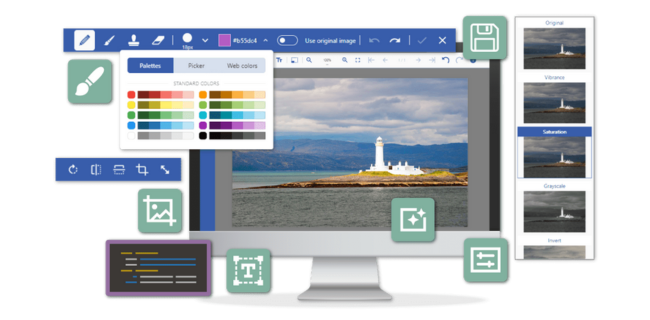
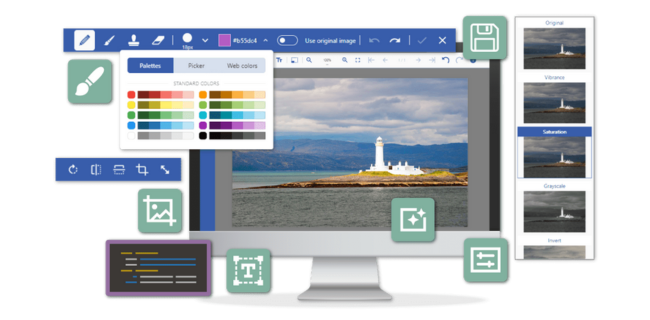
Document Solutions Image Viewer
A JavaScript Image viewer and editor that comes with
Document Solutions for Imaging.

Document Solutions Image Viewer (GcImageViewer) is a fast modern JavaScript based image viewer and editor that runs in all major browsers. The viewer can be used as a cross platform solution to view or modify images on Windows, MAC, Linux, iOS and Android devices. GcImageViewer is included in Document Solutions for Image (DsImaging, formerly GcImaging), a feature-rich cross-platform Image API library for .NET.
GcImageViewer provides a rich client side JavaScript object model, see docs/index.html for the client API documentation.
Product Highlights:
- Works in all modern browsers including IE11, Edge, Chrome, FireFox, Opera, Safari.
- Works with pure JavaScript and frameworks such as Angular, Vue, ASP.NET Core, ASP.NET MVC, HTML5, React and Preact.
- Allows you to extend the viewer behavior and add new functionality using plug-ins.
- Provides a client API for creating and modifying image data.
- Supports raster image formats JPEG, PNG, WEBP, TIFF, GIF, BMP, ICO, and vector SVG format.
- Draw freehand strokes and text on images using Paint and Text tools.
- Add filters and effects to change the appearance of an image.
- ...and more.
See the JavaScript Image Viewer In Action
- Go to Document Solutions Image Viewer demos to explore the various features of GcImageViewer. The demo site allows you to modify the demo code and immediately see the effect of your changes.
- The Document Solutions for Imaging demos can optionally use GcImageViewer to show the sample images (to opt in or out of using GcImageViewer, click the blue "i(information)" icon in the top right corner of the image preview panel).
Latest changes
[1.2.5] - 22-Nov-2023
Fixed
- An unexpected blank toolbar appears after clicking "Toggle FullScreen". (DOC-5768)
[1.2.4] - 27-Oct-2023
Fixed
- Transparent background becomes solid gray when using the text tool. (DOC-5626)
[1.2.3] - 28-Sep-2023
Fixed
- [Windows Touch] Zooming by hand does not work. (DOC-5712)
[1.2.1] - 17-Aug-2023
Fixed
- Improved layout in full screen mode. (DOC-5599)
- Some text is not visible when using the text tools. (DOC-5489)
- [iOS] The expand button of the second toolbar is not visible. (DOC-5617)
[1.2.0] - 1-Aug-2023
Fixed
- Thumbnail image can be dragged to the viewer area. (DOC-5497)
- Several issues with the image filter plugin when using different themes. (DOC-5453)
- [iOS] Zoom factor jitter during two finger pinch gesture. (ARF-4244)
- Miscellaneous UI/behavior improvements.
Added
[1.1.5] - 11-Jul-2023
Fixed
- Incorrect display of ICO images with Rgb15 frame encoding. (DOC-5084)
[1.1.3] - 31-May-2023
Fixed
- The expand toolbar of second toolbar is not visible in the theme "dark". (DOC-5340)
- Can not add image filter plugin to left side bar again if it was added and removed before. (DOC-5328)
- Add new PageToolsPlugin will affect old PageToolsPlugin. (DOC-5325)
- The ellipsis button should be hidden for PageTools/ImageFilters toolbars. (DOC-5371)
[1.1.0] - 03-Apr-2023
Added
- Added keyboard shortcuts: Undo/Redo: Ctrl+Z/Ctrl+Y, Rotate: R/Shift+R,
Zoom-in/Zoom-out: Ctrl++/Ctrl+-, Zoom to 100%: Ctrl+0, File open: Ctrl+O.
- [Crop/resize tools] Keyboard shortcuts: Ctrl+Enter to apply changes, Esc to cancel.
- [Resize tool] Press and hold Shift to temporarily toggle the 'keep aspect ratio' setting.
- Added the ability to specify a custom renderer function for the second toolbar layout.
viewer.secondToolbarLayout["hello-world-toolbar-key"] = (
toolbarKey: string
) => {
return [<div>Hello world, second toolbar key is {toolbarKey}</div>];
};
viewer.showSecondToolbar("hello-world-toolbar-key");
Changed
- Crop/resize tools improved (got rid of popup dialogs, toolbars changed). (DOC-4970)
Fixed
- [Image Filters Plugin] Clicking custom image filter plugin has no effect. (DOC-5329)
- [Page Tools Plugin] After several rotations unexpected white space appears. (DOC-5330)
- Miscellaneous minor fixes.
See CHANGELOG.md for previous release notes.
Installing and using the viewer
Installing from npmjs:
npm install @grapecity/gcimageviewer
Installing from the zip archive:
The following viewer distribution files are located in the zip archive:
build/README.md (this file)build/CHANGELOG.mdbuild/index.htmlbuild/gcimageviewer.jsbuild/plugins/ (optional) Pluginsbuild/themes/ (optional) Theme filesbuild/typings/ (optional) Type definitions
Copy those files to an appropriate location accessible from the web page where
the viewer will live, e.g. if the files are put in the directory where the web
page is, the following HTML can be used to show the viewer:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="theme-color" content="#000000" />
<title>Document Solutions Image Viewer Demo</title>
<script src="gcimageviewer.js"></script>
<script src="plugins/rotation.js"></script>
<script>
function loadImageViewer(selector) {
var viewer = new GcImageViewer(selector);
viewer.addPlugin(new RotationPlugin());
}
</script>
</head>
<body onload="loadImageViewer('#root')">
<div id="root"></div>
</body>
</html>
The End.