
ESLint Config Inspector


A visual tool for inspecting and understanding your ESLint flat configs.


Usage
Go to the project root that contains eslint.config.js and run:
npx @eslint/config-inspector
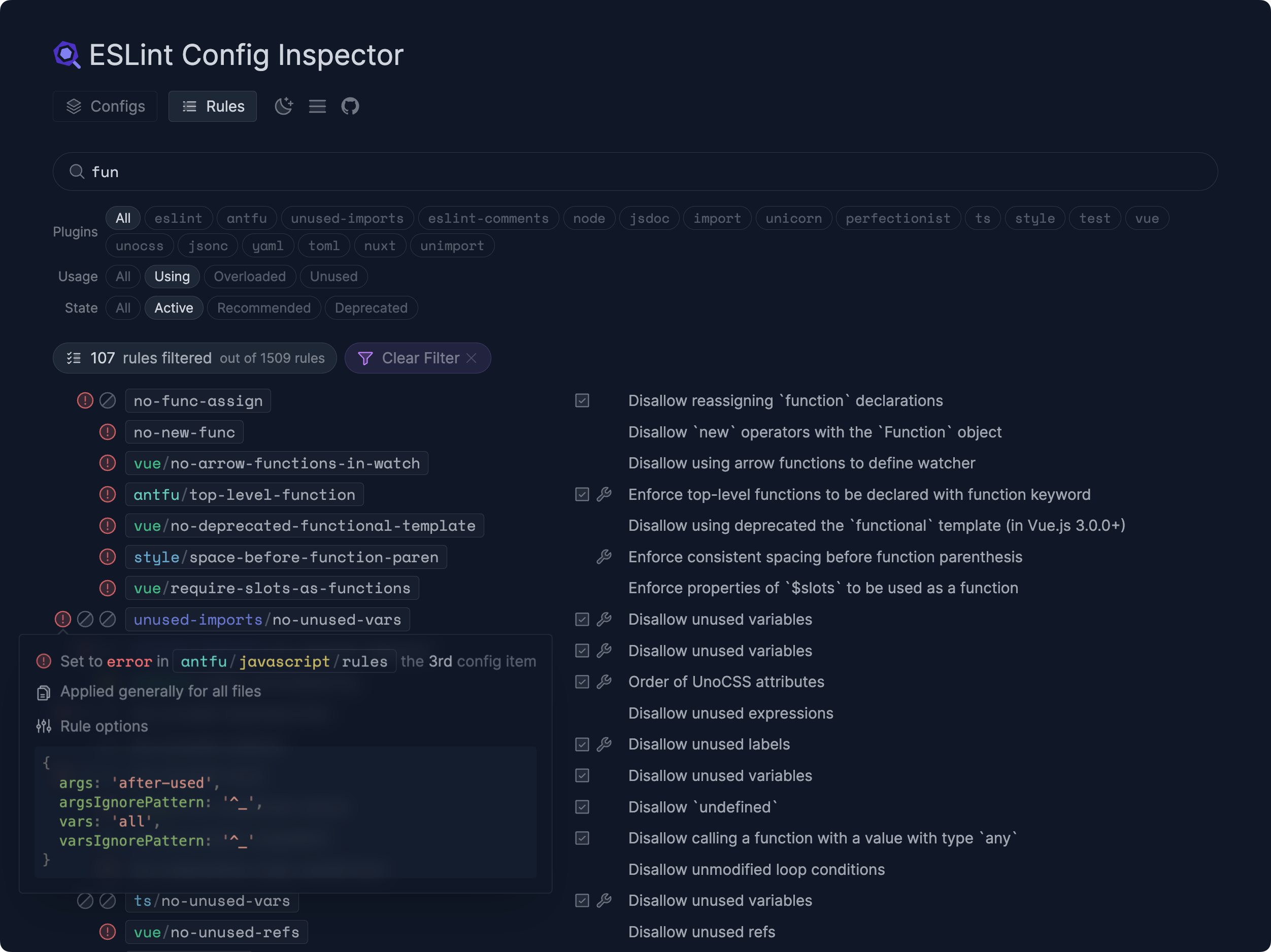
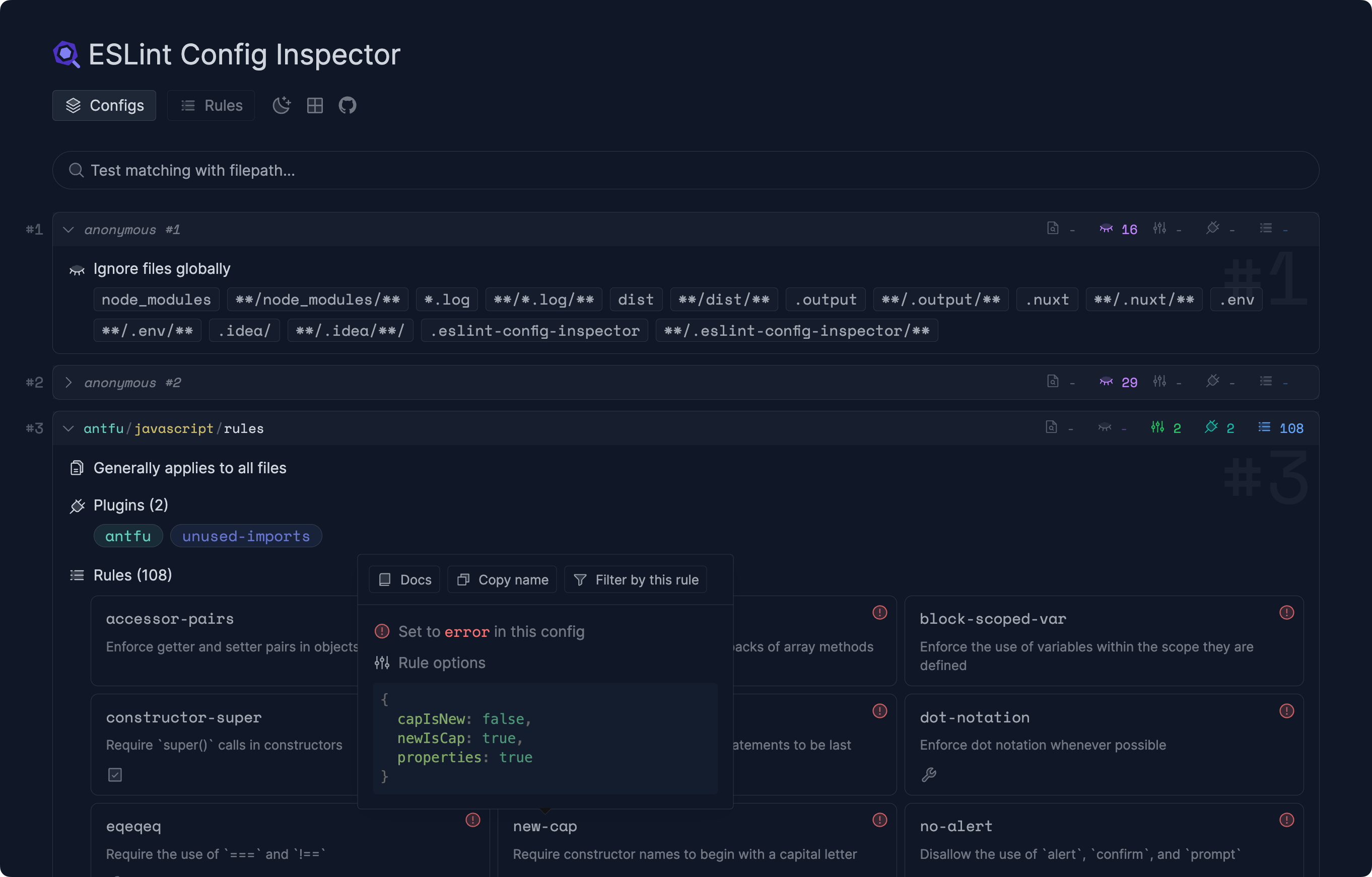
Visit http://localhost:7777/ to view and play with your ESLint config. Changes to the config file will be updated automatically.
Online Preview
Or play it right in your browser now:

Static Build
It is also possible to build a static web app for your ESLint config:
npx @eslint/config-inspector build
This will generate a Single-Page Application (SPA) under .eslint-config-inspector, with the snapshot of the current ESLint config. You can deploy it somewhere, or use it for comparison etc.
Contributing
We operate under the ESLint Contributor Guidelines, so please be sure to read them before contributing. If you're not sure where to dig in, check out the issues.
Development
This project uses the following stack:
- pnpm for package management
- Nuxt & Vue for the app
- APIs are served under
server/api powered by Nitro
- UnoCSS for styling
- Use ESLint for linting and formatting
To start the development server:
To test the production build:
License
Apache-2.0 License






