@jlab-enhanced/cell-toolbar



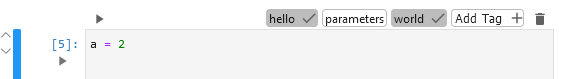
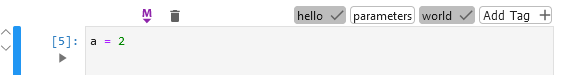
A cell toolbar for JupyterLab.

There are some Settings to tune the available buttons and the look of this extension.
Requirements
Install
jupyter labextension install @jlab-enhanced/cell-toolbar
Uninstall
jupyter labextension uninstall @jlab-enhanced/cell-toolbar
Settings
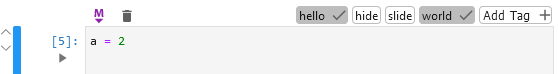
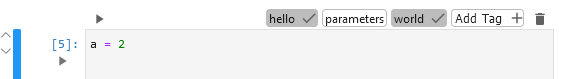
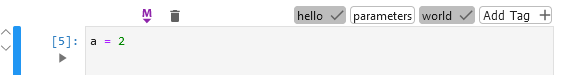
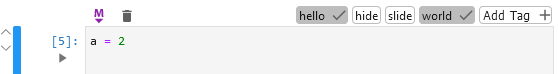
- defaultTags: The list of default available tags. For example, using the following settings:
{
"defaultTags": ["hide", "slide"]
}

- leftMenu and rightMenu: The action buttons to be displayed on the left and right of the cell toolbar. For example, using the following settings:
{
"leftMenu": [
{
"command": "notebook:run-cell",
"icon": "ui-components:run"
}
],
"rightMenu": [
{
"command": "notebook:delete-cell",
"icon": "@jlab-enhanced/cell-toolbar:delete"
}
]
}

The default JupyterLab icon names can be found in the ui-components package.
- leftSpace: The left empty white space in pixel. For example, using the following settings:
{
"leftSpace": 48
}

Alternatives
Don't like what you see here? Try these other approaches:
Contributing
Development Install
The jlpm command is JupyterLab's pinned version of
yarn that is installed with JupyterLab. You may use
yarn or npm in lieu of jlpm below.
jlpm
jlpm build
jupyter labextension install .
jlpm build
jupyter lab build
You can watch the source directory and run JupyterLab in watch mode to watch for changes in the extension's source and automatically rebuild the extension and application.
jlpm watch
jupyter lab --watch
Now every change will be built locally and bundled into JupyterLab. Be sure to refresh your browser page after saving file changes to reload the extension (note: you'll need to wait for webpack to finish, which can take 10s+ at times).