
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@esri/configurable-app-components
Advanced tools
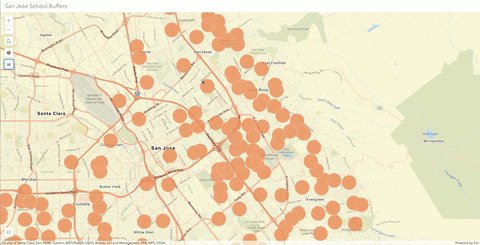
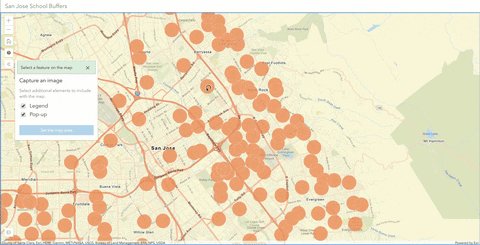
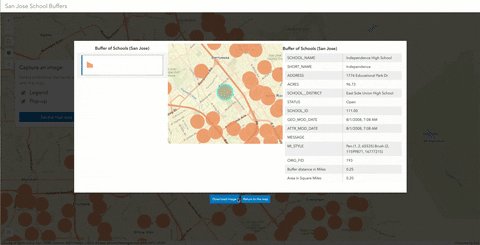
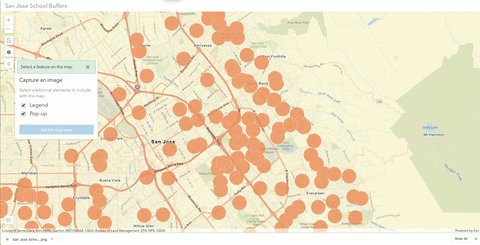
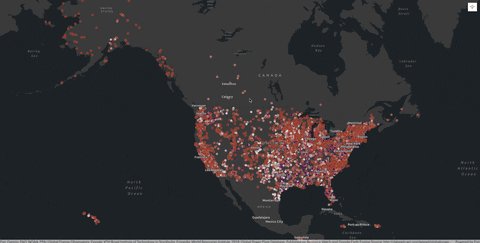
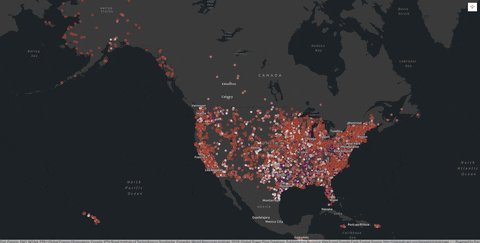
"Custom 4.x widgets built with the ArcGIS API for JavaScript."
Custom 4.x widgets built with the ArcGIS API for JavaScript.
Each component directory contains general instructions on how to use the corresponding component.



npm i @esri/configurable-app-components
Include in tsconfig.json:
./node_modules/@esri/configurable-app-components/index.d.ts
const config = {
async: true,
locale: dojoLocale,
packages: [
{
name: "Components",
location: `${appPath}/node_modules/@esri/configurable-app-components`
}
]
};
Naming convention: Components/[component_name]/[component_name]
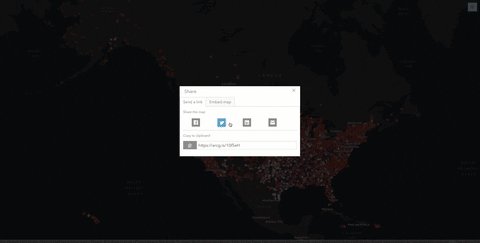
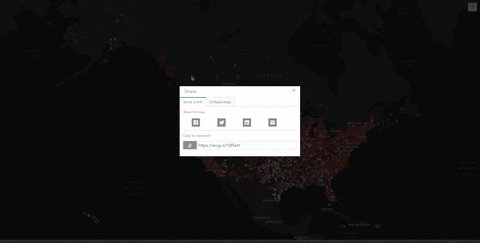
import Share = require("Components/Share/Share");
import ShareItem = require("Components/Share/Share/ShareItem");
After linking the typings file to your tsconfig.json, you can use the __esriConfigApps namespace for the types.
Don't forget to link to the corresponding CSS file.
./node_modules/@esri/configurable-app-components/[component_name]/[component_name]/css/[component_name].css
<link rel="stylesheet"
href="./node_modules/@esri/configurable-app-components/Screenshot/Screenshot/css/Screenshot.css">
Find a bug or want to request a new feature? Please let us know by submitting an issue.
Esri welcomes contributions from anyone and everyone. Please see our guidelines for contributing.
Copyright 2019 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file.
FAQs
"Custom 4.x widgets built with the ArcGIS API for JavaScript."
The npm package @esri/configurable-app-components receives a total of 12 weekly downloads. As such, @esri/configurable-app-components popularity was classified as not popular.
We found that @esri/configurable-app-components demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 41 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.