
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@easylogic/editor
Advanced tools
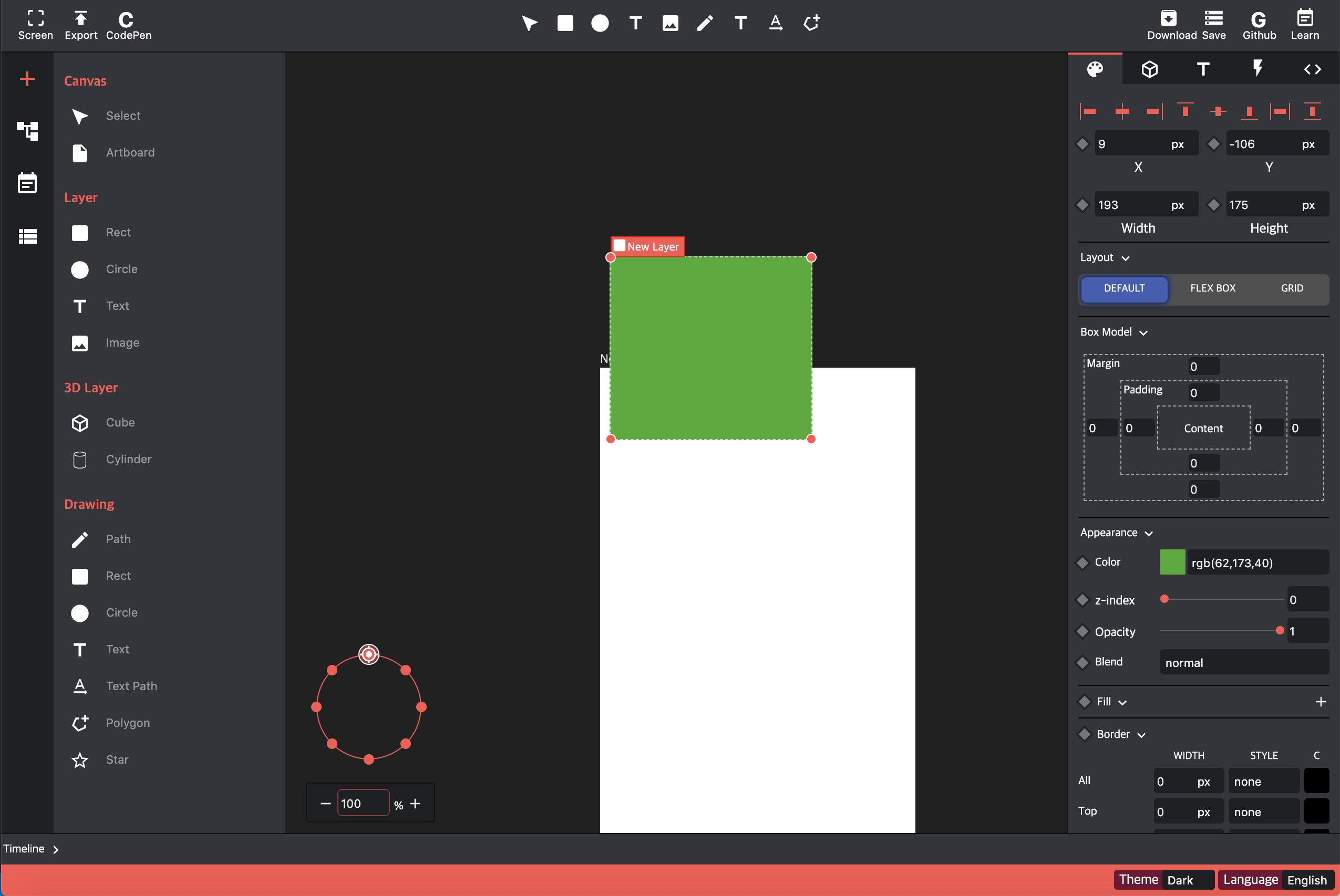
EasyLogic Studio is built using CSS and SVG to reduce the gap between web design and code. The goal is to have the same point in time between the designer's design and the developer's output.
This project is sapa based.

