
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@firecms/cloud
Advanced tools
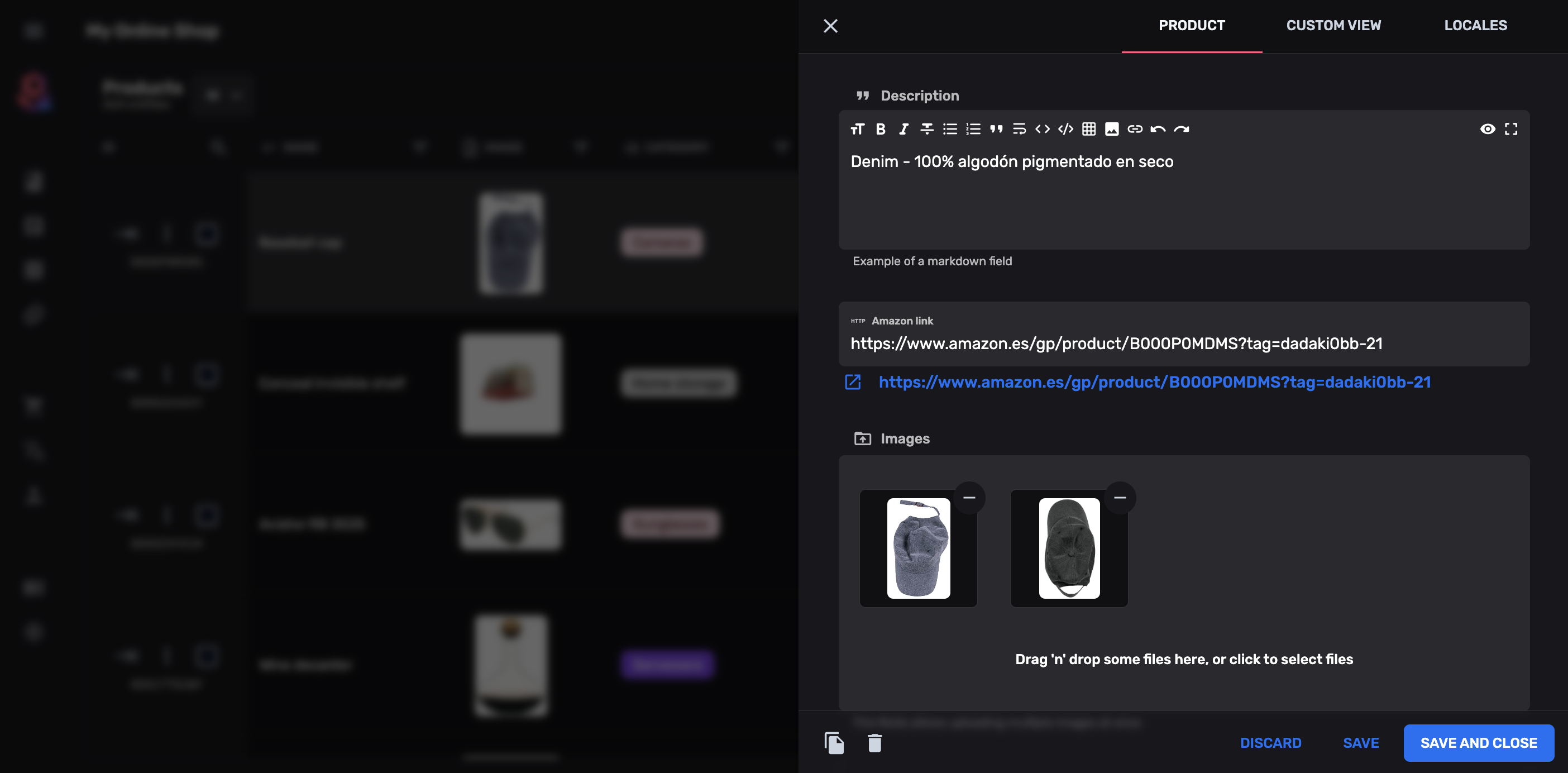
FireCMS is a headless CMS and admin panel that seamlessly integrates with Firebase and Firestore by default, but is also compatible with any backend.
Effortlessly generate CRUD views based on your configuration. FireCMS is simple to set up for standard cases and easy to extend and customize for more specific needs.
Built to produce collection and form views that naturally align with the collection/document model, FireCMS covers a wide range of basic and advanced use cases. With extensibility in mind, it's easy to create your own views or modify existing ones.
FireCMS does not impose any data structure restrictions, ensuring a smooth, out-of-the-box experience for any project.
FireCMS is based on this great technologies:
Check the demo with all the core functionalities.
You can modify the data, but it gets periodically restored.
The easies way to get started is through FireCMS Cloud. Bring your project or create a new one in seconds.
It will allow you to get started without writing a single line of code. Create collections and entities, and start editing your data.
Later on, if you need to customize the CMS, you can build and compile your own views, form fields and other components, and upload them to your project.
FireCMS has been meticulously crafted to make it incredibly easy for developers to build a CMS/admin tool while offering an excellent data editing experience and a user-friendly interface for marketers and content managers.
We've developed a highly efficient windowed spreadsheet view for collections, allowing inline editing for most common fields, as well as popup views for other cases and your custom field implementations.
Featuring real-time support, FireCMS is perfect for apps that require constant updates. It also supports text search (through an external provider like Algolia, if using Firestore), filtering and sorting, and exporting data.
FireCMS supports importing and exporting data in CSV format as well as JSON. Bring your data from other sources or export it to use it in other systems.
We offer a robust and flexible system for defining the import and export configuration, allowing you to define the fields to be imported/exported, the format, and the mapping between the fields in the file and the fields in the collection.

When editing an entity, FireCMS offers a nested system of side dialogs for
navigating through subcollections and accessing custom views (such as custom
forms or blog previews). This functionality can also be accessed
programmatically using the useSideEntityController hook.
FireCMS includes over 15 built-in fields with numerous customization and validation options. The components have been carefully designed for an outstanding user experience, including advanced features like references to other collections, markdown, and array reordering.
For unsupported use cases, create your own custom field as a React component.
FireCMS also supports conditional fields in forms, allowing you to define rules for active fields based on your logic.
Define which navigation views users can see and the operations (create, edit, delete) they can perform based on your role system. You can even configure this on a per-entity or collection level.
By default, FireCMS supports all Firebase authorization mechanisms, but you can implement your own.
Define references to entities in other collections and benefit from the integrated reference fields and shortcuts.
You can also define subcollections at the entity level for nesting data in a collection/document/collection model.
Every view in the CMS supports real-time data, making it suitable for displaying constantly updated information.
Forms also support this feature, with any modified value in the database being updated in any open form view as long as it hasn't been touched by the user. This enables advanced cases where a Cloud Function is triggered after saving an entity, modifying some values, and requiring real-time updates.
FireCMS supports uploading files to Firebase Storage out of the box and provides specific fields for handling single and multiple file uploads, as well as reordering.
You can replace the Firebase Storage implementation with your own.
If you need general support, you can open a GitHub issue or join our Discord channel.
Do you need consulting setting up your Firestore-based CMS in no time? We are
happy to help!
hello@firecms.co
https://firecms.co/docs/changelog
MIT © FireCMS
FAQs
Unknown package
The npm package @firecms/cloud receives a total of 409 weekly downloads. As such, @firecms/cloud popularity was classified as not popular.
We found that @firecms/cloud demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.