What is @intlify/core-base?
@intlify/core-base is a core library for internationalization (i18n) in JavaScript applications. It provides essential functionalities for handling translations, message formatting, and locale management, making it easier to build multilingual applications.
What are @intlify/core-base's main functionalities?
Basic Translation
This feature allows you to define translations for different locales and switch between them. The code sample demonstrates how to create a context with messages in English and French, and how to switch the locale to get the translated message.
const { createCoreContext, translate } = require('@intlify/core-base');
const ctx = createCoreContext({
locale: 'en',
messages: {
en: {
hello: 'Hello, world!'
},
fr: {
hello: 'Bonjour, le monde!'
}
}
});
console.log(translate(ctx, 'hello')); // Output: Hello, world!
ctx.locale = 'fr';
console.log(translate(ctx, 'hello')); // Output: Bonjour, le monde!
Message Formatting
This feature allows you to use placeholders in your messages and replace them with dynamic values. The code sample shows how to define a message with a placeholder and provide a value for it during translation.
const { createCoreContext, translate } = require('@intlify/core-base');
const ctx = createCoreContext({
locale: 'en',
messages: {
en: {
greeting: 'Hello, {name}!'
}
}
});
console.log(translate(ctx, 'greeting', { name: 'Alice' })); // Output: Hello, Alice!
Locale Management
This feature provides the ability to manage the current locale and fallback locales. The code sample demonstrates how to set and get the current locale and how to define a fallback locale.
const { createCoreContext } = require('@intlify/core-base');
const ctx = createCoreContext({
locale: 'en',
fallbackLocale: 'fr',
messages: {
en: {
hello: 'Hello, world!'
},
fr: {
hello: 'Bonjour, le monde!'
}
}
});
console.log(ctx.locale); // Output: en
ctx.locale = 'fr';
console.log(ctx.locale); // Output: fr
Other packages similar to @intlify/core-base
i18next
