
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
@ffmpeg.wasm/main
Advanced tools
Thanks to Jerome Wu for creating the very cool package ffmpegwasm! However, because this package hasn't been updated in a long time, a lot of features are on hold and it's not compatible with node18 and above (because the emsdk version is too old). So I decided to maintain a fork, fix the problems and continue development iterations. Feel free to create issues or pull requests ヾ(≧▽≦*)o Hopefully these changes can be merged into ffmpegwasm in the future
See the Todos chapter for more plans
~0.12.0 when installing to ensure compatibility!@ffmpeg/ffmpeg => @ffmpeg.wasm/main@ffmpeg/core & @ffmpeg/core-mt => @ffmpeg.wasm/core-mt@ffmpeg/core-st => @ffmpeg.wasm/core-st@ffmpeg/types is expected to be bundled with @ffmpeg.wasm/main in v0.13~0.12.0vite and test with vitestlibsvtav1 instead of libaom (currently disabled because it is too slow)ffmpeg.wasm is a pure Webassembly / Javascript port of FFmpeg. It enables video & audio record, convert and stream right inside browsers.
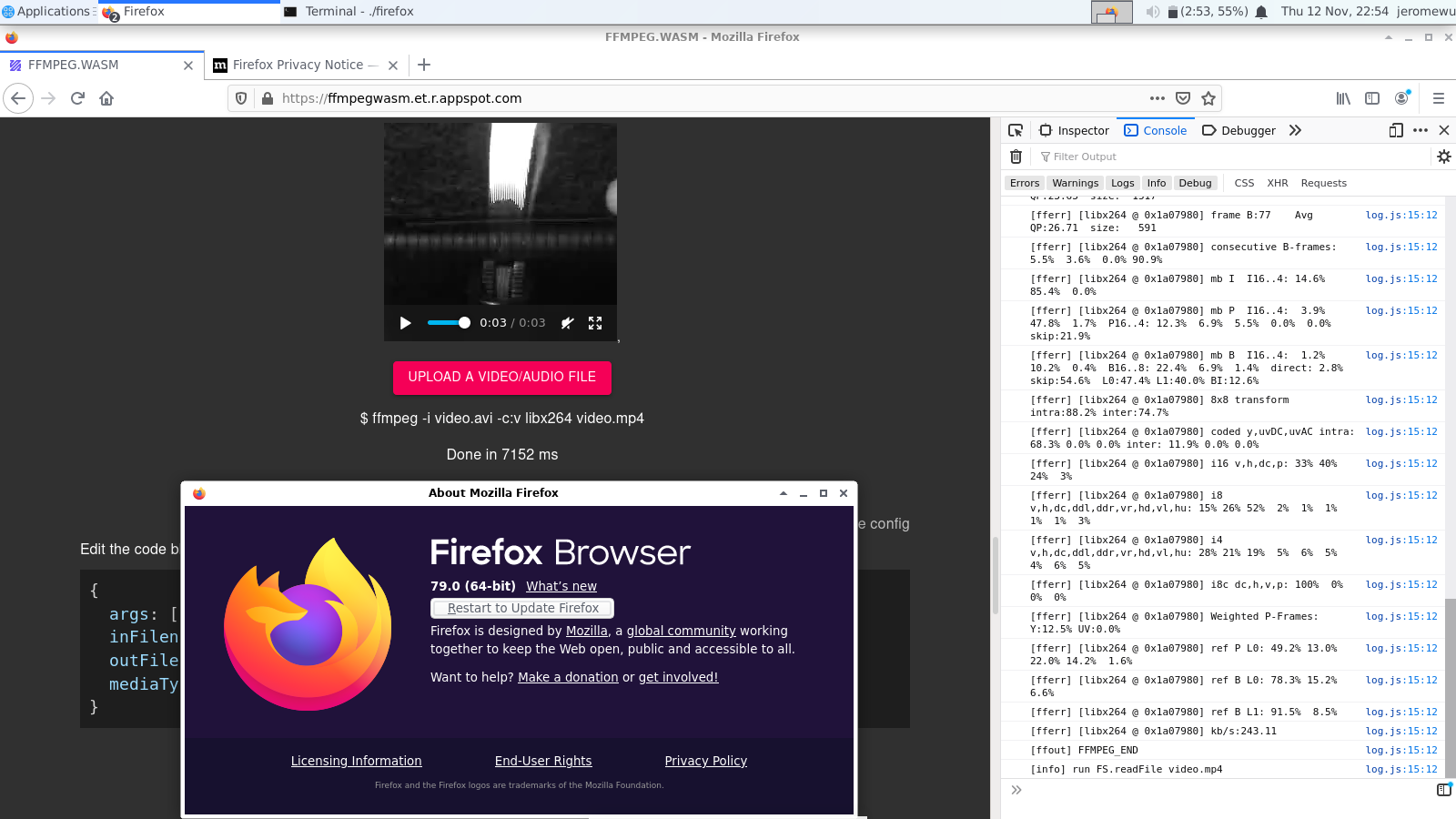
AVI to MP4 Demo
Try it: https://ffmpegwasm.netlify.app
Check next steps of ffmpeg.wasm HERE
Node
$ npm install @ffmpeg.wasm/main @ffmpeg.wasm/core-mt
As we are using experimental features, you need to add flags to run in Node.js
$ node --experimental-wasm-threads transcode.js
Browser
Or, using a script tag in the browser (only works in some browsers, see list below):
SharedArrayBuffer is only available to pages that are cross-origin isolated. So you need to host your own server with
Cross-Origin-Embedder-Policy: require-corpandCross-Origin-Opener-Policy: same-originheaders to use ffmpeg.wasm.
