Background Removal in NodeJs

Remove backgrounds from images in NodeJs environment with ease and no additional costs or privacy concerns.
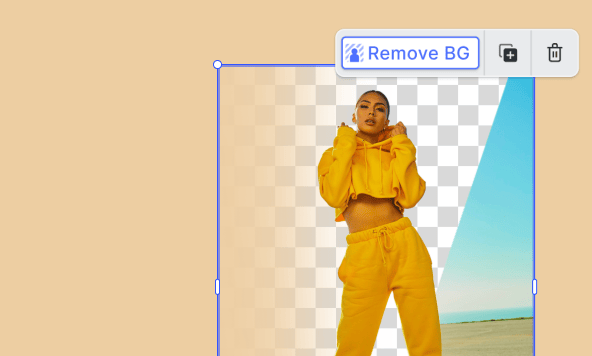
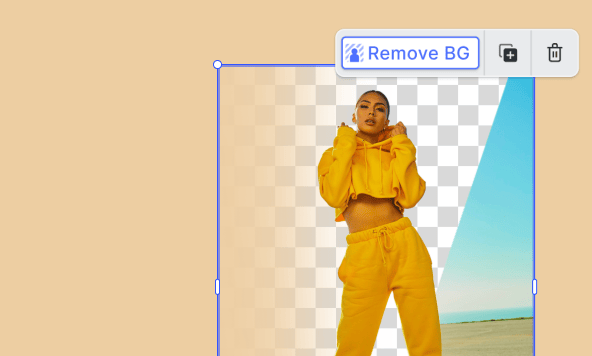
Explore an interactive demo.
News
November 8th, 2023: Added support for raw rgba8 export formats.November 6th, 2023: Added support foreground, background and mask export typeNovember 6th, 2023: Added support for webp and jpeg export formats.September 12th, 2023: We released the code of Background Removal NodeJS.
For more detail information please refer to the CHANGELOG.
Overview
@imgly/background-removal-node is a powerful npm package that allows developers to seamlessly remove the background from images in NodeJs. With its unique features and capabilities, this package offers an innovative and cost-effective solution for background removal tasks without compromising data privacy.
The key features of @imgly/background-removal-node are:
- Seamless Integration with IMG.LY's CE.SDK:
@imgly/background-removal-node provides seamless integration with IMG.LY's CE.SDK, allowing developers to easily incorporate powerful NodeJS image matting and background removal capabilities into their projects.
The Neural Network (ONNX model) are hosted on UNPKG, making it readily available for download to all users of the library. See the section Custom Asset Serving if you want to host data on your own servers.
Installation
You can install @imgly/background-removal-node via npm or yarn. Use the following commands to install the package:
NPM
npm install @imgly/background-removal-node
Usage
import {removeBackground} from "@imgly/background-removal-node";
let image_src: ImageData | ArrayBuffer | Uint8Array | Blob | URL | string = ...;
removeBackground(image_src).then((blob: Blob) => {
})
Note: On the first run the wasm and onnx model files are fetched. This might, depending on the bandwidth, take time. Therefore, the first run takes proportionally longer than each consecutive run. Also, all files are cached by the browser and an additional model cache.
Advanced Configuration
The library does not need any configuration to get started. However, there are optional parameters that influence the behaviour and give more control over the library.
type Config = {
publicPath: string;
debug: bool;
model: 'small' | 'medium';
output: {
format: 'image/png' | 'image/jpeg' | 'image/webp' | 'image/x-rgba8';
quality: number;
type: 'foreground' | 'background' | 'mask';
};
};
Download Size vs Quality
The onnx model is shipped in various sizes and needs.
- small (~40 MB) is the smallest model and is in most cases working fine but sometimes shows some artifacts. It's a quantized model.
- medium (~80MB) is the default model.
Download Progress Monitoring
On the first run, the necessary data will be fetched and stored in the browser cache. Since the download might take some time, you have the option to tap into the download progress.
let config: Config = {
progress: (key, current, total) => {
console.log(`Downloading ${key}: ${current} of ${total}`);
}
};
Custom Asset Serving
Currently, the wasm and onnx neural networks are served via unpkg. For production use, we advise you to host them yourself. Therefore, copy all .wasm and .onnx files to your public path $PUBLIC_PATH and reconfigure the library.
cp node_modules/@imgly/background-removal-node/dist/*.* $PUBLIC_PATH
import { removeBackground, Config} from "@imgly/background-removal-node"
const public_path = "file://${ASSET_PATH}" ;
let config: Config = {
publicPath: public_path,
};
let image_src: Buffer | ArrayBuffer | Uint8Array | Blob | URL | string = ...;
removeBackground(image_src, config).then((blob: Blob) => {
const url = URL.createObjectURL(blob);
})
Debug Outputs
Enable debug outputs and logging to the console
let config: Config = {
debug: true
};
Cross-Origin Resource Sharing (CORS)
If you are running into CORS issues you might want to pass additional parameters to the fetch function via
let config: Config = {
fetchArgs: {
mode: 'no-cors'
}
};
fetchArgs are passed as second parameters to the fetch function as described in MDN.
Who is it for?
@imgly/background-removal-node is ideal for developers and projects that require efficient and cost-effective background removal directly in the browser. It caters to a wide range of use cases, including but not limited to:
-
E-commerce applications that need to remove backgrounds from product images in real time.
-
Image editing applications that require background removal capabilities for enhancing user experience.
-
Web-based graphic design tools that aim to simplify the creative process with in-browser background removal.
Whether you are a professional developer or a hobbyist, @imgly/background-removal-node empowers you to deliver impressive applications and services with ease.
License
The software is free for use under the GPL License. Please contact support@img.ly for questions about other licensing options.
Authors & Contributors
This library is made by IMG.LY shipping the world's premier SDKs for building creative applications.
Start your trial of the CreativeEditor SDK, PhotoEditor SDK & VideoEditor SDK.