
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
@jaycanuck/jsonresume-theme-material
Advanced tools
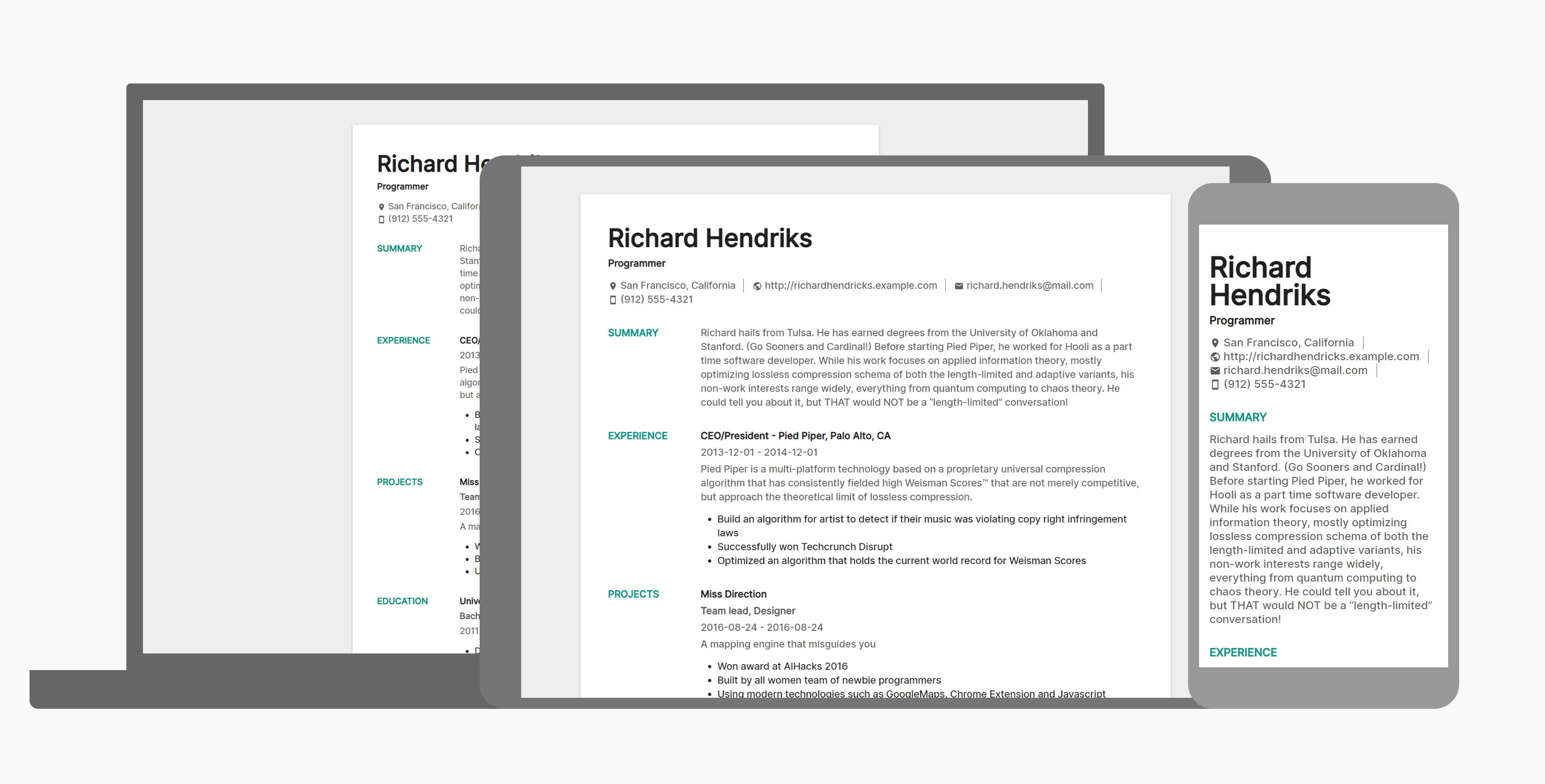
This is the Material theme for JSON Resume project. Fork of nocturnalbeast's jsonresume-theme-material with bugfixes and slight styling changes for output simplification.

We need to install the dependencies. Local projects/workspaces will need both resume-cli and this theme, @jaycanuck/jsonresume-theme-material.
npm install resume-cli @jaycanuck/jsonresume-theme-material
Resume-CLI will look for a valid resume.json file in the current working directory.
This theme can be used like other themes with resume-cli commands.
For serving locally:
resume serve --theme @jaycanuck/jsonresume-theme-material --port 8000
For exporting to PDF or HTML:
resume export --format pdf --theme @jaycanuck/jsonresume-theme-material resume.pdf
The theme is structured as follows:
package.json - The NPM definition of the theme (this theme) package.index.js - The entrypoint for JSON Resume tool.main.hbs - The main template, uses Handlebars as it's templating engine.partials/*.hbs - The sections of the Handlebars template, included within the main.hbs file.style.css - The material theme CSS definition.resume.json - The sample resume data containing all fields that are supported within this theme.A sample resume.json file has been included within this repository. This contains all the fields that are supported within this theme.
Once you modify the data within the resume.json file and save it, the brower will reload if the server is running.
In this template, only summary can host HTML content. This can be done like so:
{
"name": "Heading",
"summary": "Point 1<br>Point 2<br>Point 3"
}
FAQs
Material theme for JSON Resume
We found that @jaycanuck/jsonresume-theme-material demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.