
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@google/clasp
Advanced tools
Develop Apps Script projects locally using clasp (Command Line Apps Script Projects).

To get started, try out the codelab!
🗺️ Develop Locally: clasp allows you to develop your Apps Script projects locally. That means you can check-in your code into source control, collaborate with other developers, and use your favorite tools to develop Apps Script.
🔢 Manage Deployment Versions: Create, update, and view your multiple deployments of your project.
📁 Structure Code: clasp automatically converts your flat project on script.google.com into folders. For example:
tests/slides.gstests/sheets.gstests/
slides.jssheets.js🔷 Write Apps Script in TypeScript: Write your Apps Script projects using TypeScript features:
➡️ Run Apps Script: Execute your Apps Script from the command line. Features:
First download clasp:
sudo npm i @google/clasp -g
Then enable Apps Script API: https://script.google.com/home/usersettings
(If that fails, run this:)
sudo npm i -g grpc @google/clasp --unsafe-perm
The following command provide basic Apps Script project management.
Note: Most of them require you to
clasp loginandclasp create/clonebefore using the rest of the commands.
clasp
clasp login [--no-localhost] [--creds <file>]clasp logoutclasp create [--title <title>] [--type <type>] [--rootDir <dir>] [--parentId <id>]clasp clone <scriptId | scriptURL> [versionNumber] [--rootDir <dir>]clasp pull [--versionNumber]clasp push [--watch] [--force]clasp status [--json]clasp open [scriptId] [--webapp] [--creds]clasp deploymentsclasp deploy [--versionNumber <version>] [--description <description>] [--deploymentId <id>]clasp undeploy [deploymentId]clasp version [description]clasp versionsclasp listNOTE: These commands require you to add your Project ID.
clasp logs [--json] [--open] [--setup] [--watch]clasp apis listclasp apis enable <api>clasp apis disable <api>clasp setting <key> [value]NOTE: This command requires you to bring your own Google API credentials.
Logs the user in. Saves the client credentials to a .clasprc.json file.
--no-localhost: Do not run a local server, manually enter code instead.--creds <file>: Use custom credentials used for clasp run. Saves a .clasprc.json file to current working directory. This file should be private!Logs out the user by deleting client credentials.
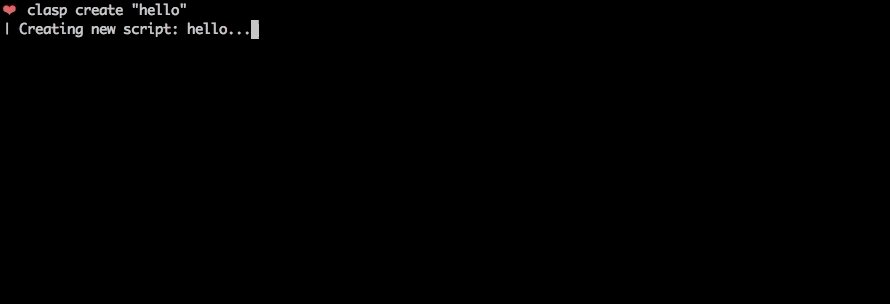
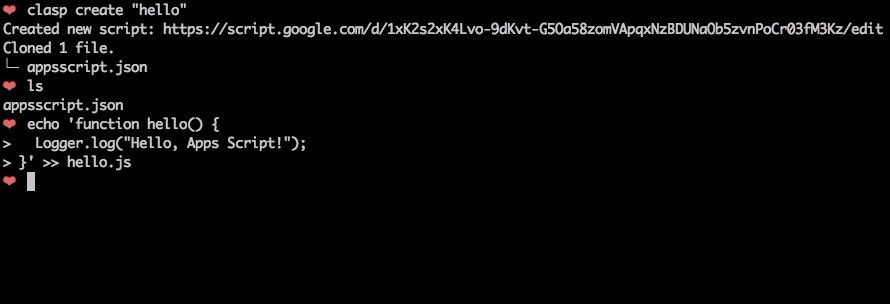
clasp logoutCreates a new script project. Prompts the user for the script type if not specified.
