What is @intlify/core?
@intlify/core is a core library for internationalization (i18n) in JavaScript applications. It provides essential functionalities for managing translations, formatting messages, and handling locale-specific data. This package is part of the Intlify project, which aims to offer a comprehensive solution for i18n in modern web applications.
What are @intlify/core's main functionalities?
Creating an i18n instance
This feature allows you to create an i18n instance with specified locales and messages. The i18n instance can then be used to manage translations in your application.
const { createI18n } = require('@intlify/core');
const i18n = createI18n({
locale: 'en',
messages: {
en: { welcome: 'Welcome' },
fr: { welcome: 'Bienvenue' }
}
});
Translating messages
This feature allows you to translate messages based on the current locale. The `t` method is used to fetch the translated message for a given key.
const message = i18n.t('welcome');
console.log(message); // Output: 'Welcome'
Changing locale
This feature allows you to change the current locale of the i18n instance. Once the locale is changed, all subsequent translations will be based on the new locale.
i18n.locale = 'fr';
const message = i18n.t('welcome');
console.log(message); // Output: 'Bienvenue'
Other packages similar to @intlify/core
i18next
i18next is a popular internationalization framework for JavaScript. It provides similar functionalities to @intlify/core, such as managing translations, handling locales, and formatting messages. i18next is known for its extensive plugin system and support for various frameworks like React, Vue, and Angular.
react-intl
react-intl is a library specifically designed for internationalization in React applications. It offers components and APIs to manage translations, format messages, and handle