
Research
Security News
Kill Switch Hidden in npm Packages Typosquatting Chalk and Chokidar
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.
@ideditor/imagery-index
Advanced tools
🛰 An index of aerial and satellite imagery useful for mapping.
Play with the data here: https://ideditor.github.io/imagery-index/
To add an imagery source to the index:
.json files under the sources/ folder
.geojson files in the features/* folder.npm run build
👉 See CONTRIBUTING.md for full details about how to add an imagery source to this index.
The goal of imagery-index is to collect public imagery sources useful for making maps. We use imagery-index in the iD editor.
This project evolved from a previous project called editor-layer-index. Thank you, editor-layer-index!
To avoid distributing redundant geojson data, imagery-index leverages several other projects:
locationSet may contain include and exclude regions.Before: Include multiple redundant copies of a 5kb boundary of Slovakia
After: "locationSet": {"include": ["sk"]}
Before: Include 67kb outline of the contiguous United States
After: "locationSet": {"include": ["us"], "exclude": ["as", "um", "alaska_hawaii.geojson"]}
The space savings are significant:
| Project | Size |
|---|---|
| osmlab/editor-layer-index | 2.1Mb minified imagery.geojson |
| @ideditor/imagery-index | 221kb features, 354kb sources (575kb total) |
It's also much easier to contribute to and maintain the index.
What's not included (yet):
wmts or wms_endpoint types.The source files for imagery-index are stored in two kinds of files:
