@dotmind/rn-shadow-generator
React Native Shadow Generator to quickly generate shadow of your components. Builded by .mind.io





🚀 Roadmap
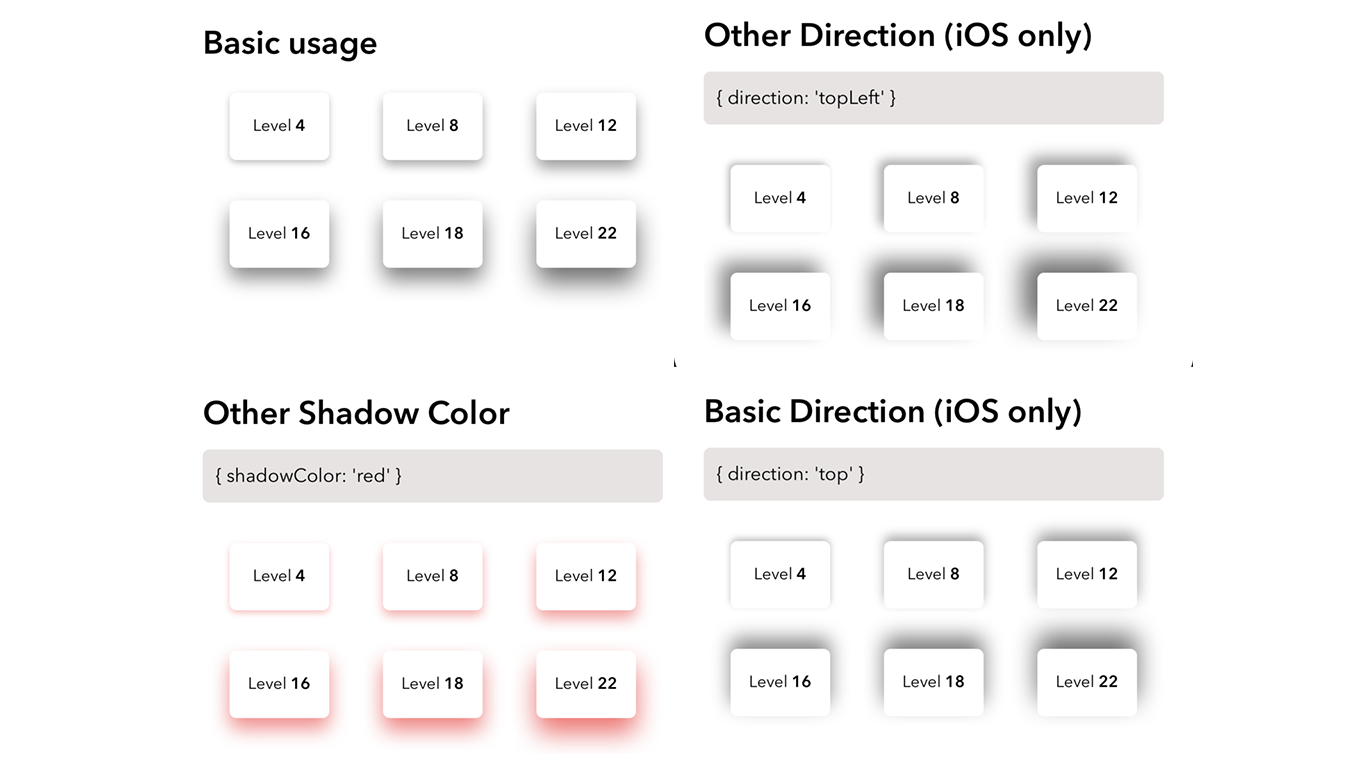
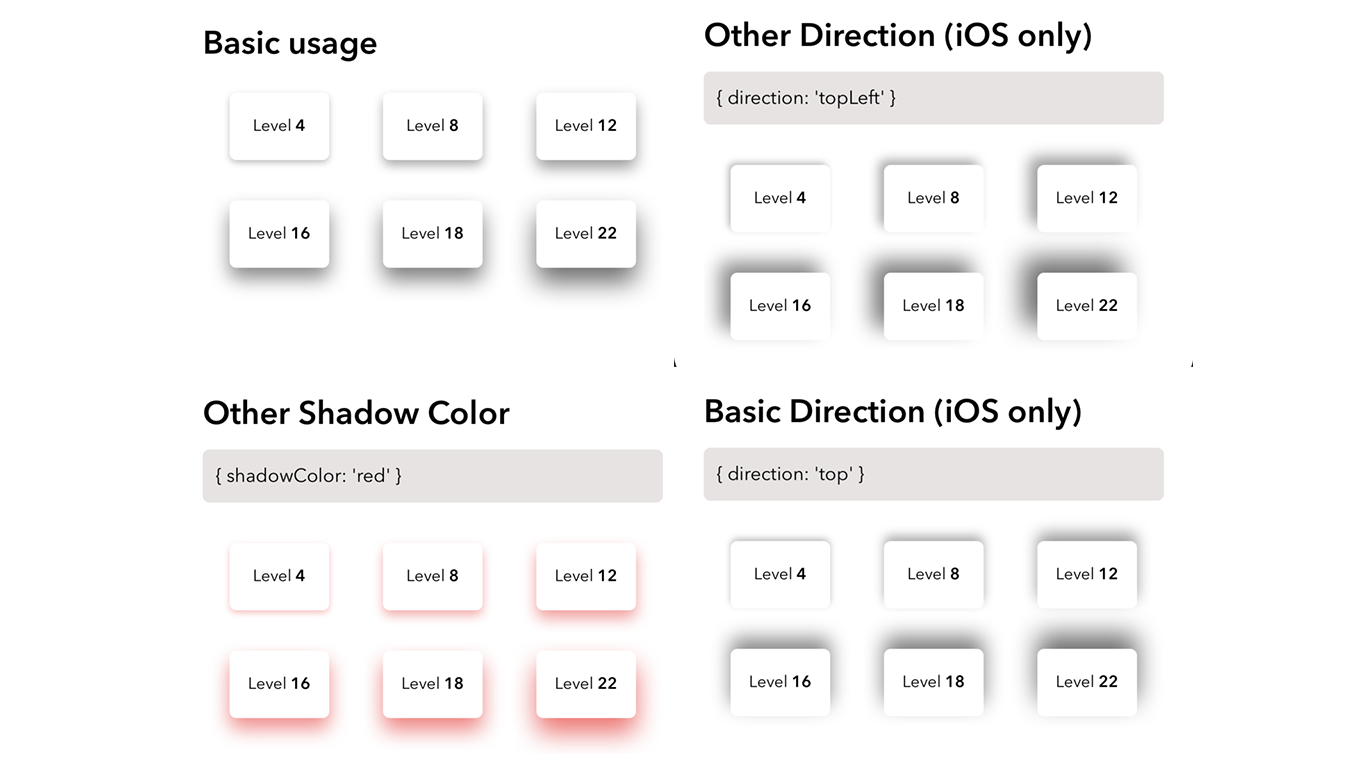
🔍 Preview

💻 Installation
yarn add @dotmind/rn-shadow-generator
or
npm i @dotmind/rn-shadow-generator --save
👷♂️ How it's work
ShadowView usage
import { ShadowView } from '@dotmind/rn-shadow-generator';
const BasicComponent = () => {
return (
<ShadowView>
<Text>My Shadow View</Text>
</ShadowView>
);
}
const MyCustomComponent = () => {
return (
<ShadowView level={4} shadowColor={'#000'} direction={'bottom'}>
<Text>My Shadow View</Text>
</ShadowView>
);
}
| props | description | required | default value |
|---|
| level | Increase shadow dimensions | false | 4 |
| shadowColor | Change shadowColor style attribute | false | #000 |
| direction | Change shadow direction | false | bottom |
generateShadow usage
Returns a full shadow object depending on OS (iOS or Android).
import { generateShadow } from '@dotmind/rn-shadow-generator';
const BasicComponent = () => {
return (
<View style={{ ...generateShadow() }}>
<Text>My Shadow View</Text>
</View>
);
}
const MyCustomComponent = () => {
return (
<View style={{ ...generateShadow({ level: 4, shadowColor: '#000', direction: 'bottom' }) }}>
<Text>My Shadow View</Text>
</View>
);
}
| attributes | description | required | default value |
|---|
| level | Increase shadow dimensions | false | 4 |
| shadowColor | Change shadowColor style attribute | false | #000 |
| direction | Change shadow direction | false | bottom |
Object returned
{
...Platform.select({
ios: {
shadowColor,
shadowOffset,
shadowOpacity,
shadowRadius,
},
android: {
shadowColor,
elevation: level,
},
}),
}
🧪 Example app
To see full app integration example please refer to here.
⚠️ To run the app please run here yarn build that the @dotmind/rn-shadow-generator npm package be able to link itselfs.
⚡️ Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
🔐 License
MIT