--type [docs/sheets/slides/forms]: If specified, creates a new add-on attached to a Document, Spreadsheet, Presentation, or Form. If --parentId is specified, this value is ignored.--title <title>: A project title.--rootDir <dir>: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.--parentId <id>: A project parent Id.
https://docs.google.com/presentation/d/{id}/editclasp createclasp create --type standalone (default)clasp create --type docsclasp create --type sheetsclasp create --type slidesclasp create --type formsclasp create --type webappclasp create --type apiclasp create --title "My Script"clasp create --rootDir ./distclasp create --parentId "1D_Gxyv*****************************NXO7o"These options can be combined like so:
clasp create --title "My Script" --parentId "1D_Gxyv*****************************NXO7o" --rootDir ./distClones the script project from script.google.com.
scriptId | scriptURL: The script ID or script URL to clone.versionNumber: The version of the script to clone.--rootDir <dir>: Local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.clasp clone "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC"clasp clone "https://script.google.com/d/15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC/edit"clasp clone "15ImUCpyi1Jsd8yF8Z6wey_7cw793CymWTLxOqwMka3P1CzE5hQun6qiC" --rootDir ./srcFetches a project from either a provided or saved script ID. Updates local files with Apps Script project.
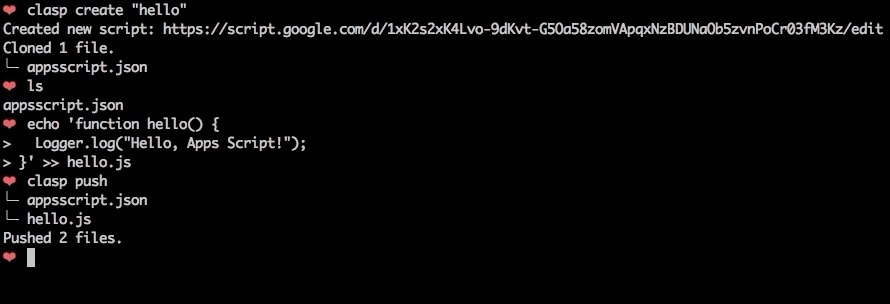
--versionNumber: The version number of the project to retrieve.clasp pullclasp pull --versionNumber 23Force writes all local files to script.google.com.
Ignores files:
..claspignore file)-f --force: Forcibly overwrites the remote manifest.-w --watch: Watches local file changes. Pushes files every few seconds.clasp pushclasp push -fclasp push --watchLists files that will be written to the server on push.
Ignores files:
.--json: Show status in JSON form.clasp statusclasp status --jsonOpens the current directory's clasp project on script.google.com. Provide a scriptId to open a different script. Can also open web apps.
scriptId: The optional script project to open.--webapp: open web application in a browser.--creds: Open the URL to create credentials.clasp openclasp open [scriptId]clasp open --webappclasp open --credsList deployments of a script.
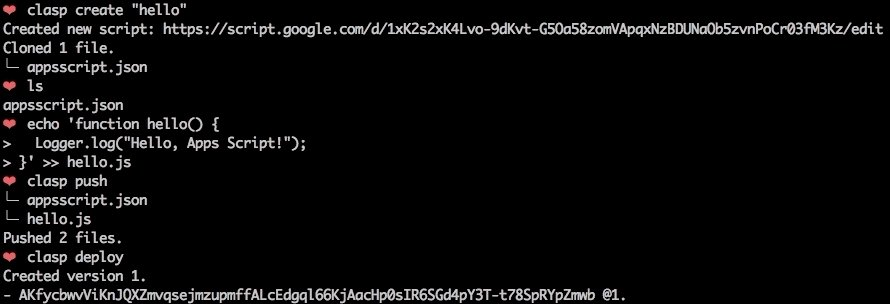
clasp deploymentsCreates a version and deploys a script. The response gives the version of the deployment.
-V <version> --versionNumber <version>: The project version to deploy at.-d <description> --description <description>: The deployment description.-i <id> --deploymentId <id>: The deployment ID to redeploy.clasp deploy (create new deployment and new version)clasp deploy --versionNumber 4 (create new deployment)clasp deploy --desc "Updates sidebar logo." (deploy with description)clasp deploy --deploymentId 123 (create new version)clasp deploy -V 7 -d "Updates sidebar logo." -i 456Undeploys a deployment of a script.
deploymentId: An optional deployment ID.clasp undeploy (undeploy the last deployment.)clasp undeploy "123"Creates an immutable version of the script.
description: description The description of the script version.clasp versionclasp version "Bump the version."List versions of a script.
clasp versionsLists your most recent Apps Script projects.
clasp list # helloworld1 – xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx ...NOTE: These commands require Project ID/credentials setup (see below).