i18next is a popular internationalization framework for JavaScript. It offers a wide range of features including translation, pluralization, and interpolation. Compared to @intlify/core-base, i18next has a larger ecosystem with plugins and integrations for various frameworks.
react-intl
react-intl is a library specifically designed for React applications. It provides components and APIs for formatting dates, numbers, and strings, and for handling translations. While @intlify/core-base is more general-purpose, react-intl is tailored for React, making it easier to use in React projects.
vue-i18n
vue-i18n is an internationalization plugin for Vue.js. It offers similar functionalities to @intlify/core-base but is specifically designed for Vue.js applications. It integrates seamlessly with Vue components and provides a simple API for managing translations and locales.
v9.2.0 (2022-08-01)
We are excited to announce the release of Vue I18n v9.2 !! This release includes many new features, bug fixes, improvements, and document fixes.
We had commited with 35 contributors. Thanks for your contributing ❤️
In the following, we introduce some of the new features:
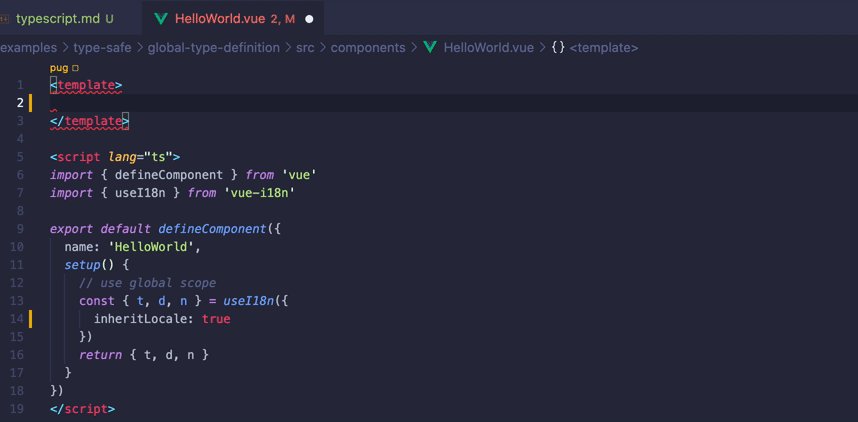
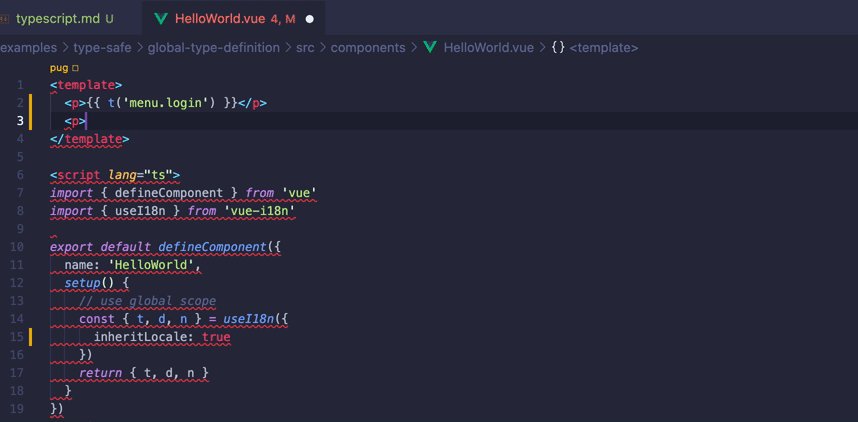
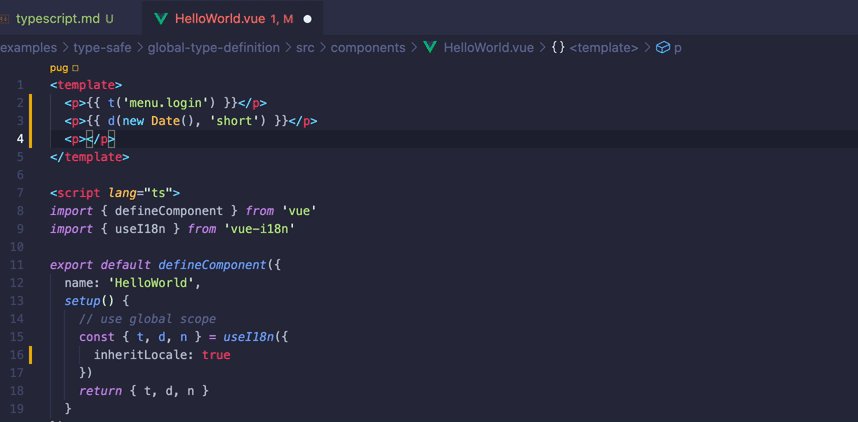
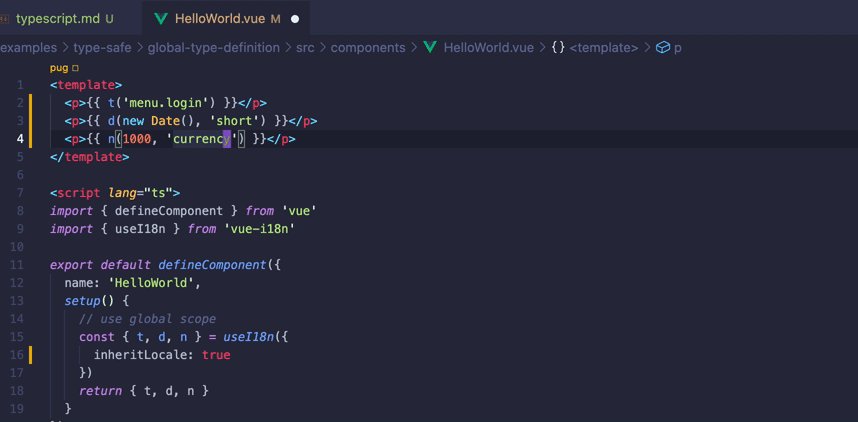
More TypeScript supporting
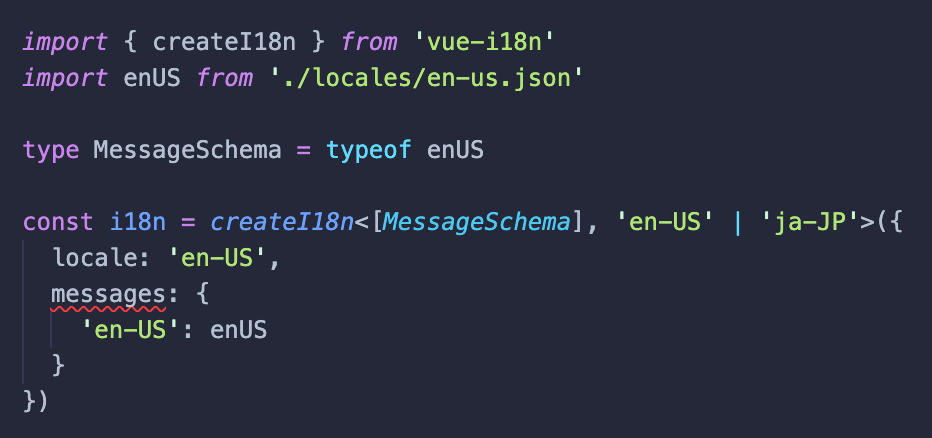
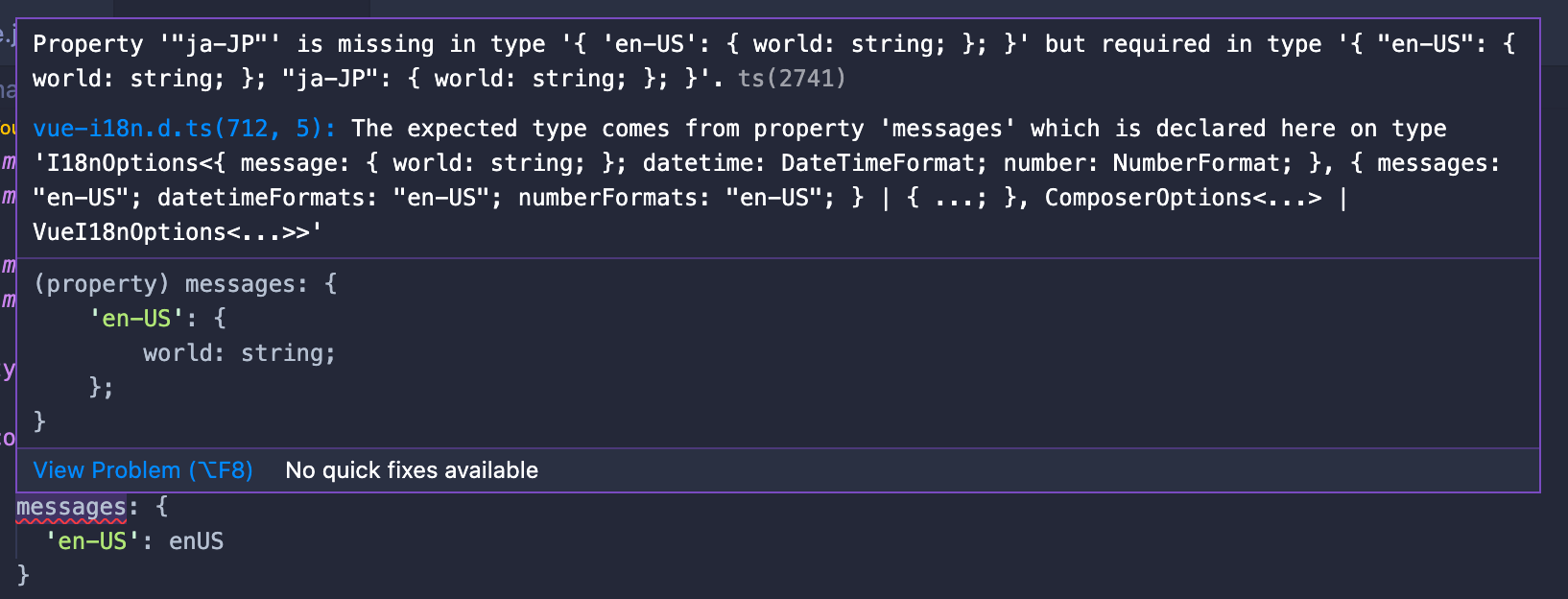
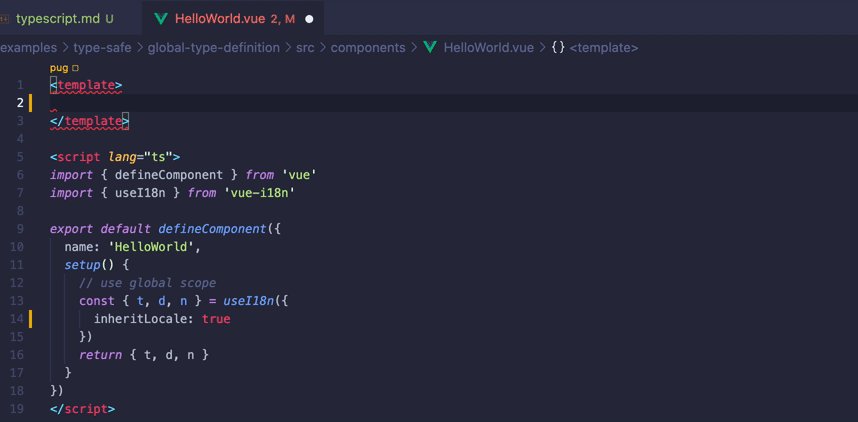
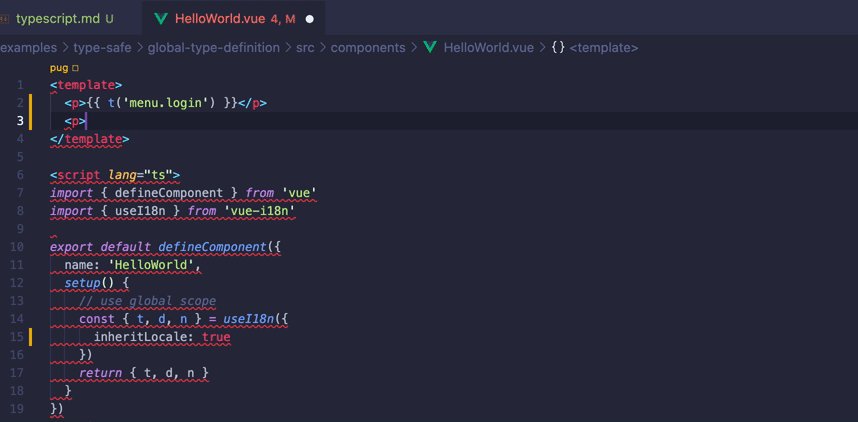
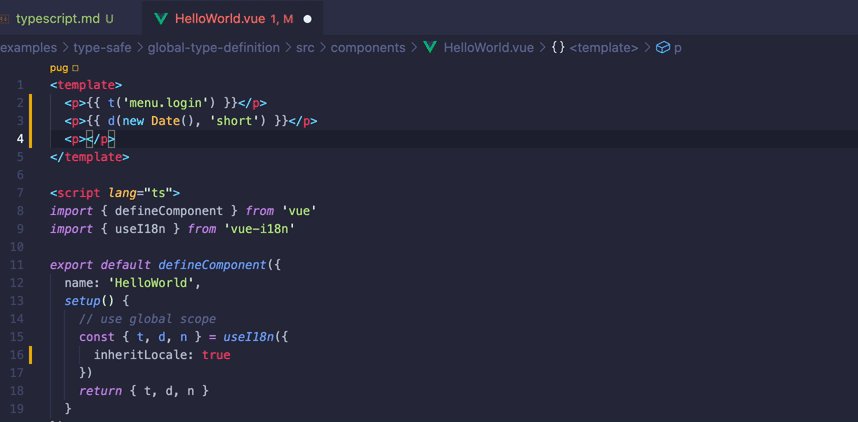
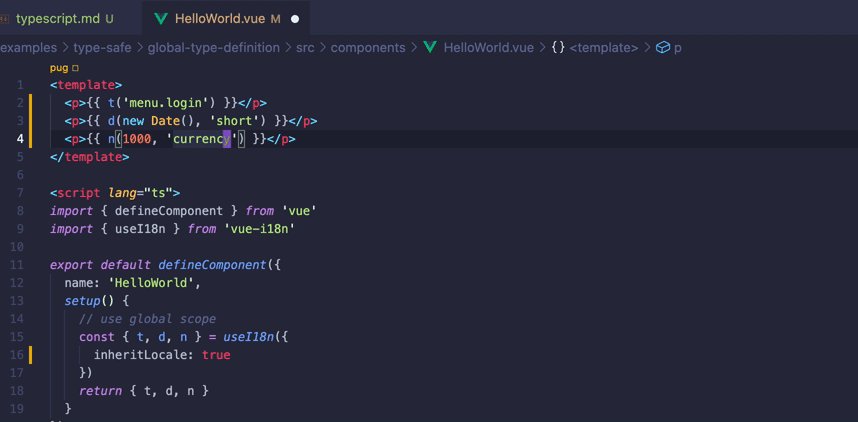
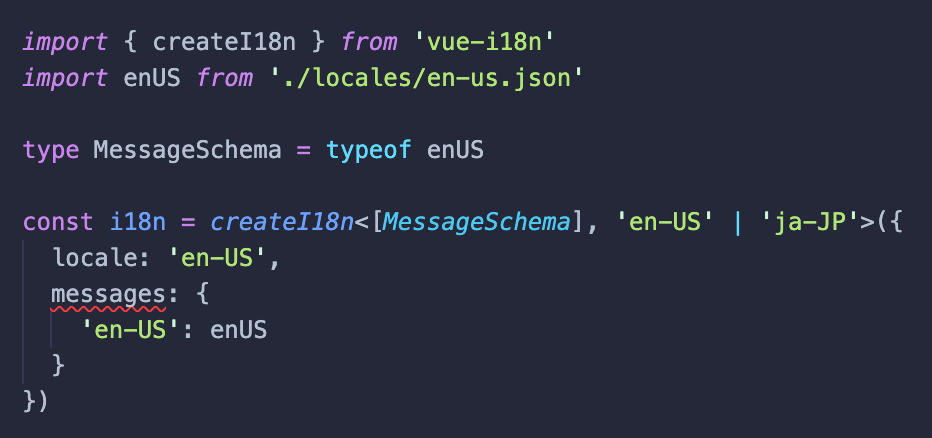
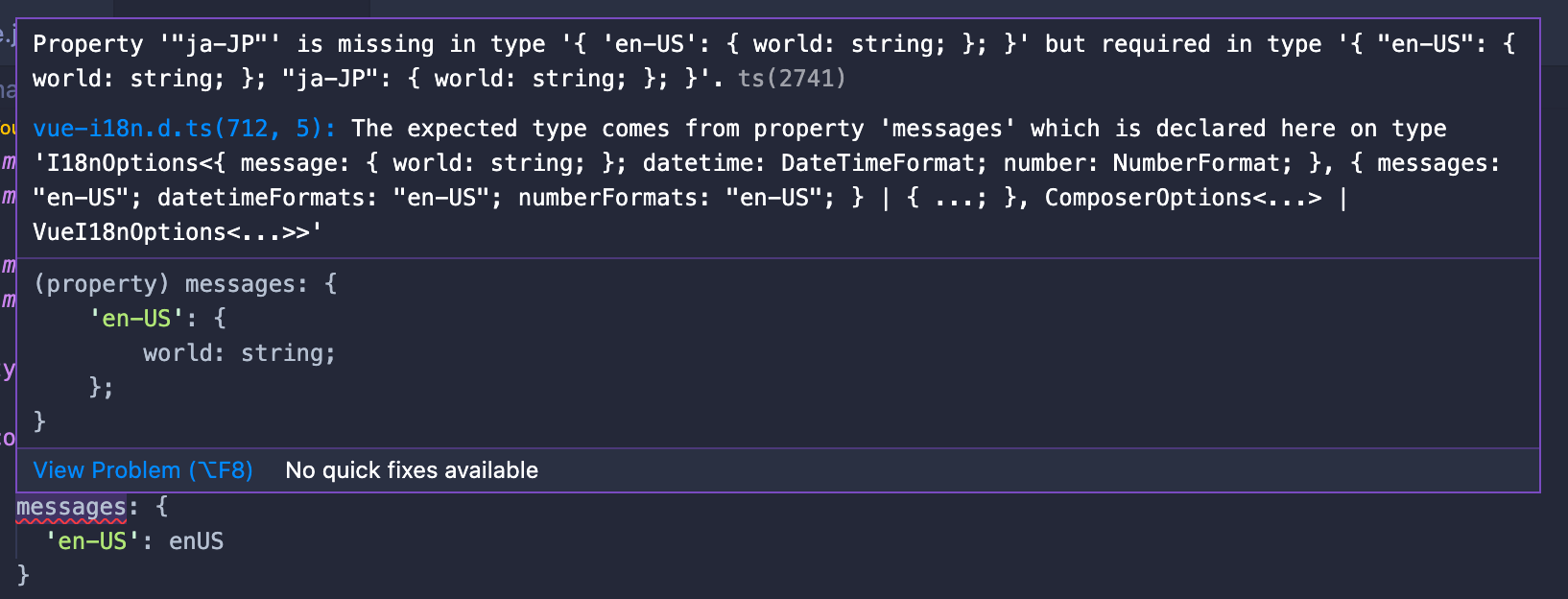
From Vue I18n v9.2, we have improved TypeScript support. This allows type checking of resources specified in the messages option of createI18n and complementing with APIs such as t.
The following images is the resoureces type-checked:


The following gif image is the API completion working:

For more information on how to setup the system, please read the docs