locale-specific data. While it is similar to @intlify/core in terms of functionality, react-intl is tailored for React and provides a more integrated experience for React developers.
vue-i18n
vue-i18n is an internationalization plugin for Vue.js applications. It provides functionalities for managing translations, handling locales, and formatting messages. vue-i18n is similar to @intlify/core but is specifically designed for Vue.js, offering seamless integration with Vue components and the Vue ecosystem.
v9.2.0 (2022-08-01)
We are excited to announce the release of Vue I18n v9.2 !! This release includes many new features, bug fixes, improvements, and document fixes.
We had commited with 35 contributors. Thanks for your contributing ❤️
In the following, we introduce some of the new features:
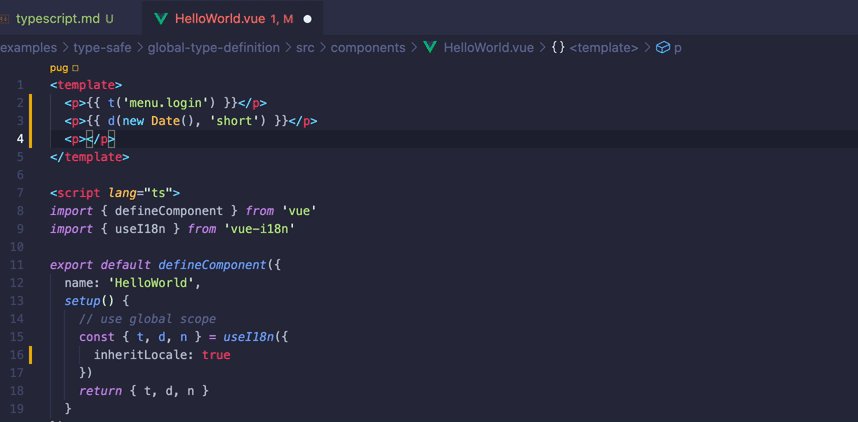
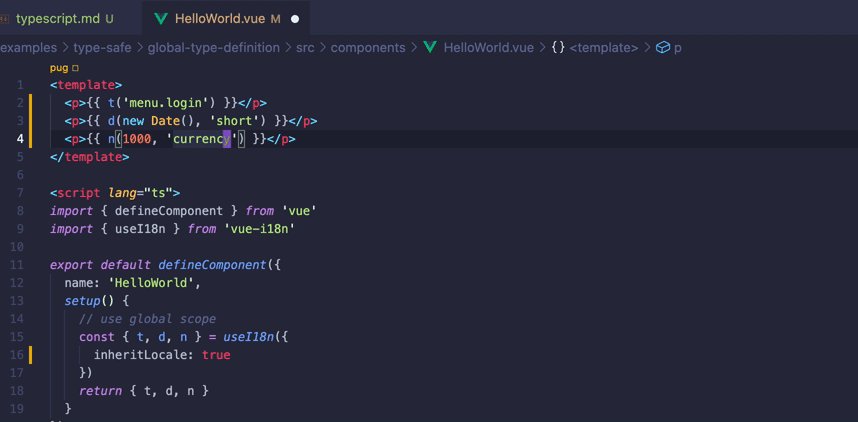
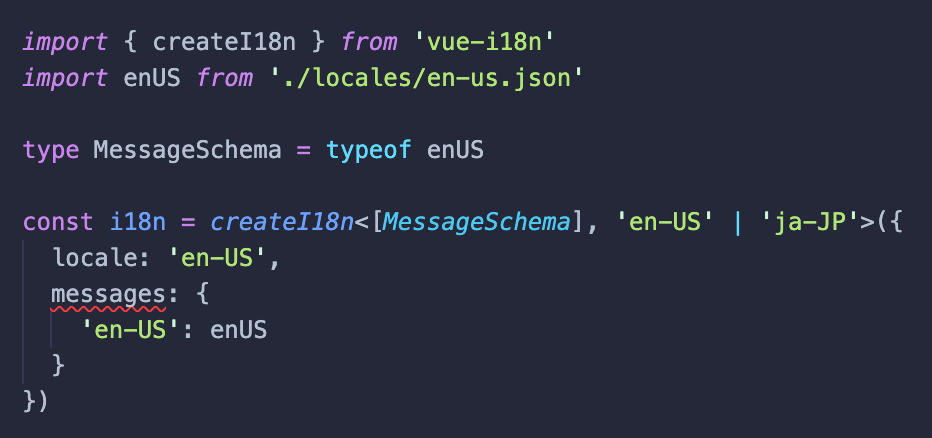