sources/ there are .json files to describe the imagery sourcesfeatures/ there are custom .geojson files👉 See CONTRIBUTING.md for full details about how to add an imagery source to this index.
Several files are published under dist/. These are generated - do not edit them.
dist/
featureCollection.json - A GeoJSON FeatureCollection containing only the custom featuressources.json - An Object containing all of the sourcescombined.json - A "join" of every GeoJSON feature with the image sources stored in a sources property.legacy/ - Compatible editor-layer-index style files
imagery.geojson - A GeoJSON FeatureCollection of all imagery sources (including from country-coder)imagery.json - An Array of all imagery sources and their propertiesimagery.xml - A JOSM-compatible imagery source XML fileimages/ - many of the source logos can be found here🧐: "Why use .json instead of .geojson as the file extension for generated GeoJSON files?"
🤓: "So you can require or import them as modules into other JavaScript code if you want."
🧐: "Can you give me an example?"
🤓: "Great segue!..."
Let's create a LocationConflation instance and seed it with the featureCollection.json containing all the custom geojsons from imagery-index. We'll grab the imagery sources.json too.
const sources = require('@ideditor/imagery-index/dist/sources.json');
const features = require('@ideditor/imagery-index/dist/featureCollection.json');
const LocationConflation = require('@ideditor/location-conflation');
const loco = new LocationConflation(features);
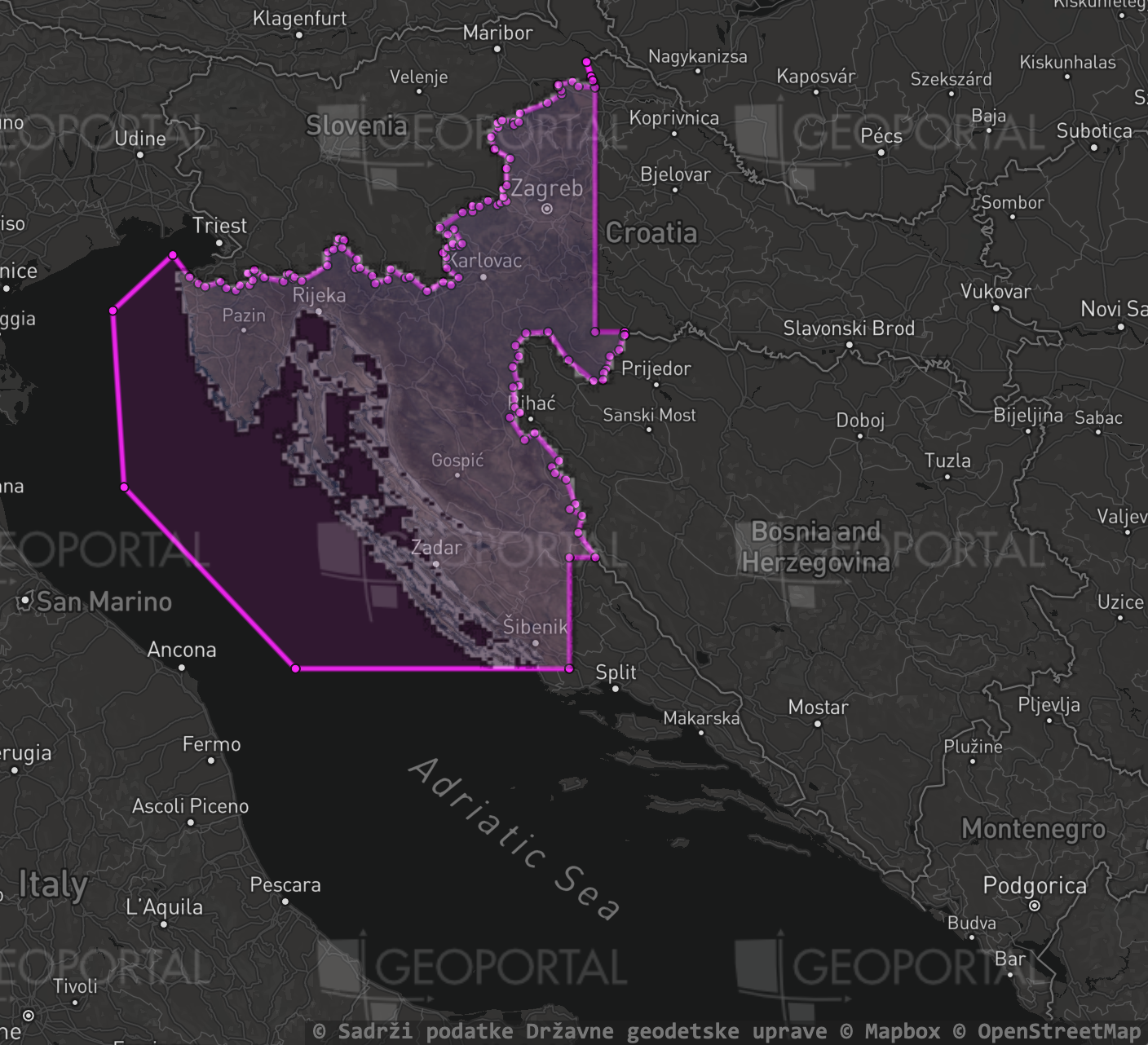
