
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@hoseinh/react-analog-clock
Advanced tools
 


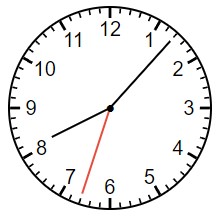
React Analog Clock is a customizable React component that displays an analog clock with various options for customization.
Check out the online demo For Examples.
You can install the @hoseinh/react-analog-clock package via npm:
npm install @hoseinh/react-analog-clock
All props for the AnalogClock component are completely optional, empowering users to tailor the clock's appearance and behavior to their specific preferences. The package offers a selection of five distinct clock faces through the "numbersType" prop (refer to the props table), while also providing the flexibility to define a completely custom clock face using the "customBg" prop.
import React from 'react';
import { AnalogClock } from '@hoseinh/react-analog-clock';
const MyClock = () => {
return (
<AnalogClock
showMinuteHand={true}
showSecondHand={true}
showBorder={true}
showHandBase={true}
smooth={false}
whiteNumbers={false}
square={false}
numbersType="numbersAndLines"
borderColor="#000000"
handBaseColor="#000000"
handColor={{ hour: "#000000", minute: "#000000", second: "#e74c3c" }}
handLength={{ hour: "65px", minute: "90px", second: "90px" }}
handThickness={{ hour: "2px", minute: "2px", second: "2px" }}
size="200px"
backgroundColor="#ffffff"
/>
);
};
export default MyClock;
| Prop | Description | Options | Default Value |
|---|---|---|---|
showMinuteHand | Whether to show the minute hand | true, false | true |
showSecondHand | Whether to show the second hand | true, false | true |
showBorder | Whether to show the clock border | true, false | true |
showHandBase | Whether to show the hand base | true, false | true |
smooth | Whether to smoothly transition the hand movement | true, false | false |
whiteNumbers | Whether to display white numbers on the clock face | true, false | false |
square | Whether the clock should be square | true, false | false |
numbersType | Type of numbers to display on the clock face | "numbers", "dots", "numbersAndLines", "lines", "roman" | "numbersAndLines" |
borderColor | Color of the clock border | Any valid CSS color value | #000000 |
backgroundColor | Background color of the clock | Any valid CSS color value | #ffffff |
handColor | Object containing colors for each hand (hour, minute, second) | - | { hour: "#000000", minute: "#000000", second: "#e74c3c" } |
handLength | Object containing lengths for each hand (hour, minute, second) | - | { hour: "65px", minute: "90px", second: "90px" } |
handThickness | Object containing thickness for each hand (hour, minute, second) | - | { hour: "2px", minute: "2px", second: "2px" } |
handBaseColor | Color of the hand base | Any valid CSS color value | #000000 |
size | Size of the clock | Any valid CSS size value | 200px |
staticDate | Static date to display on the clock which will disable clock's auto-update | Date object | - |
customBg | Custom background image for the clock which will replace the default backgrounds | URL to image file | - |
This project is licensed under the MIT License.
FAQs
A customizable React component that displays an analog clock with various options for customization.
The npm package @hoseinh/react-analog-clock receives a total of 112 weekly downloads. As such, @hoseinh/react-analog-clock popularity was classified as not popular.
We found that @hoseinh/react-analog-clock demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.