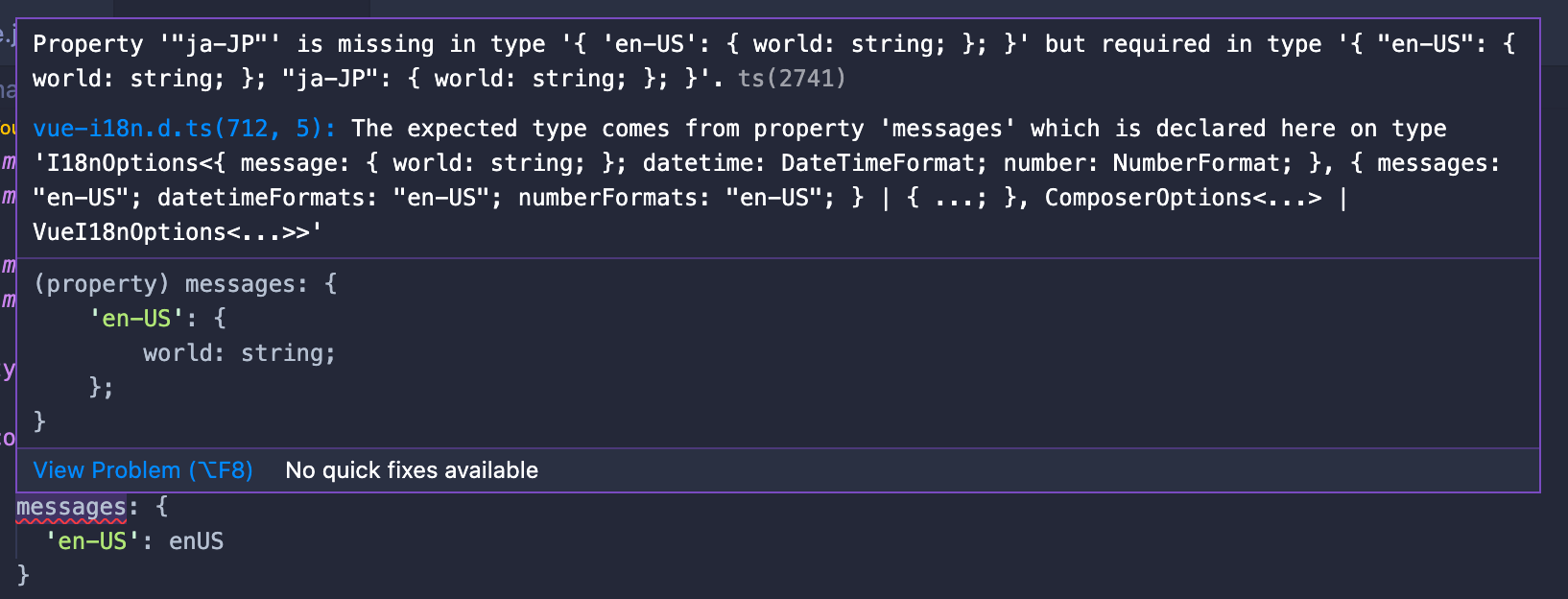
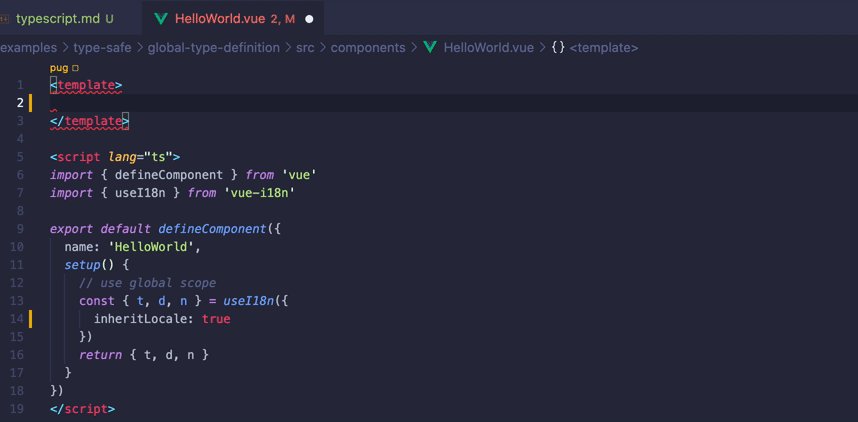
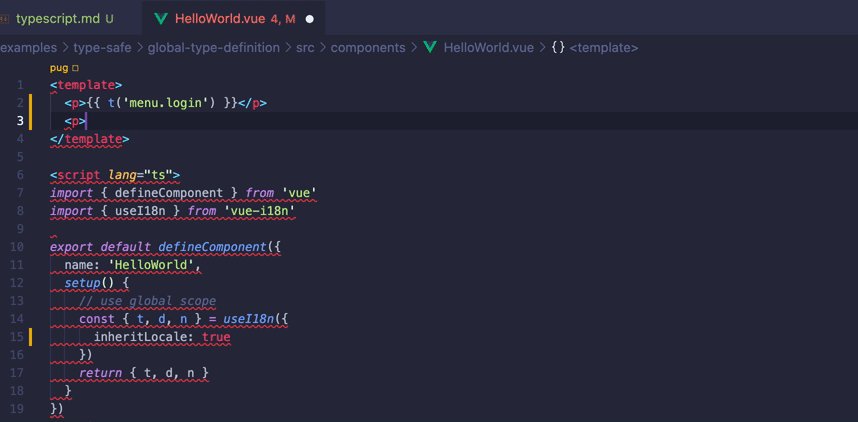
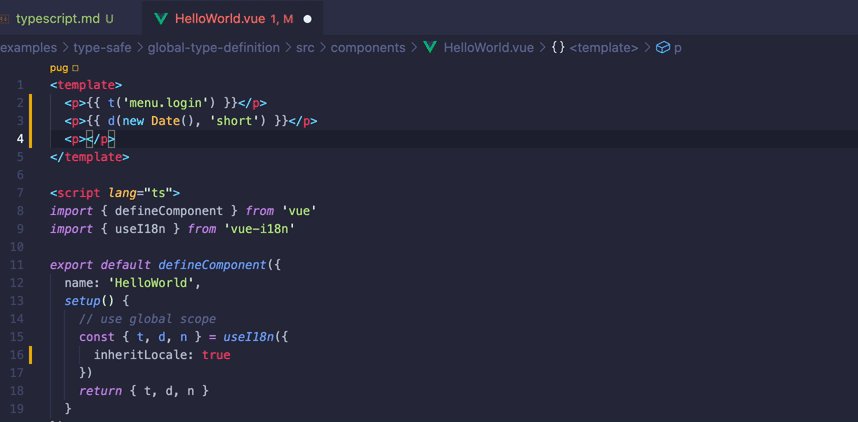
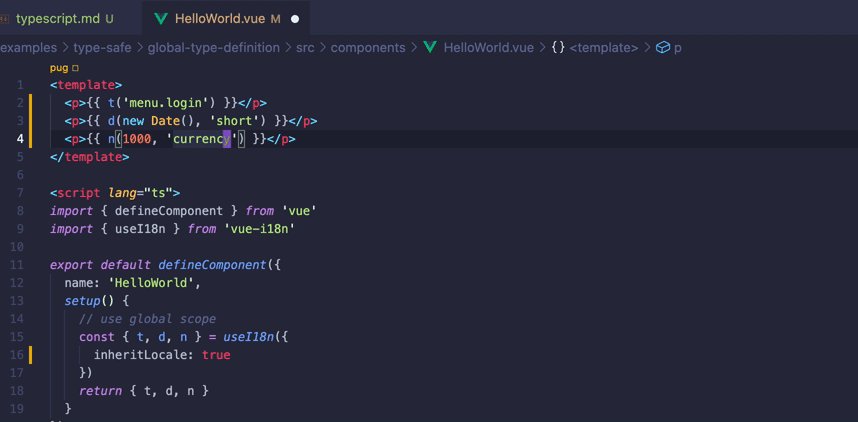
More TypeScript supporting
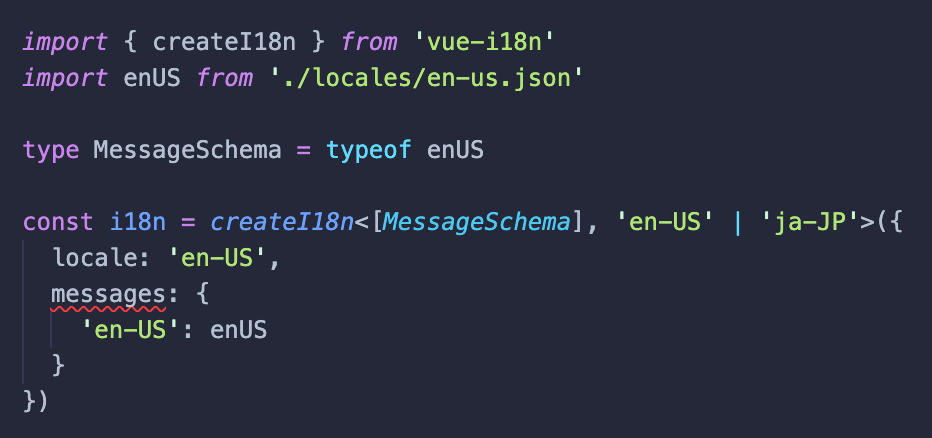
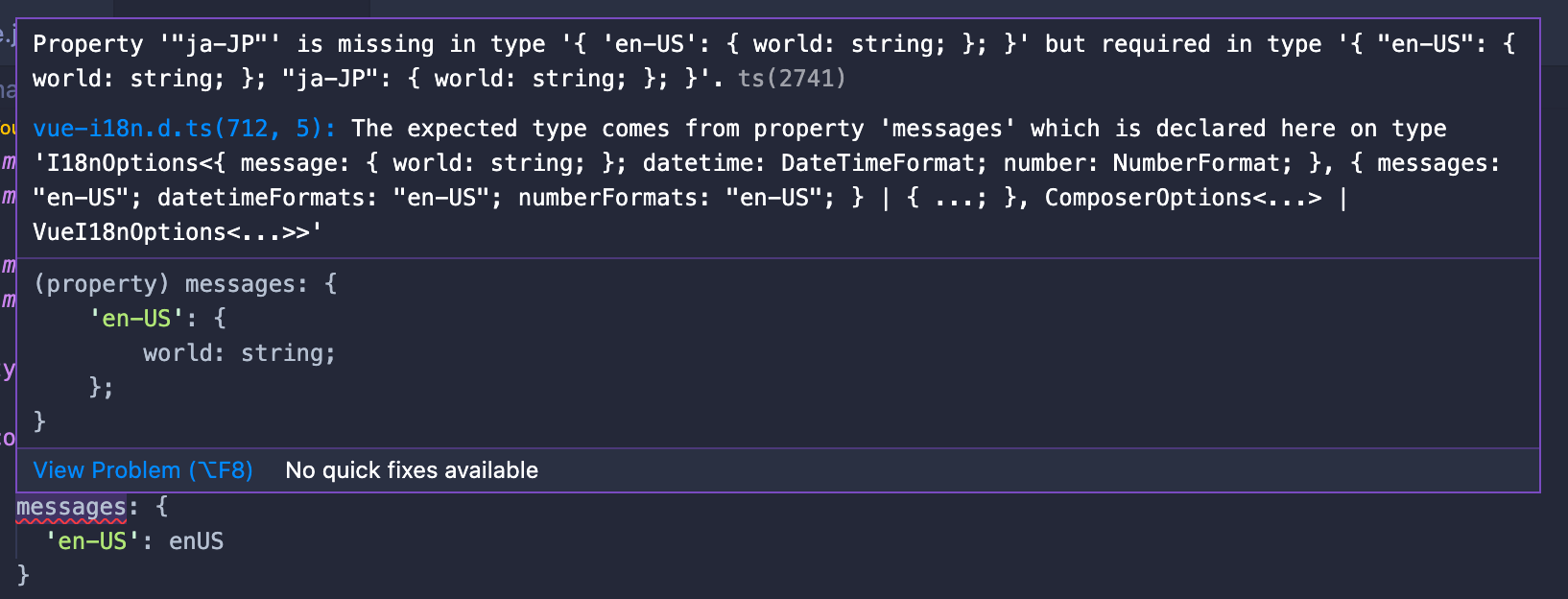
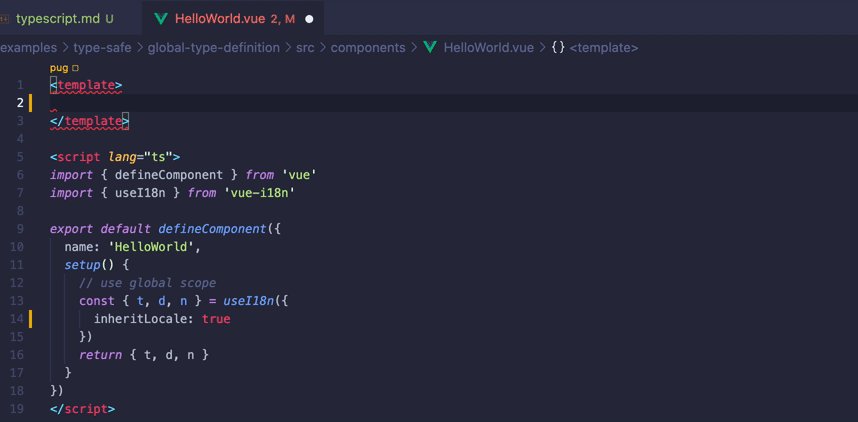
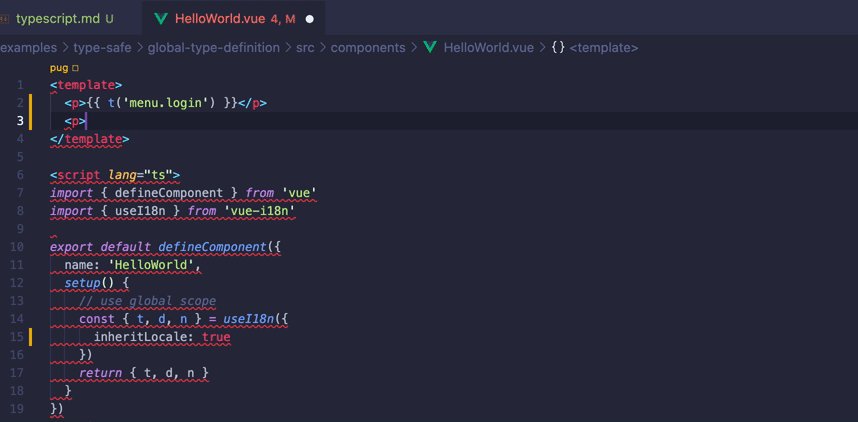
From Vue I18n v9.2, we have improved TypeScript support. This allows type checking of resources specified in the messages option of createI18n and complementing with APIs such as t.
The following images is the resoureces type-checked:


The following gif image is the API completion working:

For more information on how to setup the system, please read the docs
Web Components
WebComponents has been supported since Vue 3.2. You can support your Vue Component with Vue I18n as well.
About details, See more the docs