We can use these to get info about the imagery sources. A simple one might just be "include all of Croatia":
let source = sources['dgu-dof-2011'];
source.name;
// "dgu.hr: Croatia 2011 Aerial imagery"
source.locationSet;
// { include: [ 'hr' ] }
let feature = loco.resolveLocationSet(source.locationSet);

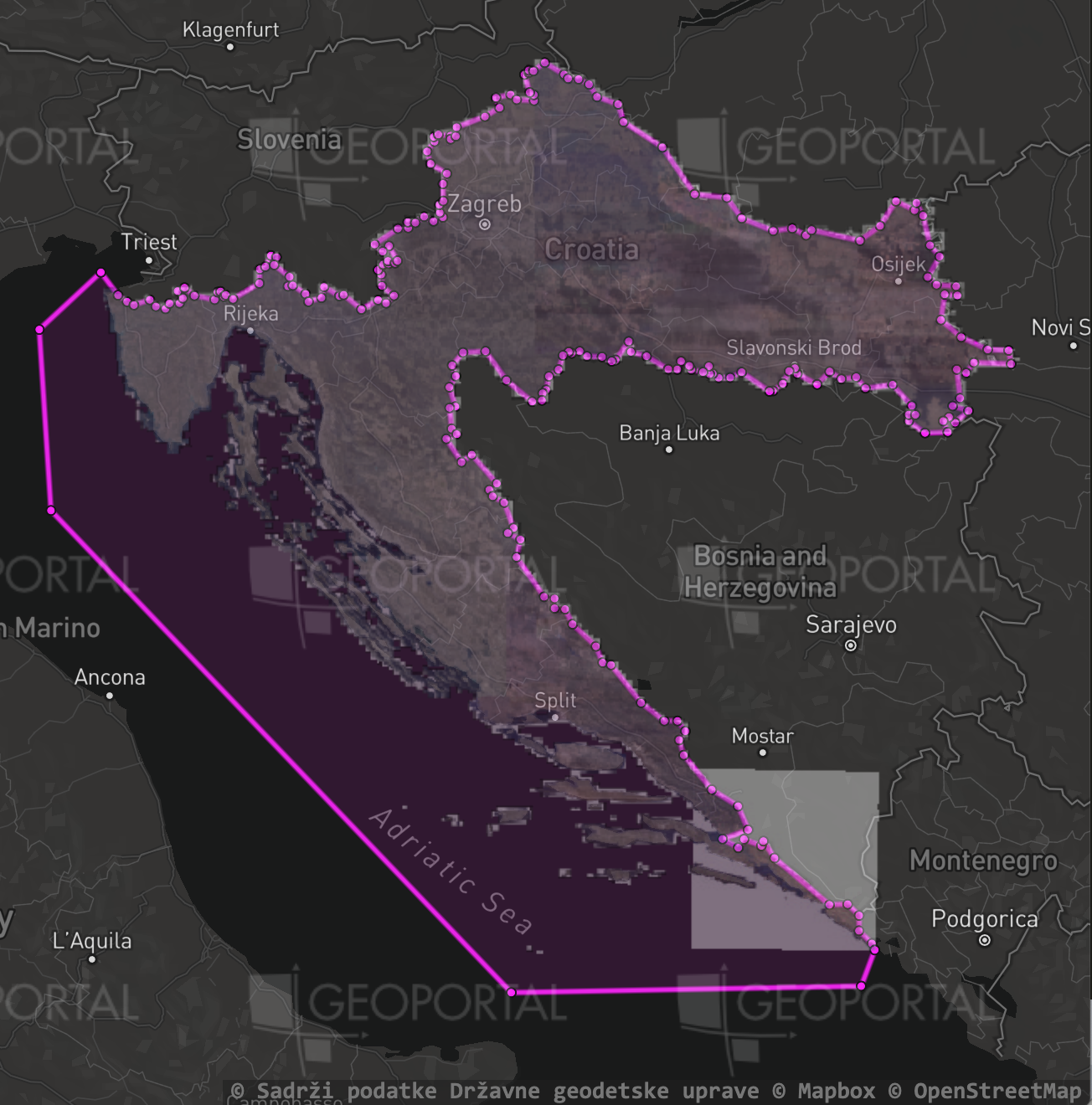
But we're not limited only to country borders. For example in 2017, only portions of Croatia were imaged. The locationSet contains a custom .geojson to exclude a squarish region from the middle of the country:
let source = sources['dgu-dof-2017'];
source.name;
// "dgu.hr: Croatia 2017 Aerial imagery"
source.locationSet;
// {include: ['hr'], exclude: ['dgu-dof-exclude-2017.geojson']}
let feature = loco.resolveLocationSet(source.locationSet);

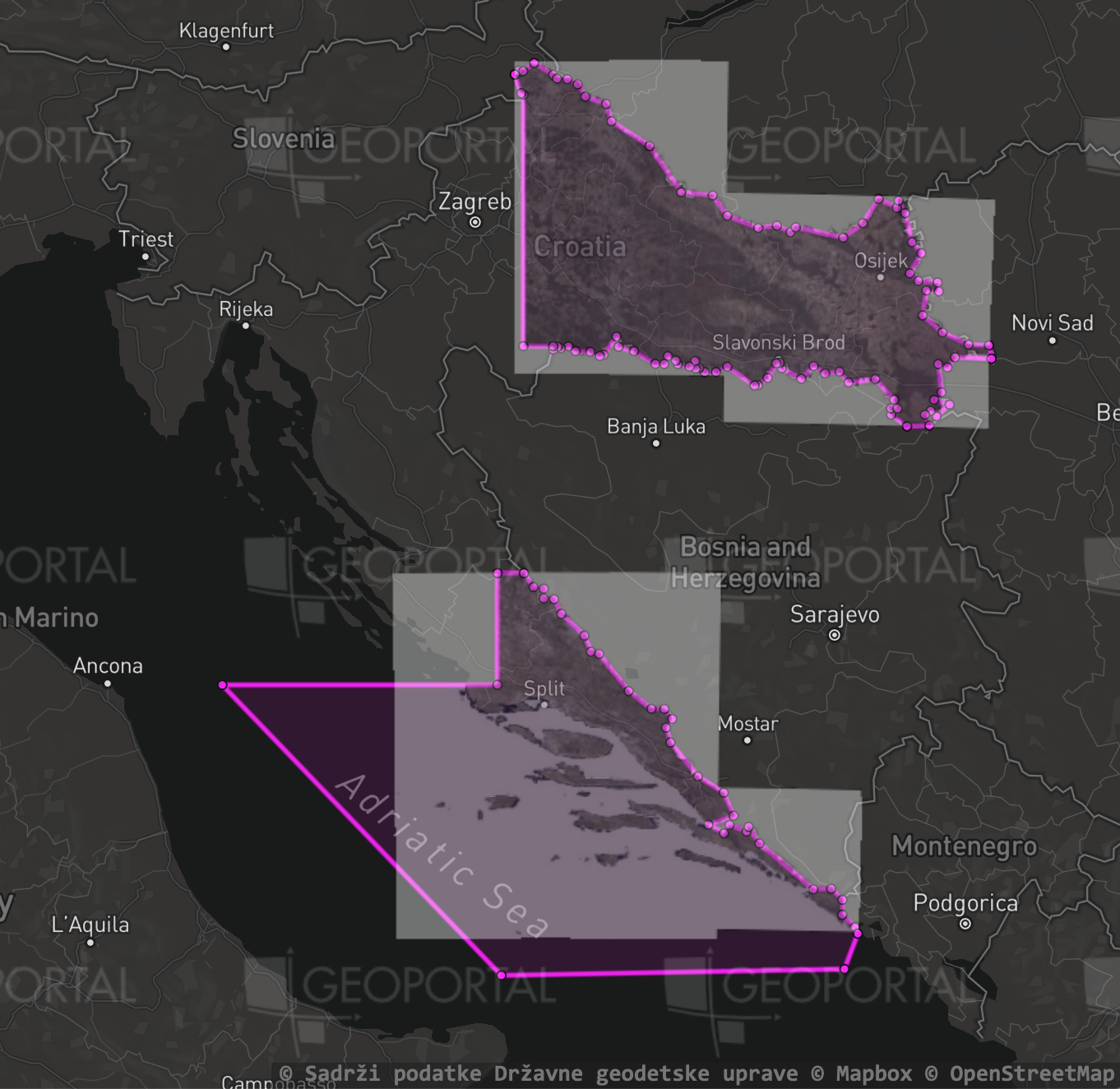
In 2018, they imaged the rest of Croatia. A different .geojson file is used to exclude Croatia's outer regions:
let source = sources['dgu-dof-2018'];
source.name;
// "dgu.hr: Croatia 2018 Aerial imagery"
source.locationSet;
// {include: ['hr'], exclude: ['dgu-dof-exclude-2018.geojson']}
let feature = loco.resolveLocationSet(source.locationSet);

Try out the interactive source viewer at https://ideditor.github.io/imagery-index/ to inspect any of the imagery sources visually and to compare them to their boundary polygons. You can also test different locationSet values to see what they look like.
The viewer itself is just a single .html page using:
The code for the is in docs/index.html.
🧐: "Why use iD's <img>-based slippy map code instead of adding a Mapbox GL raster layer?"