Prints out most recent the StackDriver logs. These are logs from console.log, not Logger.log.
--json: Output logs in json format.--open: Open StackDriver logs in a browser.--setup: Setup StackDriver logs.--watch: Retrieves the newest logs every 5 seconds.clasp logs
ERROR Sat Apr 07 2019 10:58:31 GMT-0700 (PDT) myFunction my log error
INFO Sat Apr 07 2019 10:58:31 GMT-0700 (PDT) myFunction info message
clasp logs --jsonclasp logs --openclasp logs --watchRemotely executes an Apps Script function.
To use this command you must:
clasp login --creds creds.json)appsscript.json:"executionApi": {
"access": "ANYONE"
}
functionName: The name of the function in the script that you want to run.nondev: If true, runs the function in non-devMode.-p <StringArray> --params <StringArray>: A JSON string array of parameters to pass to the functionclasp run 'sendEmail'clasp run 'addOptions' '["string", 123, {"test": "for"}, true]'List available APIs. Enables and disables Google APIs.
Lists Google APIs that can be enabled as Advanced Services.
clasp apisclasp apis listEnables or disables APIs with the Google Cloud project. These APIs are used via services like GmailApp and Advanced Services like BigQuery.
The API name can be found using clasp apis list.
clasp apis enable driveclasp apis disable driveOpen the Google Cloud Console where you can view and manage API access.
clasp apis --openDisplays the help function.
clasp helpUpdate .clasp.json settings file.
If settingKey is omitted it prints the current settings.
If newValue is omitted it returns the current setting value.
settingKey: settingKey They key in .clasp.json you want to changenewValue: newValue The new value for the settingclasp settingclasp setting scriptIdclasp setting scriptId new-id.claspignore)Like .gitignore, .claspignore allows you to ignore files that you do not wish to not upload on clasp push. Steps:
.claspignore in your project's root directory.clasp push. Note: The .claspignore file is parsed with Anymatch, which is different from .gitignore, especially for directories. To ignore a directory, use syntax like **/node_modules/**.A sample .claspignore ignoring everything except the manifest and build/main.js:
**/**
!build/main.js
!appsscript.json
.clasp.json)When running clone or create, a file named .clasp.json is created in the current directory to describe clasp's configuration for the current project. Example .clasp.json:
{
"scriptId": "",
"rootDir": "build/",
"projectId": "project-id-xxxxxxxxxxxxxxxxxxx",
"fileExtension": "ts",
"filePushOrder": ["file1.ts", "file2.ts"]
}
The following configuration values can be used:
scriptId (required)Specifies the id of the Google Script project that clasp will target. It is the part located inbetween /d/ and /edit in your project's URL: https://script.google.com/d/<SCRIPT_ID>/edit.
rootDir (optional)Specifies the local directory in which clasp will store your project files. If not specified, clasp will default to the current directory.
projectId (optional)Specifies the id of the Google Cloud Platform project that clasp will target. The Google Script project is associated with the Google Cloud Platform.
clasp open.Resources > Cloud Platform project....project-id-xxxxxxxxxxxxxxxxxxx.Even if you do not set this manually, clasp will ask this via a prompt to you at the required time.
fileExtension (optional)Specifies the file extension for local script files in your Apps Script project.
filePushOrder (optional)Specifies the files that should be pushed first, useful for scripts that rely on order of execution. All other files are pushed after this list of files.
The library requires Node version >= 6.0.0. Use this script to check your version and upgrade Node if necessary:
node -v # Check Node version
sudo npm install n -g
sudo n latest
Using clasp for your project? Add a README badge to show it off:
[](https://github.com/google/clasp)
See the develop guide for instructions on how to build clasp. It's not that hard!
The main purpose of this tool is to enable local Apps Script development. If you have a core feature or use-case you'd like to see, find a GitHub issue or create a detailed proposal of the use-case. PRs are very welcome! See the issues (especially good first issue and help wanted).
tests/test.ts, try cases that the PR may affect.npm run lint.⚡ Powered by the Apps Script API.
FAQs
Develop Apps Script Projects locally
The npm package @google/clasp receives a total of 14,733 weekly downloads. As such, @google/clasp popularity was classified as popular.
We found that @google/clasp demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.