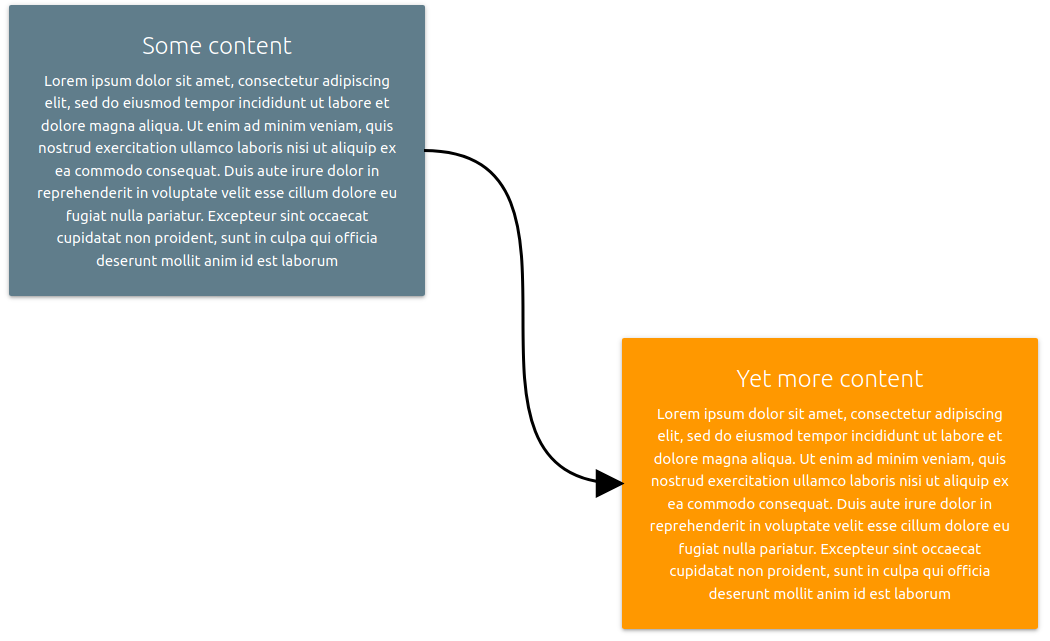
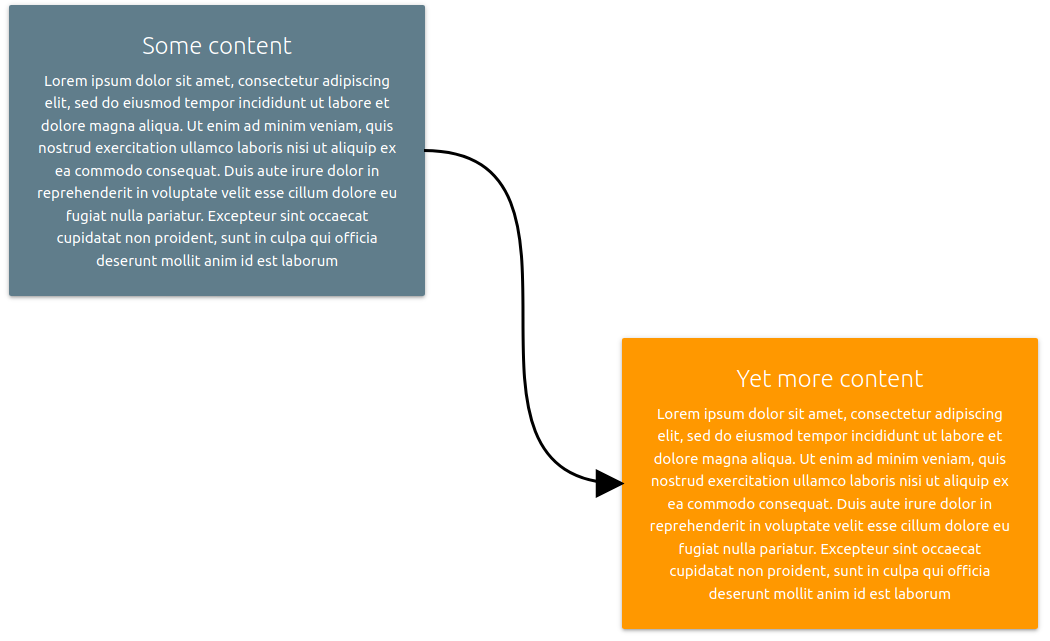
arrow-line



Draw arrows between html elements in browser using SVG. Based on this article.
Get it from CDN: https://cdn.jsdelivr.net/npm/arrow-line/dist/arrow-line.min.js

Quick start
With npm/webpack:
npm install arrow-line
import * as arrowLine from 'arrow-line';
const arrowLine = require('arrow-line');
Or, add directly via <script> tag:
<script src="https://cdn.jsdelivr.net/npm/arrow-line/dist/arrow-line.min.js">
Connect elements:
const arrow = arrowLine('#firstId', '#secondId');
Introduction
Recently I was doing an interactive presentation for which I wanted to draw diagram-like arrows
between cells of a html table. I've found an article from an author who had similar problem
and summarized a
solution nicely - this is my effort to extract it in a library.
