
Security News
The Changelog Podcast: Practical Steps to Stay Safe on npm
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.
@easyv/butterfly-dag
Advanced tools
English | 简体中文

git clone git@github.com:alibaba/butterfly.git
npm install
cd example
npm install
npm start
npm install butterfly-dag
// 完全版,内部包含jquery和lodash
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// 如果您引用的项目使用了jquery和lodash,为了缩小项目的体积,我们建议:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';
import {Canvas} from 'butterfly-dag';
let canvas = new Canvas({
root: dom, //canvas的根节点(必传)
zoomable: true, //可缩放(可传)
moveable: true, //可平移(可传)
draggable: true, //节点可拖动(可传)
});
canvas.draw({
groups: [], //分组信息
nodes: [], //节点信息
edges: [] // 连线信息
})





表字段血缘/业务血缘: 适用于表级血缘,表字段级血缘,业务链路血缘等业务

可视化建模图: 适用于UML,数据库建模,数据仓库建设等业务

调度编排图(doing)
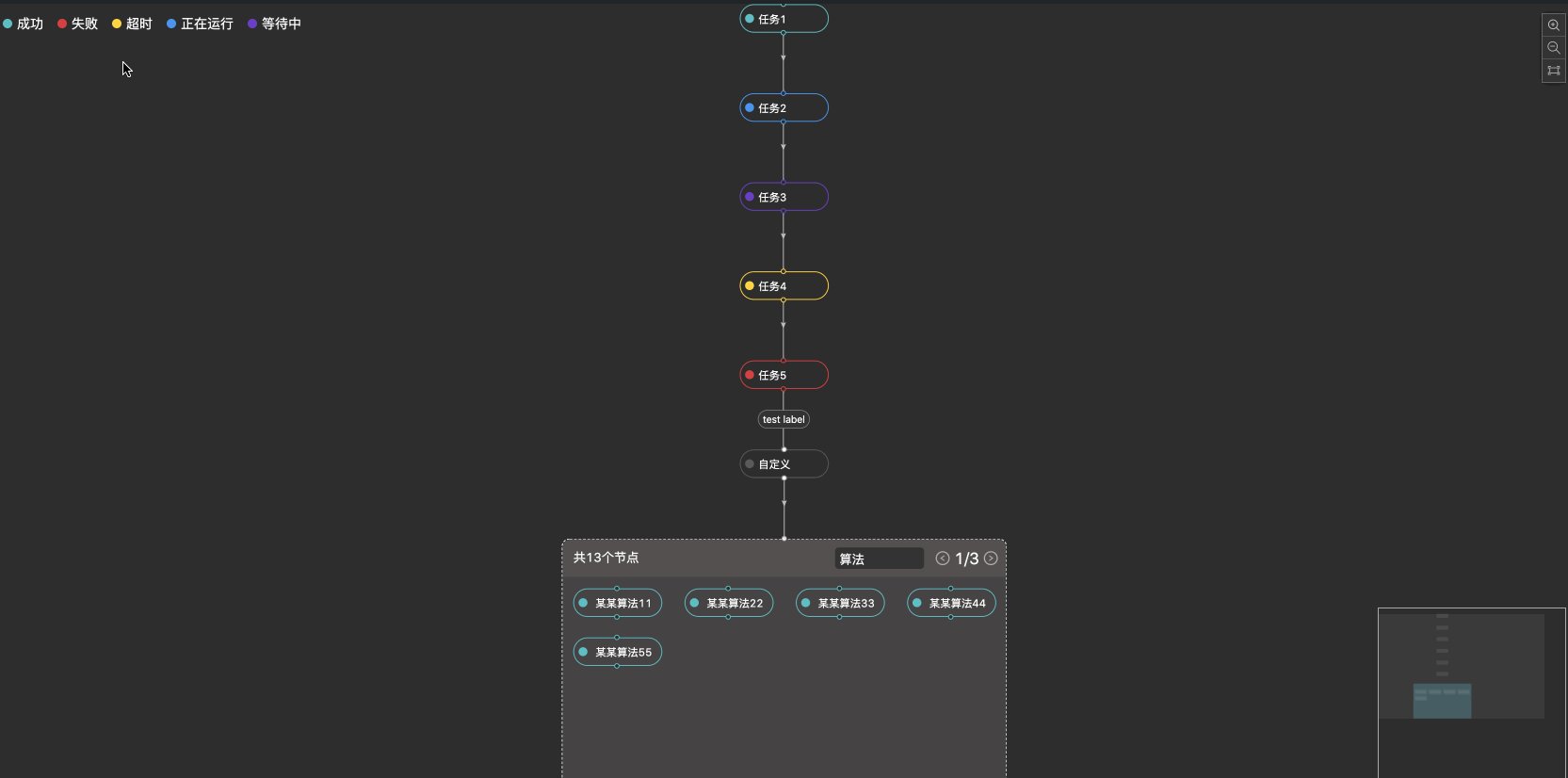
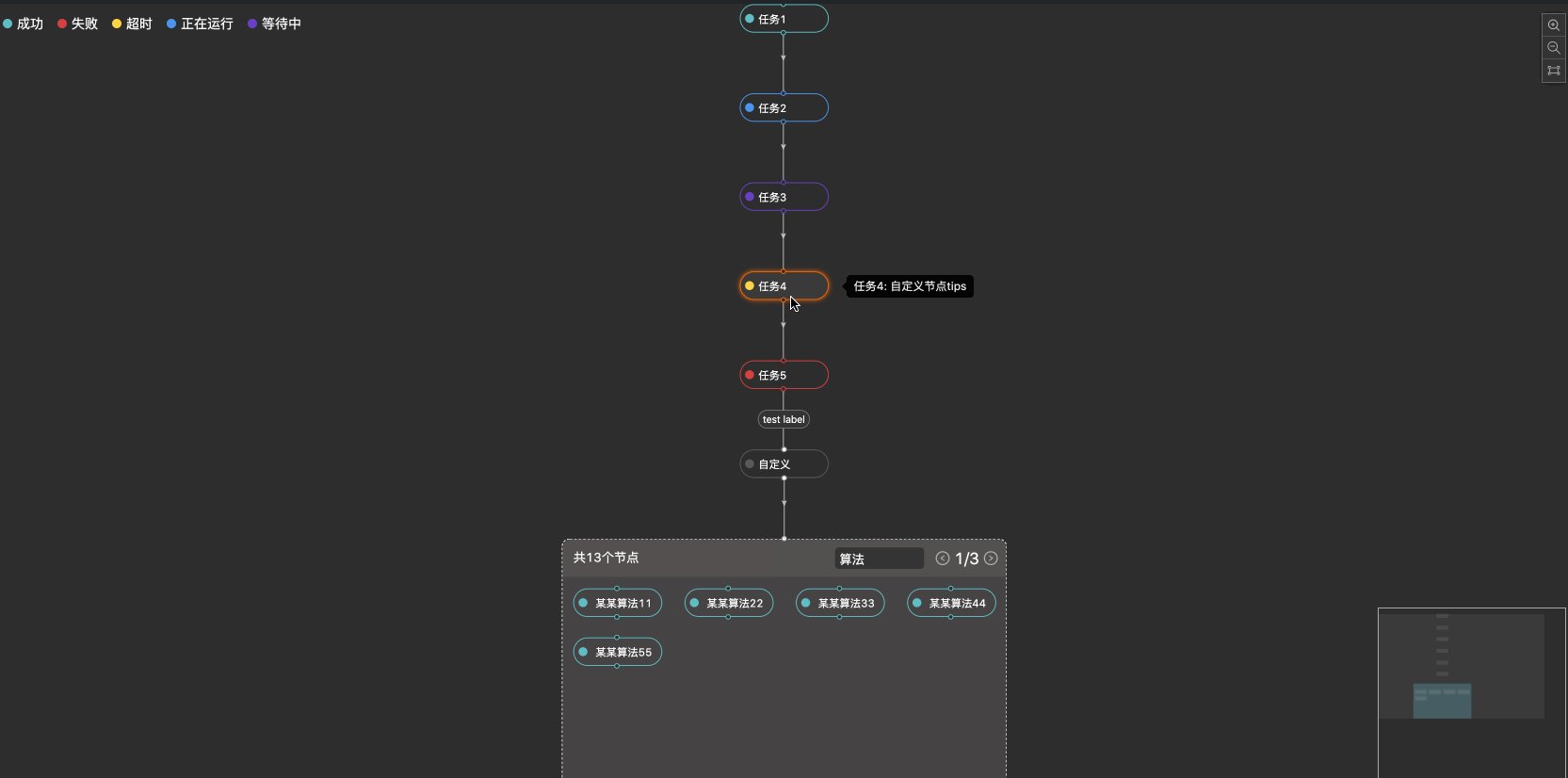
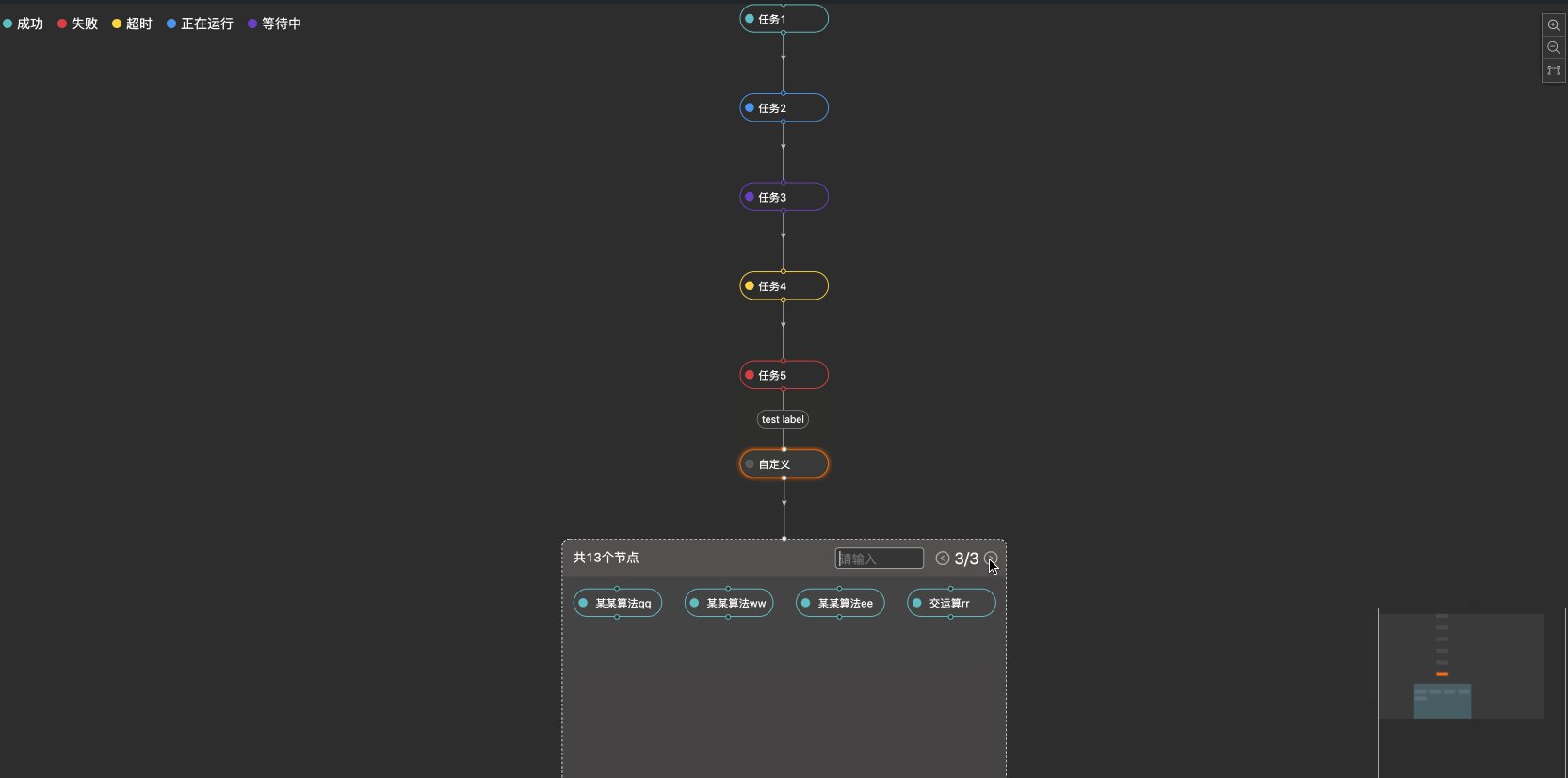
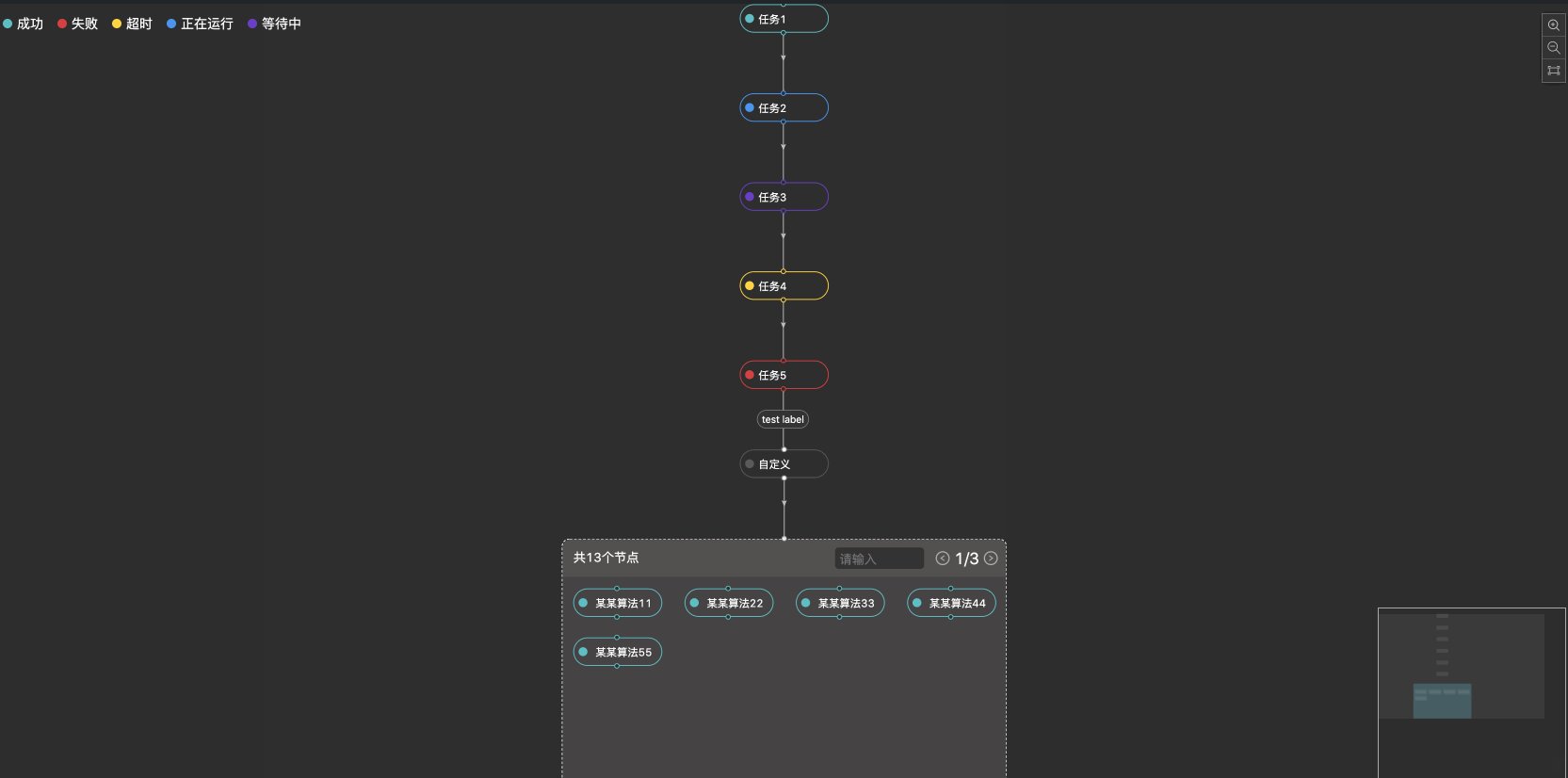
监控图: 适用于任务流,数据流等业务的状态展示

Butterfly-Editor(doing)
我们欢迎所有的贡献者,在成为贡献者之前,请先阅读贡献指南。
如果您已经了解,快来Issus或Pull requests成为贡献者吧,让我们和小蝴蝶一起成长,一起变得更好、更棒!
FAQs
We found that @easyv/butterfly-dag demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.

Security News
Ruby's creator Matz assumes control of RubyGems and Bundler repositories while former maintainers agree to step back and transfer all rights to end the dispute.