<script src="static/js/ffmpeg.min.js"></script>
<script>
const { createFFmpeg } = FFmpeg;
...
</script>
Only browsers with SharedArrayBuffer support can use ffmpeg.wasm, you can check HERE for the complete list.
ffmpeg.wasm provides simple to use APIs, to transcode a video you only need few lines of code:
import { writeFile } from "fs/promises";
import { createFFmpeg, fetchFile } from "@ffmpeg.wasm/main";
const ffmpeg = createFFmpeg({ log: true });
(async () => {
await ffmpeg.load();
ffmpeg.FS("writeFile", "test.avi", await fetchFile("./test.avi"));
await ffmpeg.run("-i", "test.avi", "test.mp4");
await fs.promises.writeFile("./test.mp4", ffmpeg.FS("readFile", "test.mp4"));
process.exit(0);
})();
For each version of ffmpeg.wasm, there is a default version of @ffmpeg.wasm/core-mt (you can find it in devDependencies section of package.json), but sometimes you may need to use newer version of @ffmpeg.wasm/core-mt to use the latest/experimental features.
Node
Just install the specific version you need:
$ npm install @ffmpeg.wasm/core-mt@latest
Or use your own version with customized path
const ffmpeg = createFFmpeg({
corePath: "../../../src/ffmpeg-core.js",
});
Browser
const ffmpeg = createFFmpeg({
corePath: "static/js/ffmpeg-core.js",
});
Keep in mind that for compatibility with webworkers and nodejs this will default to a local path, so it will attempt to look for 'static/js/ffmpeg.core.js' locally, often resulting in a local resource error. If you wish to use a core version hosted on your own domain, you might reference it relatively like this:
const ffmpeg = createFFmpeg({
corePath: new URL("static/js/ffmpeg-core.js", document.location).href,
});
For the list available versions and their changelog, please check: https://github.com/DreamOfIce/ffmpeg.wasm-core/releases
const ffmpeg = createFFmpeg({
mainName: "main",
corePath: "https://unpkg.com/@ffmpeg.wasm/core-st@0.12.0/dist/ffmpeg-core.js",
});
Multi-threading need to be configured per external libraries, only following libraries supports it now:
Run it multi-threading mode by default, no need to pass any arguments.
Need to pass -row-mt 1, but can only use one thread to help, can speed up around 30%
There are two components inside ffmpeg.wasm:
@ffmpeg.wasm/core-mt contains WebAssembly code which is transpiled from original FFmpeg C code with minor modifications, but overall it still following the same licenses as FFmpeg and its external libraries (as each external libraries might have its own license).
@ffmpeg.wasm/main contains kind of a wrapper to handle the complexity of loading core and calling low-level APIs. It is a small code base and under MIT license.
Yes, but only for Firefox 79+ with proper header in both client and server, visit https://ffmpegwasm.netlify.app to try whether your Firefox works.

For more details: https://github.com/DreamOfIce/ffmpeg.wasm/issues/106
2 GB, which is a hard limit in WebAssembly. Might become 4 GB in the future.
In fact, it is ffmpeg.wasm-core most people would like to build.
To build on your own, you can check build.sh inside https://github.com/DreamOfIce/ffmpeg.wasm-core repository.
Also you can check this series of posts to learn more fundamental concepts:
When calling ffmpeg.load(), by default it looks for http://localhost:3000/node_modules/@ffmpeg.wasm/core-mt/dist/ to download essential files (ffmpeg-core.js, ffmpeg-core.wasm, ffmpeg-core.worker.js). It is necessary to make sure you have those files served there.
If you have those files serving in other location, you can rewrite the default behavior when calling createFFmpeg():
const { createFFmpeg } = FFmpeg;
const ffmpeg = createFFmpeg({
corePath: "http://localhost:3000/public/ffmpeg-core.js",
// Use public address if you don't want to host your own.
// corePath: 'https://unpkg.com/@ffmpeg.wasm/core-mt@0.10.0/dist/ffmpeg-core.js'
log: true,
});
FAQs
WebAssembly version of FFmpeg
The npm package @ffmpeg.wasm/main receives a total of 1,777 weekly downloads. As such, @ffmpeg.wasm/main popularity was classified as popular.
We found that @ffmpeg.wasm/main demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.