Navigation Bar
@hugotomazi/capacitor-navigation-bar
Capacitor plugin for Navigation Bar manipulation.








Maintainers
Install
npm install @hugotomazi/capacitor-navigation-bar
npx cap sync
Configuration
No configuration required for this plugin.
API
show()
show() => Promise<void>
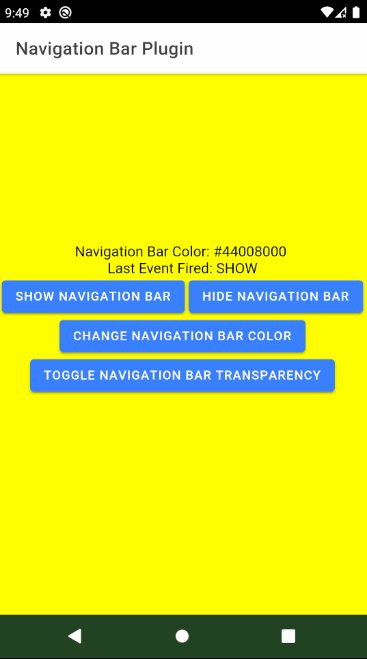
Display the navigation bar.
hide()
hide() => Promise<void>
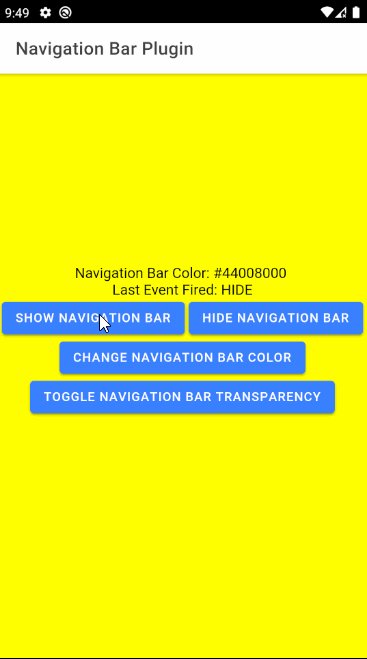
Hide the navigation bar.
setColor(...)
setColor(options: ColorParameters) => Promise<void>
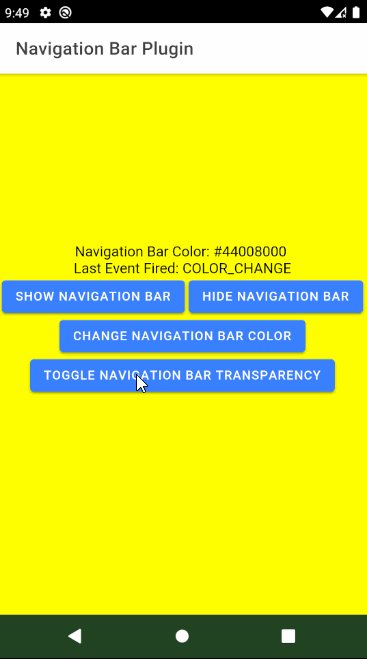
Change the color of the navigation bar.
*Support alpha hexadecimal numbers.
setTransparency(...)
setTransparency(options: { isTransparent: boolean; }) => Promise<void>
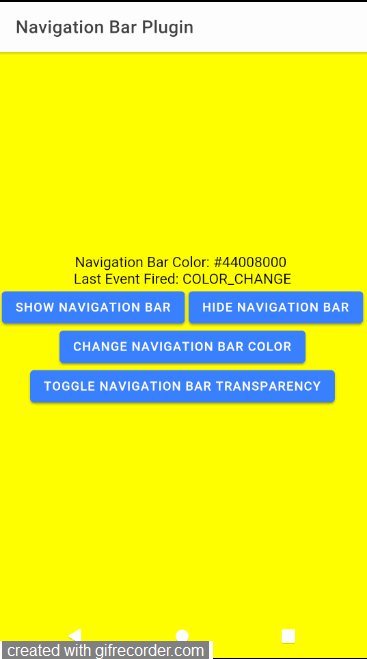
Set the Transparency
| Param | Type |
|---|
options | { isTransparent: boolean; } |
getColor()
getColor() => Promise<{ color: string; }>
Gets the current color of the navigation bar in Hexadecimal.
Returns: Promise<{ color: string; }>
addListener(...)
addListener(event: NavigationBarPluginEvents.SHOW, listenerFunc: () => void) => Promise<PluginListenerHandle>
Event fired after navigation bar is displayed
Returns: Promise<PluginListenerHandle>
addListener(...)
addListener(event: NavigationBarPluginEvents.HIDE, listenerFunc: () => void) => Promise<PluginListenerHandle>
Event fired after navigation bar is hidden
Returns: Promise<PluginListenerHandle>
addListener(...)
addListener(event: NavigationBarPluginEvents.COLOR_CHANGE, listenerFunc: (returnObject: { color: string; }) => void) => Promise<PluginListenerHandle>
Event fired after navigation bar color is changed
Returns: Promise<PluginListenerHandle>
Interfaces
ColorParameters
| Prop | Type | Description |
|---|
color | string | Sets the new color of the navigation bar. |
darkButtons | boolean | Sets whether the default navigation bar buttons should be black or white. |
PluginListenerHandle
| Prop | Type |
|---|
remove | () => Promise<void> |
Enums
NavigationBarPluginEvents
| Members | Value | Description |
|---|
SHOW | 'onShow' | Called after the navigation bar is displayed |
HIDE | 'onHide' | Called after navigation bar is hidden |
COLOR_CHANGE | 'onColorChange' | Called after navigation bar color is changed |