Small size subset of Vue I18n
We have released petite-vue-i18n, a small size subset version of Vue I18n, as an experimental feature.
Only minimal functionality is provided in this module. you can reduce your Vue application bundle size with using this module. If you do not need to use all the features of Vue I18n, this module would be a good option.
About details, See more README
Bridging to Vue 3
We have released a module called vue-i18n-bridge to support Vue 2 applications with Vue I18n v8.x migrate to Vue 3.
vue-i18n-bridge is a module that is mostly compatible with the Vue I18n v9 API. It's an add-on to existing Vue I18n v8.26.1 or later + Vue 2 applications to take advantage of the Composition API provided in Vue I18n v9. This module would be able to support the progressive migration to Vue 3.
About details, See more the docs
globalInjection option As default
From Vue I18n v9.2, the globalInjection option defaults to true. If you localize by global scope using $t in your template, you no longer need to set this option.
useI18n in Legacy API mode
We have supported for useI18n in Legacy API mode. This feature would be useful if you want to migrate from the options API style to the Composition API style in your Vue 3 application.
About details, See more the docs
Vue 2.7
vue-i18n-bridge module for migration to Vue 3 of course supports Vue 2.7.
Instead of going from Vue 2.6 to Vue 3 directly, you can migrate your Vue applications using Vue I18n with a strategy of Vue 2.6, Vue 2.7, and then Vue 3 progressively.
SSR for v-t
We have supported SSR for v-t. If your Vue application uses v-t, you can support SSR without having to be aware in your Vue application.
:star: Features (15)
:boom: Breaking Change (3)
:zap: Improvement Features (30)
:bug: Bug Fixes (36)
:pencil: Documentation (37)
Contributers: 35