
Security News
RubyGems.org Adds New Maintainer Role
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.
@feedzai/brushable-histogram
Advanced tools
A time histogram with a time brush that renders a summary of the events
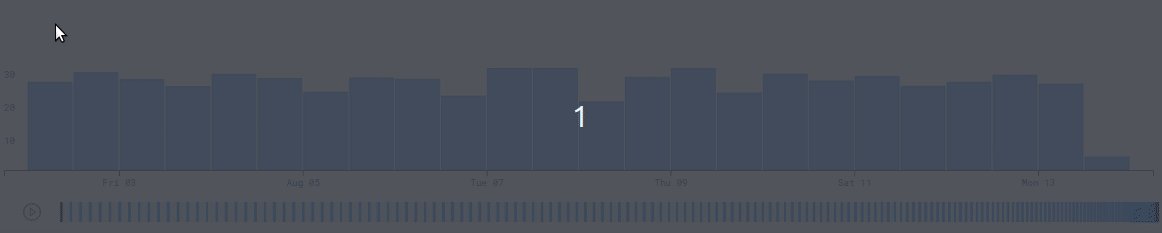
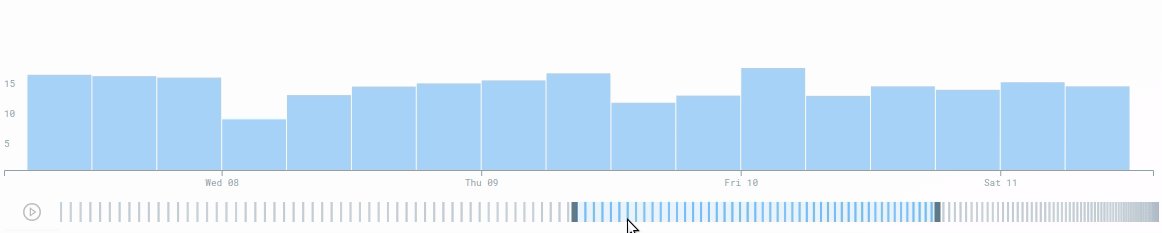
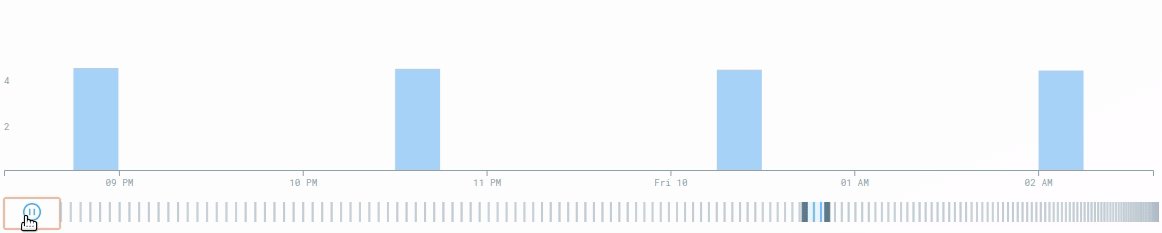
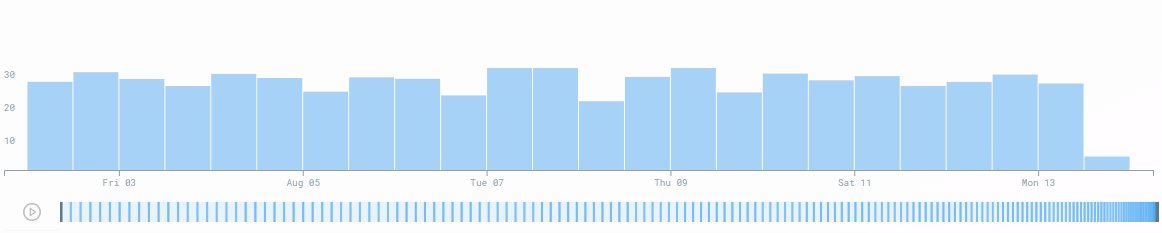
The brushable histogram renders a time histogram with a preview of the whole data below it, that can be used both to pan and zoom in on specific intervals as well as to see an overview of the distribution of the data (demo).

Brushable histogram works as an uncontrolled component.
Kudos to Beatriz Malveiro for the ideia and first proptotype and to Victor Fernandes for improvements to that first version.
npm install --save @feedzai/brushable-histogram
dataType Array.<Object> Required
The data to render in the histogram. The properties of each element that will be used to render the histogram will be defined in the xAccessor and yAccessor props.
xAccessorType Function Required
A function that will receive an array element as argument and that should return the value of the x axis for that element. A possible example would be ({timestamp}) => timestamp.
Important The histogram assumes that xAccessor will return an unique value for each data element.
yAccessorType Function Required
A function that will receive an array element as argument and that should return the value of the y axis for that element. A possible example would be ({amount}) => amount.
Important currently the histogram only support positive values.
xAxisFormatterType Function Default (value) => String(value)
A function that will receive the value of the x axis returned by xAccessor and should return the formatted value as a string that will be displayed in the chart.
yAxisFormatterType Function Default Only renders integer numbers.
A function that will receive the value of the y axis returned by yAccessor and should return the formatted value as a string that will be displayed in the chart.
heightType number Default 100
The height in pixels that the histogram will have. Currently this does not take into account the height used by the summary chart (TODO: make this the real height).
onIntervalChangeType Function Default () => {}
This callback will be called when the selected intervall changes.
tooltipBarCustomizationType Function Default () => {}
To render a tooltip when the mouse hovers it this prop should be passed with a function that returns a React Element. This function will receive as an argument the data object relative to that column.
npm install brushable-histogram --save
- (root folder)
|
|\_ .storybook - This is the place of the storybook configurations (you should not need to change this often)
|
|\_ src - Source files including unit tests and the default scss
|
|\_ stories - Stories that showcase the usage of the component.
npm tasksnpm run storybook - generate the component interactive (access to the storybook server using http://localhost:9000)npm run test - run the unit tests (using jest)npm run test:watch - run the unit tests in watch mode (using jest)npm run lint - run the ESLint linterNOTE: Those tasks should be executed only on the master branch.
npm run publish:dry - runs all the publish steps but doesn't actualy publishesnpm run publish:major - creates a tag and publish the X.0.0 versionnpm run publish:minor - creates a tag and publish the X.Y.0 versionnpm run publish:patch - creates a tag and publish the X.Y.Z version1.1.3 (2018/12/23)
FAQs
A time histogram with a time brush that renders a summary of the events
The npm package @feedzai/brushable-histogram receives a total of 1 weekly downloads. As such, @feedzai/brushable-histogram popularity was classified as not popular.
We found that @feedzai/brushable-histogram demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.

Security News
Research
Socket's threat research team has detected five malicious npm packages targeting Roblox developers, deploying malware to steal credentials and personal data.