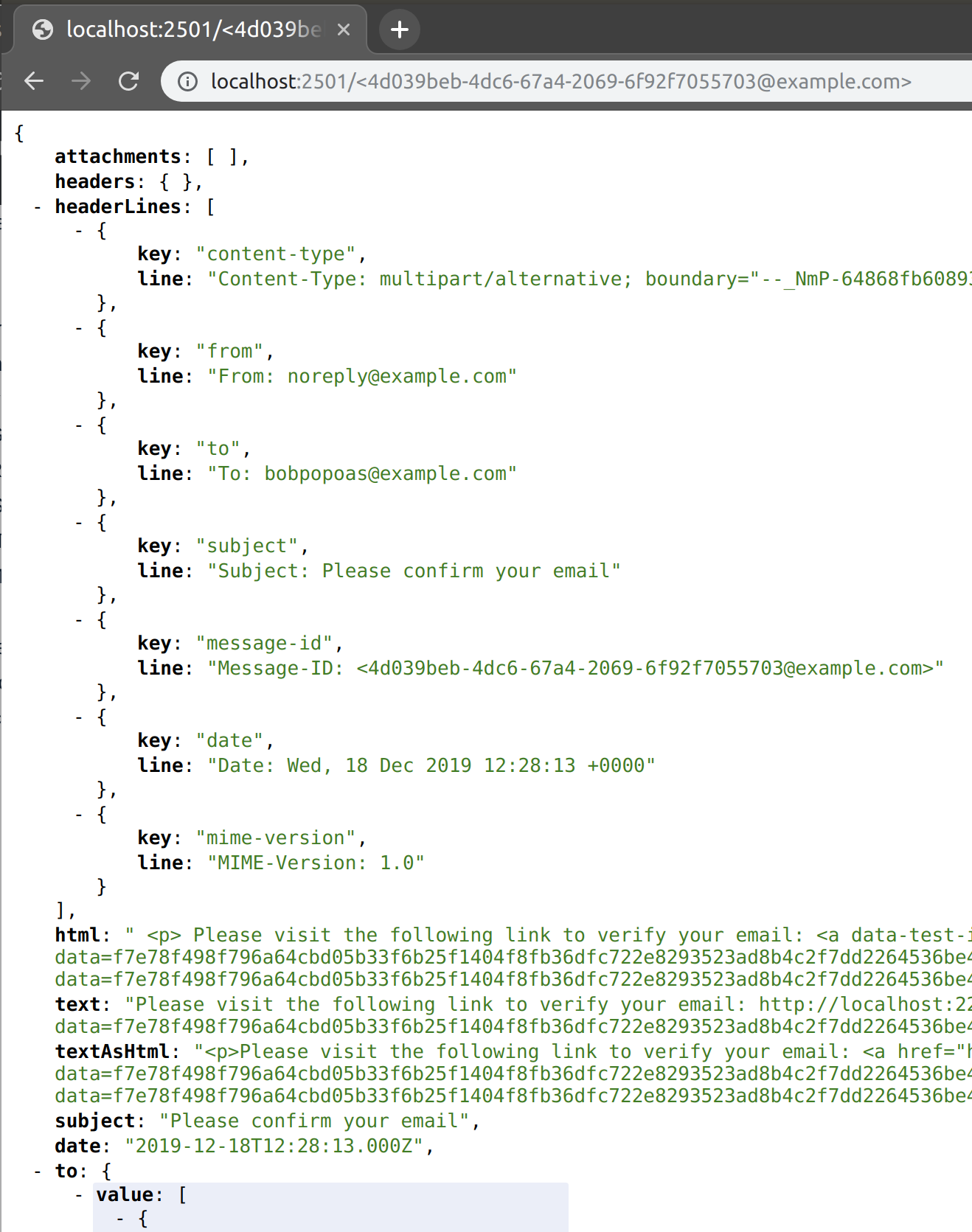
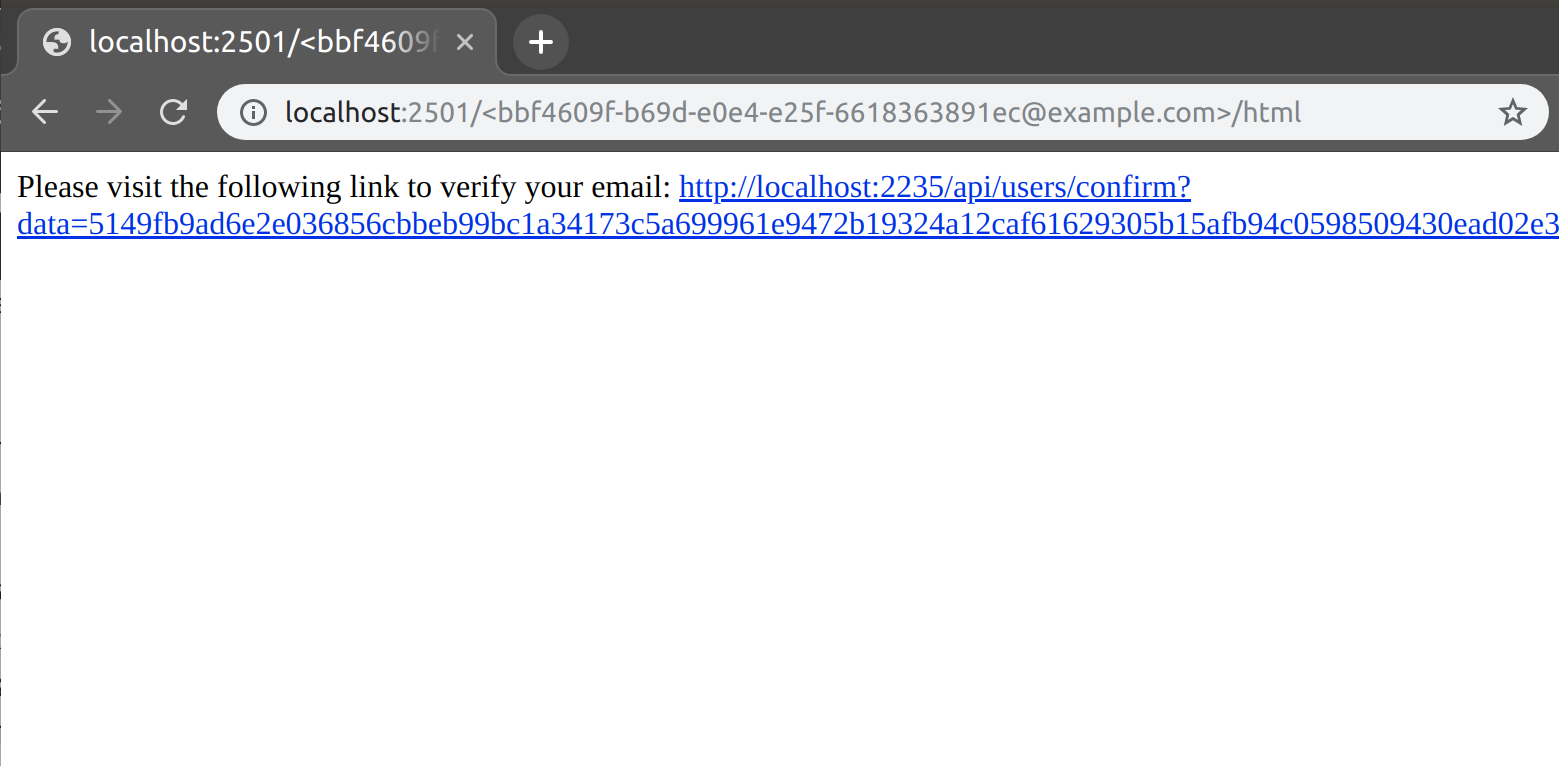
You can now:
http://localhost:2501 for a list of all received messages.http://localhost:2501/<MESSAGE_ID> for all data related to a paticular message.http://localhost:2501/<MESSAGE_ID>/htmlhttp://localhost:2501/<MESSAGE_ID>/text


FAQs
This provides a very basic, non-secure SMTP server to use in development, test and staging environments.
The npm package @danielres/smtp-mini-dev-server receives a total of 3 weekly downloads. As such, @danielres/smtp-mini-dev-server popularity was classified as not popular.
We found that @danielres/smtp-mini-dev-server demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.