
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
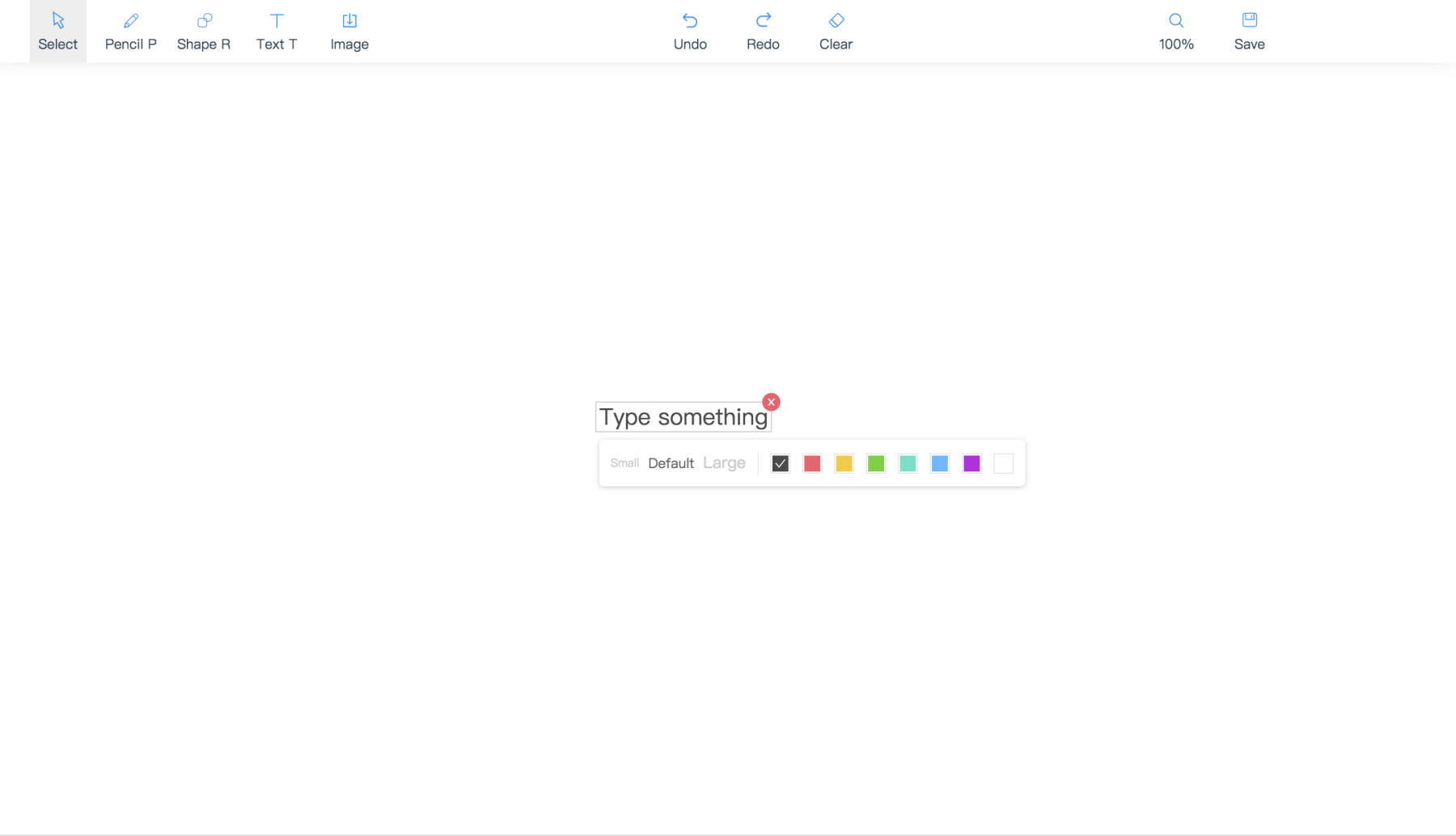
@hasma/react-drawing-board
Advanced tools
Browser drawing board created with canvas and React.

A browser-ready efficient drawing board.
React Drawing board uses a CMD so you can use it in NPM as well. npm install this package and
const DrawingBoard = require('react-drawing-board');
<DrawingBoard />
const Demo: React.FC = () => {
const [operations, setOperations] = useState<Operation[]>([]);
return (
<DrawingBoard
userId="user1" // identify for different players.
operations={operations}
onChange={(newOperation, afterOperation) => {
console.log(`TODO: send ${newOperation}`);
setOperations(afterOperation);
}}
/>
)
}
| Props | Description | Type | Default |
|---|---|---|---|
| userId(optional) | identify for operation source | string | uuid.v4() |
| locale(optional) | 'en-US', 'zh-CN', 'tr-TR' | string | navigator.language |
| operations(optional) | operations on drawing board | Operation[] | undefined |
| onChange(optional) | called when user draw some operations | (newOperaton: Operation, operationsAfter: Operation[]) => void | undefined |
| onSave(image) | called when user click save button for saving current view | (image: { canvas: HTMLCanvasElement, dataUrl: string }) => void | undefined |
| style(optional) | element style | CSSProperties | undefined |
| className(optional) | element classname | string | undefined |
| toolbarPlacement(optional) | the position of toolbar | 'top' or 'left' or 'right' | 'top' |
| viewMatrix(optional) | control the current perspective | undefined | |
| onViewMatrixChange(optional) | (viewMatrix: ViewMatrix) => void | undefined |
FAQs
Browser drawing board created with canvas and React.
The npm package @hasma/react-drawing-board receives a total of 128 weekly downloads. As such, @hasma/react-drawing-board popularity was classified as not popular.
We found that @hasma/react-drawing-board demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.