😭: "CORS is why. WebGL needs access to the pixels of an image in order to render it, and this can't happen unless the tile server has the necessary CORS header set. The good news is: if an imagery source works here, it will work in iD also."
git clone git@github.com:ideditor/imagery-index.gitcd into the project folder,npm install to install dependenciesFor contributors:
npm run build - This will check the files and make them prettyFor maintainers:
npm run test - Same as "build" but also checks the source codenpm run stats - Generate some statistics about the file sizesnpm run dist - Generate distibuted and minified files under dist/npm run appbuild - Generate the JavaScript bundle used by the preview site: https://ideditor.github.io/imagery-index/imagery-index is available under the ISC License. See the LICENSE.md file for more details.
0.1.0
FAQs
An index of background imagery useful for mapping
The npm package @ideditor/imagery-index receives a total of 2 weekly downloads. As such, @ideditor/imagery-index popularity was classified as not popular.
We found that @ideditor/imagery-index demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers found several malicious npm packages typosquatting Chalk and Chokidar, targeting Node.js developers with kill switches and data theft.

Security News
pnpm 10 blocks lifecycle scripts by default to improve security, addressing supply chain attack risks but sparking debate over compatibility and workflow changes.

Product
Socket now supports uv.lock files to ensure consistent, secure dependency resolution for Python projects and enhance supply chain security.