git clone https://github.com/easylogic/editor.git
cd editor
npm install
npm run dev
git clone https://github.com/easylogic/editor.git
cd editor
npm install
npm install electron
open terminal (open local web server)
-> npm run dev:electron
open terminal (run electron)
-> npm run electron
npm run build
please refer to src/index.html, src/index.js
<body>
<div id="app"></div>
</body>
import EasyLogic from "@easylogic/editor";
var app = new EasyLogic.createDesignEditor({
container: document.getElementById('app'),
data: {
projects: [{
itemType: 'project',
layers: [
{itemType: 'rect', x: '0px', y: '0px', width: '100px', height: '100px', 'background-color': 'red'},
{itemType: 'rect', x: '20px', y: '20px', width: '100px', height: '100px', 'background-color': 'green'},
{itemType: 'rect', x: '40px', y: '40px', width: '100px', height: '100px', 'background-color': 'blue'}
]
}],
},
plugins: [
function (editor) {
console.log(editor);
}
]
});
// project 리스트 조회
app.getValue(): project[]
// project 리스트 설정
app.setValue(project[]);
config: {
"style.canvas.backgroud.color": "#FDC111"
"show.ruler": false,
"show.left.panel": false,
"show.right.panel": false
},
please refer to https://github.com/easylogic/awesome-easylogic-studio
todo
please refer to src/el/plugins for detail
import {Component, MenuItem, HTMLLayerRender} from '@easylogic/editor';
const AREA_CHART_TYPE = 'area-chart';
var app = new EasyLogic.createDesignEditor({
plugins: [
function (editor) {
// register item (as model)
editor.registerItem(AREA_CHART_TYPE, class AreaChartLayer extends Component )
// register inspector editor
editor.registerInspector(AREA_CHART_TYPE, (item) => {
return [
'Simple Value Editor Group',
{
key: `value`,
editor: 'SelectEditor',
editorOptions: {
label: 'Option Value',
options: item.options
},
refresh: true,
defaultValue: item['value']
},
{
key: `value`,
editor: 'SimpleEditor',
editorOptions: {
label: 'Simple Value',
},
refresh: true,
defaultValue: item['value']
}
]
})
// register html renderer
editor.registerRenderer('html', AREA_CHART_TYPE, new (class AreaChartHTMLRender extends HTMLLayerRender {... }) )
// register control ui
editor.registElement({
AddAreaChart: class extends MenuItem {},
})
}
]
})
please refer to src/el/plugins for detail
export default class SimpleLayer extends Component {
// set default value
getDefaultObject() {
return super.getDefaultObject({
itemType: 'simple-layer',
name: "New Simple",
options: [1, 2, 3, 4, 5],
value: 1,
});
}
// update data
convert(json) {
json = super.convert(json);
// To set fixed number always
if (typeof json.value !== 'number') {
json.value = Math.floor(json.value);
}
return json;
}
// return clone values
toCloneObject() {
return {
...super.toCloneObject(),
...this.attrs(
'options',
),
}
}
// wheather layer has children
enableHasChildren() {
return false;
}
// default title
getDefaultTitle() {
return "Simple";
}
}
please refer to src/el/plugins for detail
A renderer is actually a tool that draws a Layer .
export default class SimpleHTMLRender extends HTMLLayerRender {
// update rendered layer
// you can use dom manipulation library like jquery
async update (item, currentElement) {
const $value = currentElement.$('.value-value');
if ($value.data('value') !== `${item.value}`){
$value.data('value', item.value);
$value.text(item.value);
}
}
// initialize layer template
// default has domdiff system.
/**
*
* @param {Item} item
*/
render (item) {
var {id, options, value} = item;
return /*html*/`
<div class='element-item simple-layer' data-id="${id}">
<div class='simple-area' style="width:100%;height:100%;overflow:auto;padding:10px;pointer-events:none;">
<div class='value-value' data-value='${value}'>${value}</div>
${options.map(it => `<div>option ${it}</div>`)}
</div>
</div>`
}
}
please refer to src/el/plugins for detail
function (editor) {
editor.registerMenuItem('sidebar', {
MyElement: class extends MenuItem {
}
});
editor.registerMenuItem('statusbar.right', {
MyElement: class extends MenuItem {
}
});
please refer to src/el/plugins for detail
function (editor) {
editor.registerMenuItem('inspector.tab.style', {
MyProperty: class extends BaseProperty {
}
});
}
function (editor) {
editor.registerMenuItem('inspector.tab.style', {
MyElement: class extends EditorElement
});
.....
}
If there is an area in the editor you would like to expand, please let me know.
editor.on('getChangeValue', function(id, value) {
console.log(id, value);
})
this.$editor.emit('saveJSON');
// e: screen mouse point -> world position
const worldPosition = this.$viewport.getWorldPosition(e); // return vec3
// world position -> screen mouse point
const screenPosition = this.$viewport.applyVertex(worldPosition); // return vec3
FAQs
Fantastic Web Design Tool
The npm package @easylogic/editor receives a total of 35 weekly downloads. As such, @easylogic/editor popularity was classified as not popular.
We found that @easylogic/editor demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.