
Security News
Cloudflare Adds Security.txt Setup Wizard
Cloudflare has launched a setup wizard allowing users to easily create and manage a security.txt file for vulnerability disclosure on their websites.
@expo/react-native-read-more-text
Advanced tools
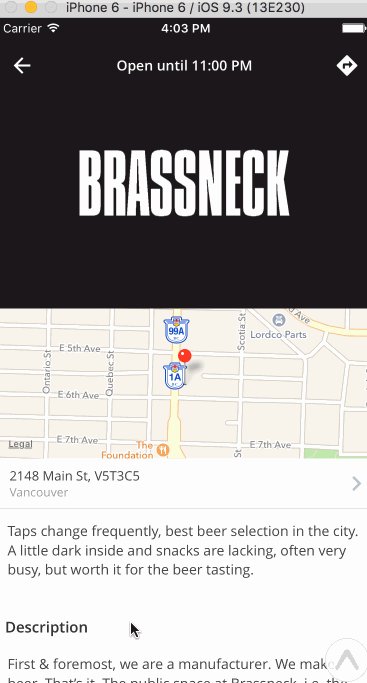
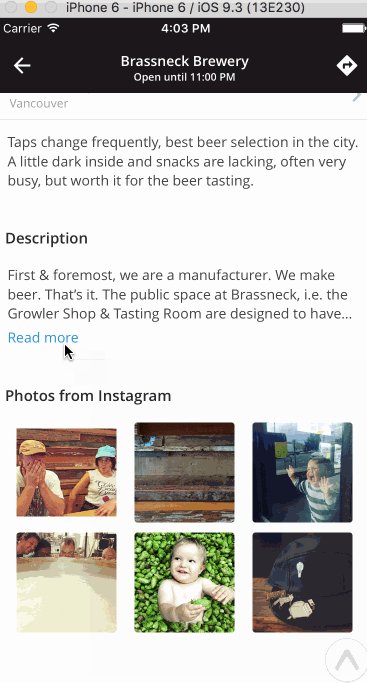
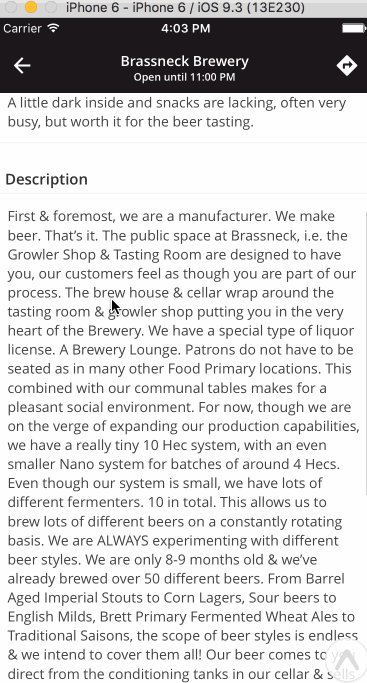
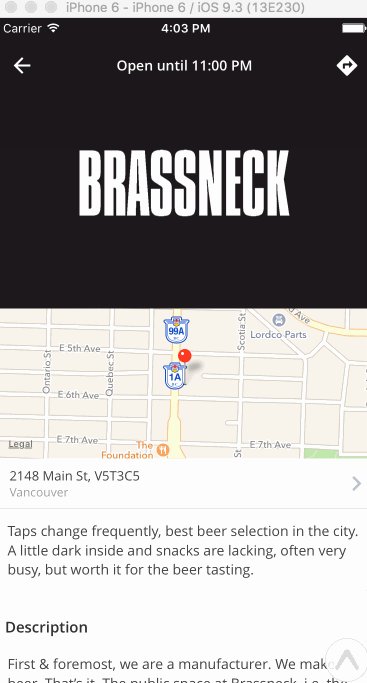
Add a 'Read More' and optionally a 'Read Less' button to text that exceeds a given number of lines

npm i @expo/react-native-read-more-text --save
export class DescriptionCard extends React.Component {
render() {
let { text } = this.props;
return (
<View>
<View style={styles.cardLabel}>
<BoldText style={styles.cardLabelText}>
Description
</BoldText>
</View>
<View style={styles.card}>
<View style={styles.cardBody}>
<ReadMore
numberOfLines={3}
renderTruncatedFooter={this._renderTruncatedFooter}
renderRevealedFooter={this._renderRevealedFooter}
onReady={this._handleTextReady}>
<RegularText style={styles.cardText}>
{text}
</RegularText>
</ReadMore>
</View>
</View>
</View>
);
}
_renderTruncatedFooter = (handlePress) => {
return (
<RegularText style={{color: Colors.tintColor, marginTop: 5}} onPress={handlePress}>
Read more
</RegularText>
);
}
_renderRevealedFooter = (handlePress) => {
return (
<RegularText style={{color: Colors.tintColor, marginTop: 5}} onPress={handlePress}>
Show less
</RegularText>
);
}
_handleTextReady = () => {
// ...
}
}
FAQs
Add a 'Read More' and optionally a 'Read Less' button to text that exceeds a given number of lines
The npm package @expo/react-native-read-more-text receives a total of 29 weekly downloads. As such, @expo/react-native-read-more-text popularity was classified as not popular.
We found that @expo/react-native-read-more-text demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Cloudflare has launched a setup wizard allowing users to easily create and manage a security.txt file for vulnerability disclosure on their websites.

Security News
The Socket Research team breaks down a malicious npm package targeting the legitimate DOMPurify library. It uses obfuscated code to hide that it is exfiltrating browser and crypto wallet data.

Security News
ENISA’s 2024 report highlights the EU’s top cybersecurity threats, including rising DDoS attacks, ransomware, supply chain vulnerabilities, and weaponized AI.