Basically, we create an SVG element in the top left corner of the page, and try to find the coordinates of the elements we wish to connect (relative to the origin of svg coordinate system). We then draw a bezier curve between the points (and use a marker for arrowhead).
Installation
Using npm:
npm install arrow-line
Using yarn:
yarn add arrow-line
or simply download dist/arrow-line.min.js and include it in your page.
Usage
The library can be added directly to the page with a script tag:
<script src="arrow-line.min.js"></script>
which exposes it as a global variable (arrowLine), or it can be used as UMD (CommonJS/AMD/ES6) module.
Construction
Draw an arrow with:
arrowLine(<source>, <destination>, [options object]);
or, alternatively:
arrowLine({
source: <source>,
destination: <destination>,
...[other options]
});
for example:
const arrow = arrowLine('#box1', '#box2', { color: 'blue' });
const arrow = arrowLine({source: '#box1', destination: '#box2', thickness: 3, style: 'dot'});
const arrow = arrowLine({x: 5, y: 10}, {x: 100, y: 80}, {curvature: 1.5, endpoint: {type: 'squares' }});
<source> and <destination> are either css/query selector strings or objects {x: .., y:..} containing pairs of coordinates. Resulting arrow begins at <source> and ends at <destination>. You can provide further options (described below) to customize the arrow.
Methods
arrowLine function returns an object (arrow in the examples) with two methods:
arrow.remove() - deletes an arrow from the screen.arrow.update([options]) - updates the original arrow options. [options] object is of the same type as the one provided to the constructor except for the svgParentSelector (see below) option which is not allowed in this context. Some examples:
arrow.update({source: {x: 10, y: 8} });
arrow.update({color: 'blue', style: 'dot'});
-
arrow.getParentSvgId() - returns an id of SVG element containing the arrow (if it has one)
-
arrow.getRawSvgPath() - returns the actual SVG <path> element (arrow is essentially just a wrapper around this element)
Options
source - css (query) selector string of the element from which the arrow starts. Alternatively, an object containing coordinates {x:.. ,y: ...} is accepted.
This option is only available if source element is not already provided as the first argument (that is, options object is the only argument to constructor).destination - css (query) selector string of the element at which the arrow ends. Alternatively, an object containing coordinates {x:.. ,y: ...} is accepted.
This option is only available if destination element is not already provided as the second argument (that is, options object is the only argument to constructor).sourcePosition - one of topLeft, topRight, topCenter, middleRight, middleLeft, bottomLeft, bottomCenter and bottomRight. Specifies the part of the source element on which the arrow starts. When not specified, center of one side (depending on the position in relation to destination) of the source rectangle is selected. Only used when having a css selector as a source.destinationPosition - one of topLeft, topRight, topCenter, middleRight, middleLeft, bottomLeft, bottomCenter and bottomRight. Specifies the part of the destination element at which the arrow ends. When not specified, center of one side (depending on the position in relation to source) of the destination rectangle is selected. Only used when having a css selector as a destination.color - string representing the color of the arrow. Valid values include blue, #00F and rgb(0,0,255) - similar to representing the color in css. Default is black.curvature - number representing how curved should the arrow be. Default is 1. Set to 0 if you want straight lines.pivots - a pair of coordinates [{x:..., y: ...}, {x:..., y: ...}] containing the pivots of the arrow (relative to start point and end point). Arrow is drawn as a Cubic Bezier Curve - it's pivots are normally calculated automatically based on curvature and direction of the arrow.style - can be one of dot, dash, solid and dot-dash. Line style of the arrow. Default is solid.thickness - number representing the thickness of the arrow. Default is 1.forceDirection - can be horizontal or vertical. By default, weather the arrow is oriented along horizontal or vertical axis is decided based on source and destination position.svgParentSelector - string, containing the css/query selector of an <svg> element on which to draw arrows. If this option is not specified, an <svg> element is created in the top left corner of the page the first time arrowLine is called, and reused after that.endpoint - an object, containing options for drawing the arrow endpoint. Can be one of:
type - shape of the endpoint. Can be one of arrowHeadFilled, arrowHead, squares, circles, custom, and none. If custom is specified, markerIdentifier (see below) is required. Default is arrowHeadFilled.markerIdentifier - css (query) selector of a marker svg element to be used as endpoint. Only allowed with custom endpoint type.fillColor - string representation of the endpoint fill color (e.g. 'red', '#FF0000'). Default is the same as arrow color.size - positive number representing ths endpoint size. Default is 1.position - can be start, end or both. Should endpoint be drawn at the beginning of the arrow, end, or both sides? Default is end for markers of type arrowHead and arrowHeadFilled and both for squares and circles
Development notes
For ease of local development, there is a very minimal web page (index.html) in the repository root. The following package.json scripts are available:
build - builds the production(minified) version of the library (dist/arrow-line.min.js)watch - watches the source and dynamically rebuilds the development version (dist/arrow-line.js)start - serves development version locally (port 8080 by default)karma - runs unit and integration tests with karma
dist folder is included in the repo for user convenience. Similarily, a small chunk of lodash is bundled-in directly.
The project in its current iteration covers my use-case adequately. If it were to be developed further, the first major milestone would be to add some kind of framework for detecting visual regressions.
Similar projects
License
MIT