
Security News
PodRocket Podcast: Inside the Recent npm Supply Chain Attacks
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.
@igor-lemon/antd-scss-theme-plugin
Advanced tools
A Webpack plugin for customizing Ant Design with SCSS.




@igor-lemon/antd-scss-theme-plugin is a Webpack plugin which allows you to effectively use Ant Design in a project with SCSS styling.
With it you can:
theme.scss file.@import Ant Design's theme and color variables from your theme.scss file.theme.scss changes.:book: For a more detailed overview of the plugin and its usage, check out the Using Ant Design in Sass-Styled Projects article on Intoli's blog.
npm.antd to use Less instead of pre-compiled CSS.@igor-lemon/antd-scss-theme-plugin in Your Webpack Setup - Instructions for enabling this plugin.This plugin is published as @igor-lemon/antd-scss-theme-plugin on npm:
npm install --save-dev @igor-lemon/antd-scss-theme-plugin
It extends the functionality of a antd, less-loader and sass-loader to accomplish its goals.
These are listed as peerDependencies in package.json, and you can install them with:
npm install --save antd
npm install --save-dev less-loader sass-loader
To use @igor-lemon/antd-scss-theme-plugin, you need to configure Ant Design to use Less stylesheets when loading components, and to connect a few loaders with the plugin in your Webpack setup.
You can find a fully configured project in the example directory.
In order to customize Ant Design's theme, you need to configure antd to load its components with Less stylesheets instead of with pre-compiled CSS.
The official documentation explains this to some degree, but here are the explicit steps you should take.
Install babel-plugin-import, a package published by the makers of antd.
Modify the plugin section of your Babel setup to use this package with antd:
"plugins": [
["import", {
"libraryName": "antd",
"style": true
}]
]
The "style": true option is what enables the use of Less components.
Configure less-loader to compile antd components.
This can be done by adding something like the following to your Webpack config's loaders array:
{
test: /\.less$/,
use: [
'style-loader',
{
loader: 'css-loader',
options: {
importLoaders: 1,
sourceMap: process.env.NODE_ENV !== 'production',
},
},
'less-loader',
],
}
Obviously, this also requires you to install style-loader and css-loader.
With that setup, you can import self-contained antd components with lines like following:
import { Button } from 'antd';
So, in addition to enabling styling customizations, this has the potential to reduce the size of your Webpack bundle.
@igor-lemon/antd-scss-theme-plugin in Your Webpack SetupFirst, initialize the plugin by passing your theme file's path to the plugin's constructor, and add the plugin to your Webpack config's plugins array:
import AntdScssThemePlugin from '@igor-lemon/antd-scss-theme-plugin';
import path from 'path';
const webpackConfig = {
// ...
plugins: [
new AntdScssThemePlugin(path.resolve('./theme.scss')),
],
};
Second, wrap your less-loader and sass-loader Webpack configs with AntdScssThemeFile.themify().
For example, in the config from Step 1, you would change the line
'less-loader',
to
AntdScssThemePlugin.themify('less-loader'),
This works even when your loader has options, e.g., you would change
{
loader: 'sass-loader',
options: {
sourceMap: process.env.NODE_ENV !== 'production',
},
}
to
AntdScssThemePlugin.themify({
loader: 'sass-loader',
options: {
sourceMap: process.env.NODE_ENV !== 'production',
},
})
With the project configured, you can customize Ant Design's theme by specifying Ant Design theme variables in your SCSS theme file (e.g., theme.scss).
For example, if theme.scss has the following contents
/* theme.scss */
$primary-color: #fe8019;
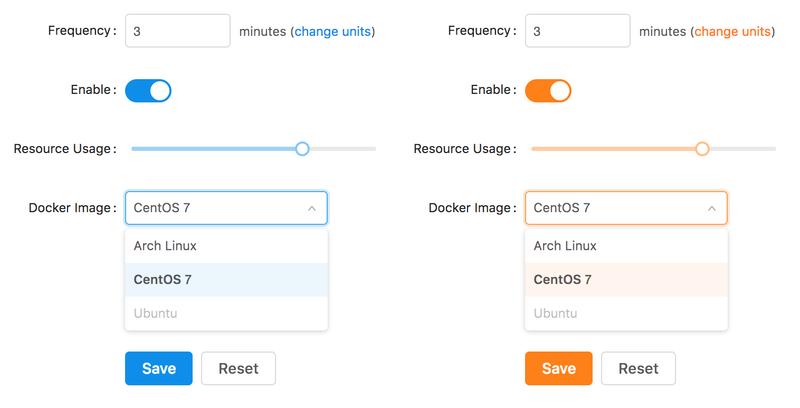
then the interface will no longer be based off of the default blue #1890ff, but rather a louder orange #fe8019:

You can customize any Less variable that antd uses in this way: just relace @ with a $, e.g., @info-color becomes $info-color.
Importing theme.scss in some SCSS file gives it access all of Ant Design's theme and color variables.
This is true even if you specify only a subset of the available theme variables in theme.scss.
For instance, with theme.scss containing only a $primary-color definition as above, you would still be able to do something like:
@import '../theme.scss';
.header {
color: $blue-10; /* From colors.less */
padding: $padding-lg; /* From themes/default.less */
}
Since antd-scss-theme-plugin registers your theme file as a watched dependency with Webpack, changes in the theme file will result in recompilations of components that use it.
To learn how to set up your project to use live reloading, see the working example.
FAQs
A Webpack plugin for customizing Ant Design with SCSS.
We found that @igor-lemon/antd-scss-theme-plugin demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.

Product
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.