
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@elementumjs/component
Advanced tools
@elementumjs/component is the simplest tiny framework to work with vanilla WebComponents. Vue.js inspired syntax.
The new component definition should extend the Component class and use the attach static function to register the component with a associated HTML tag to use them on HTML files:
class AwardComponent extends Component {
// ...
}
Component.attach("award-component", AwardComponent);
Or using shorter syntax:
Component.attach("award-component", class extends Component {
// ...
});
There are two ways to initialize component information. Both of them implements @elementumjs/listenable-data:
Component.data: That defines the component initial data.Component.attrs: That defines the component attributes and allows to the component to receive information reactively from parent.Component.data getter function defines component initial data. It is accesible from other component methods using Component.data as an Object.
Parent component
class AwardComponent extends Component {
static get data() {
return {
points: 0
}
}
// ...
}
Component.attrs getter function defines component attributes and allows to receive information reactively from parent component. The initial definition of Component.attrs also defines the type of the data that it contains. It is accesible from other component methods using Component.attrs as an Object. It must be a static getter:
Child component
class GetPointsComponent extends Component {
static get attrs() {
return {
currentPoints: 0
}
}
// ...
}
Parent component
class AwardComponent extends Component {
// ...
template() {
return html`<div>
<!---->
<get-points-component currentPoints="${this.data.points}"></get-points-component>
<!---->
</div>`;
}
// ...
}
Component.attrs and Component.data implements @elementumjs/listenable-data and this library allows to listen for data changes. Its API is the same for both objects:
Parent component
class AwardComponent extends Component {
// ...
changeListener(value, oldValue) {
console.log(value, oldValue);
}
rendered() {
this.data.listen('points', this.changeListener);
// or this.attrs.listen(path, listener);
}
// ...
}
To define the component structure the methods Component.styles() and Component.template() must be defined in this way:
The Component.template() must return a Template object (from @elementumjs/template). In this case the template can be filled with references to Component.attrs and Component.data. To learn more about the template syntax checkout the @elementumjs/template documentation).
class AwardComponent extends Component {
// ...
template() {
return html`<div>
<span>You got ${this.data.points} points!</span>
<get-points-component currentPoints="${this.data.points}"></get-points-component>
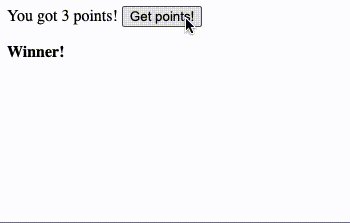
<p>${ this.data.points >= 3 ? "Winner!" : "" }</p>
</div>`;
}
}
The Component.styles() must return an string with the CSS definitions:
class AwardComponent extends Component {
// ...
styles() {
return `
p {
font-weight: bold;
font-size: 16px;
}
`;
}
}
The component life-cycle is composed by three steps:
| Step | Actions performed | Triggered by | Method fired at completion |
|---|---|---|---|
| Creation | Data and attributes initialization. Component.data and Component.attrs are ready! | let c = new MyComponent(); | Component.created() |
| Renderization | Component renderization and data & events listeners registration. DOM ready via Component.root! | document.body.appendChild(c); | Component.rendered() |
| Destruction | Component destruction and listeners unregistration. | document.body.removeChild(c); | Component.destroyed() |
To perform actions into the component life-cycle, overload the created, rendered and destroyed methods:
Parent component
class AwardComponent extends Component {
// ...
created() { console.log('created'); }
rendered() { console.log('rendered'); }
destroyed() { console.log('destroyed'); }
// ...
}
The Parent <--> Child communication must be done passing information to the Child using its attributes, and listening to its changes:
Parent component
class AwardComponent extends Component {
// ...
template() {
// Injecting data to the child using its attributes
return html`<div>
<!---->
<get-points-component currentPoints="${this.data.points}"></get-points-component>
<!---->
</div>`;
}
rendered() {
// Listening for changes on the child attributes and updating the parent data
const getPointsComponent = this.root.querySelector('get-points-component');
getPointsComponent.attrs.listen('currentPoints', (val, old) => {
this.data.points = val;
});
}
}

Parent component definition: award-component.js.
import { Component, html } from '@elementumjs/component';
import './get-points-component.js';
Component.attach('award-component', class extends Component {
static get data() {
return {
points: 0,
}
}
styles() {
return `
p {
font-weight: bold;
font-size: 26px;
}
`;
}
template() {
return html`<div>
<span>You got ${this.data.points} points!</span>
<get-points-component currentPoints="${this.data.points}"></get-points-component>
<p>${ this.data.points >= 3 ? "Winner!" : "" }</p>
</div>`;
}
rendered() {
const getPointsComponent = this.root.querySelector('get-points-component');
getPointsComponent.attrs.listen('currentPoints', (val, old) => {
this.data.points = val;
});
}
});
Child component definition: get-points-component.js.
import { Component, html } from '@elementumjs/component';
Component.attach('get-points-component', class extends Component {
static get attrs() {
return {
currentPoints: 0
};
}
template() {
return html`<input type="button" on-click="${this.updatePoints}" value="Get points!"/>`;
}
updatePoints() {
this.attrs.currentPoints++;
}
});
index.html definition:
<!DOCTYPE html>
<html>
<body>
<award-component></award-component>
<script type="module" src="./award-component.js"></script>
</body>
</html>
Import from jsDelivr CDN:
import Component from "https://cdn.jsdelivr.net/gh/elementumjs/component/dist/component.esm.js";
Install via npm:
npm install @elementumjs/component
ES Module builds are intended for use with modern bundlers like webpack 2 or rollup. Use it with ES6 JavaScript import:
import Component from '@elementumjs/component';
Checkout other import methods in dist/README.md.
FAQs
Simple WebComponents library based on ElementumJS utils
The npm package @elementumjs/component receives a total of 1 weekly downloads. As such, @elementumjs/component popularity was classified as not popular.
We found that @elementumjs/component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.