Web Components
WebComponents has been supported since Vue 3.2. You can support your Vue Component with Vue I18n as well.
About details, See more the docs
Small size subset of Vue I18n
We have released petite-vue-i18n, a small size subset version of Vue I18n, as an experimental feature.
Only minimal functionality is provided in this module. you can reduce your Vue application bundle size with using this module. If you do not need to use all the features of Vue I18n, this module would be a good option.
About details, See more README
Bridging to Vue 3
We have released a module called vue-i18n-bridge to support Vue 2 applications with Vue I18n v8.x migrate to Vue 3.
vue-i18n-bridge is a module that is mostly compatible with the Vue I18n v9 API. It's an add-on to existing Vue I18n v8.26.1 or later + Vue 2 applications to take advantage of the Composition API provided in Vue I18n v9. This module would be able to support the progressive migration to Vue 3.
About details, See more the docs
globalInjection option As default
From Vue I18n v9.2, the globalInjection option defaults to true. If you localize by global scope using $t in your template, you no longer need to set this option.
useI18n in Legacy API mode
We have supported for useI18n in Legacy API mode. This feature would be useful if you want to migrate from the options API style to the Composition API style in your Vue 3 application.
About details, See more the docs
Vue 2.7
vue-i18n-bridge module for migration to Vue 3 of course supports Vue 2.7.
Instead of going from Vue 2.6 to Vue 3 directly, you can migrate your Vue applications using Vue I18n with a strategy of Vue 2.6, Vue 2.7, and then Vue 3 progressively.
SSR for v-t
We have supported SSR for v-t. If your Vue application uses v-t, you can support SSR without having to be aware in your Vue application.
:star: Features (15)
:boom: Breaking Change (3)
:zap: Improvement Features (30)
:bug: Bug Fixes (36)
:pencil: Documentation (37)
Contributers: 35