
Security News
Opengrep Emerges as Open Source Alternative Amid Semgrep Licensing Controversy
Opengrep forks Semgrep to preserve open source SAST in response to controversial licensing changes.
@interopio/components-react
Advanced tools
The @interopio/components-react library enables you to create your own Components App that will provide system apps for Glue42 Enterprise (Channel Selector, dialogs, notifications and more). The library allows complete customization of the Glue42 Enterprise system apps. The provided default components can be replaced or extended with your custom ones.
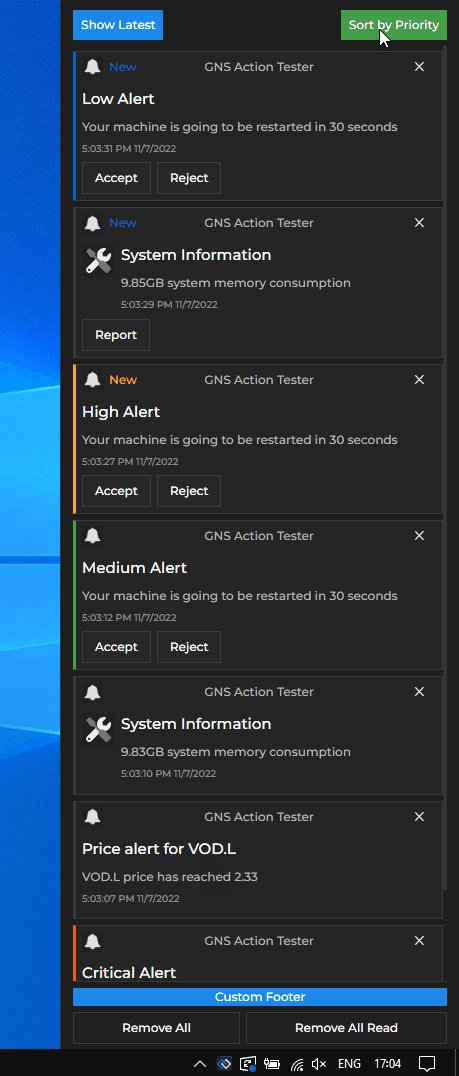
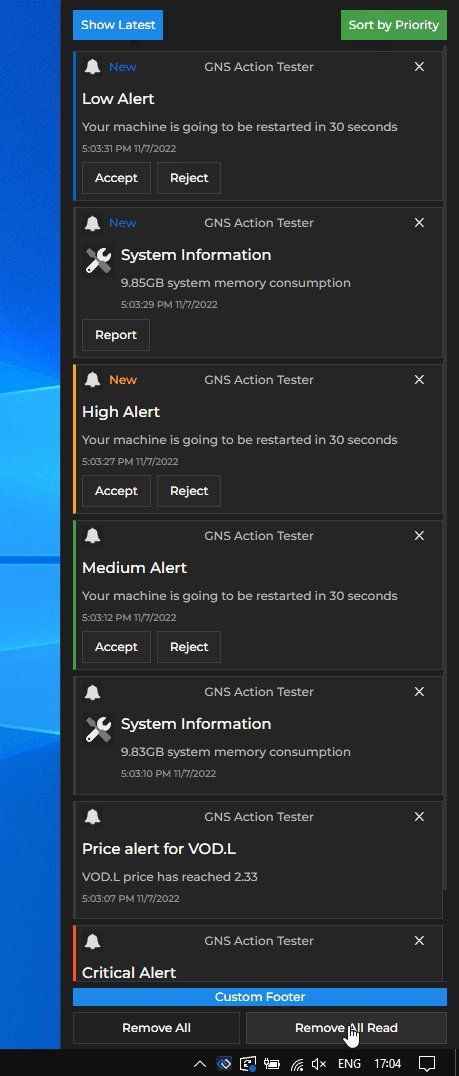
Customized Notification Panel for Glue42 Enterprise with custom header, footer and custom text on the buttons for clearing notifications:

src/assets - contains common asset files;src/components - contains default components for shared UI elements like buttons, forms, icons and more;src/contexts - contains context provider components that are used across the Glue42 Enterprise system apps;src/features - contains the default components and hooks for all customizable Glue42 Enterprise system apps;src/hooks - contains hooks that are used across the Glue42 Enterprise system apps;For a Glue42 Enterprise project, you must have Glue42 Enterprise 3.20 or later.
To use the @interopio/components-react library in your project, execute the following command:
npm install @interopio/components-react
Storybook is integrated into the project and the currently supported components are added to it. You can use it during development to test components and visualize states more easily.
To build Storybook:
npm run build-storybook
To run Storybook:
npm run storybook
The @interopio/components-react library provides default components and hooks which you can use to build your own Components App for Glue42 Enterprise by using, modifying or replacing the available components and functionalities.
The following example demonstrates how to provide customized components for the Channel Selector and the dialogs apps of Glue42 Enterprise:
import React, { Suspense, lazy } from "react";
import { RouterProvider, createHashRouter } from "react-router-dom";
import { DialogsProvider } from "@interopio/components-react";
// Using the default Glue42 themes.
import "@interopio/theme/dist/t42bootstrap.bundle.css";
// Your custom Channel Selector.
const CustomChannelSelector = lazy(() => import("./my-components/CustomChannelSelector"));
// Your custom dialog component.
const CustomDialog = () => {
const Dialog = lazy(() => import("./my-components/CustomDialog"));
return (
<DialogsProvider>
<Dialog />
</DialogsProvider>
);
};
const Loading = () => <div>Loading...</div>
// Routes used by Glue42 Enterprise for loading the system apps.
const routes = [
{
path: "channel-selector",
element: <CustomChannelSelector />,
},
{
path: "dialogs",
element: <CustomDialog />
}
];
// By default, Glue42 Enterprise loads its system apps from the file system.
// If your custom apps are hosted remotely, use `createBrowserRouter()` instead.
const router = createHashRouter(routes);
const App = () => {
return (
<Suspense fallback={<Loading />}>
<RouterProvider router={router} />
</Suspense>
);
};
export default App;
To replace the default Components App of Glue42 Enterprise, you must build your app and place it in the %LocalAppData%\Tick42\GlueDesktop\assets\components folder.
The @interopio/components-react library currently contains default components and hooks for the following Glue42 Enterprise system apps:
FAQs
React components for the interop.io platform.
The npm package @interopio/components-react receives a total of 471 weekly downloads. As such, @interopio/components-react popularity was classified as not popular.
We found that @interopio/components-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Opengrep forks Semgrep to preserve open source SAST in response to controversial licensing changes.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.