
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
@kitconcept/volto-blocks-grid
Advanced tools
kitconcept's Volto Grids add-on - Unidimensional grids FTW

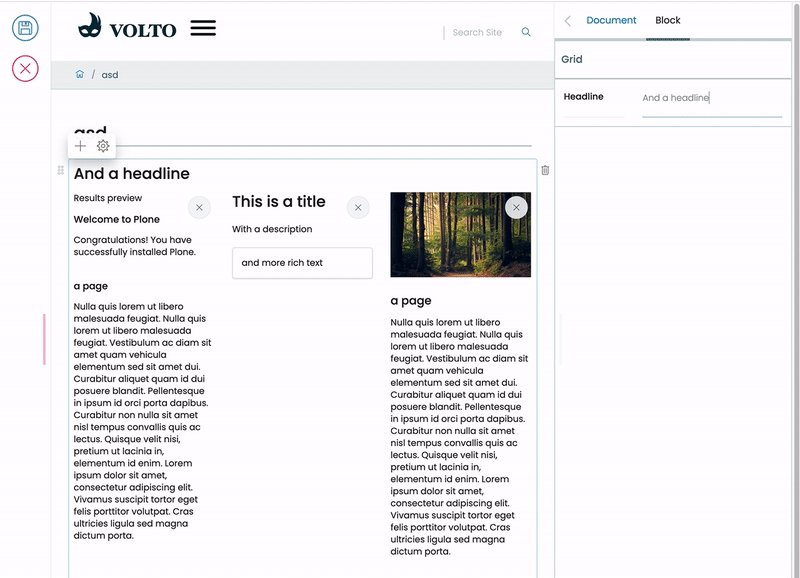
Volto Blocks Grid allows sophisticated page layouts for Plone 6 (Volto).

At kitconcept, we think that providing a full featured, two dimensional free will layout (eg. Plone Mosaic-ish like) experience to users is often overwhelming for them, specially if these users are not technical or power users. Providing a proper and comprehensive UX for this kind of layouts are often hard and counter intuitive, specially when dealing with behaviors in responsive layouts. Our experience is that allowing that also enables an easy path to craft "ugly layouts" way out of the (most probably) existing site style guide.
By providing a mean to restrict the users to unidimensional layouts (and still enabling them to build with them 2D layouts) are better than an UX that allows you to arbitrary position blocks in a 2D space.
Also, unidimensional grids are also more in line of the current design trends in modern web, where we can often find these unified one rowed sections, specially in landing pages.
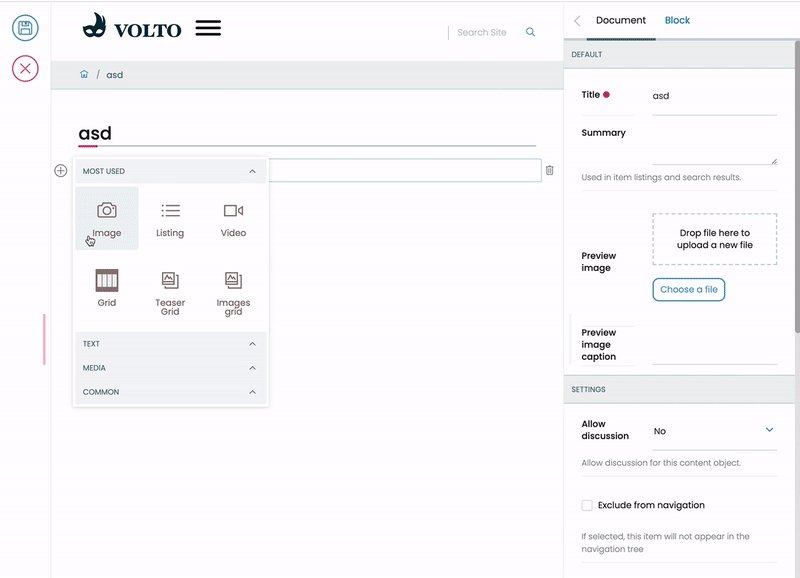
This block can contain any registered block in the application. By default, it's
restricted to Image, Text, Teaser and Listing. More can be customized via the
block config gridAllowedBlocks key:
__grid: {
id: '__grid',
...
gridAllowedBlocks: ['teaser', 'image', 'listing', 'text'],
},
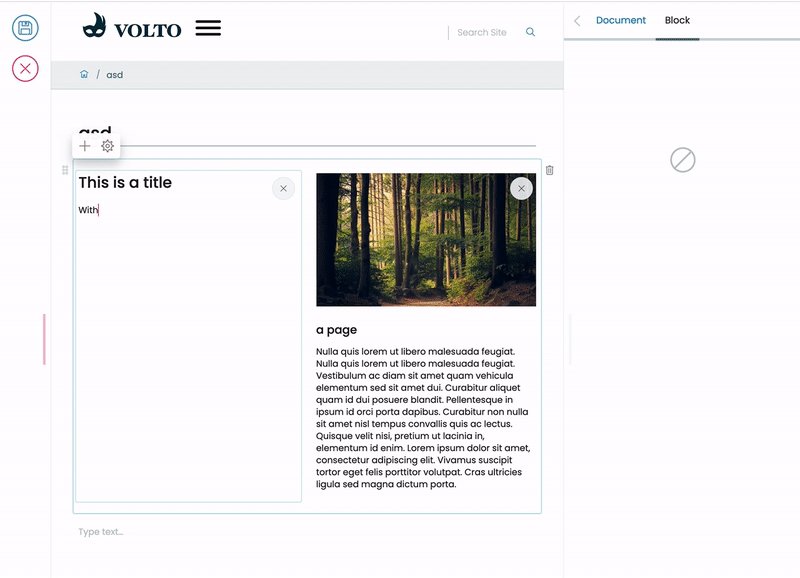
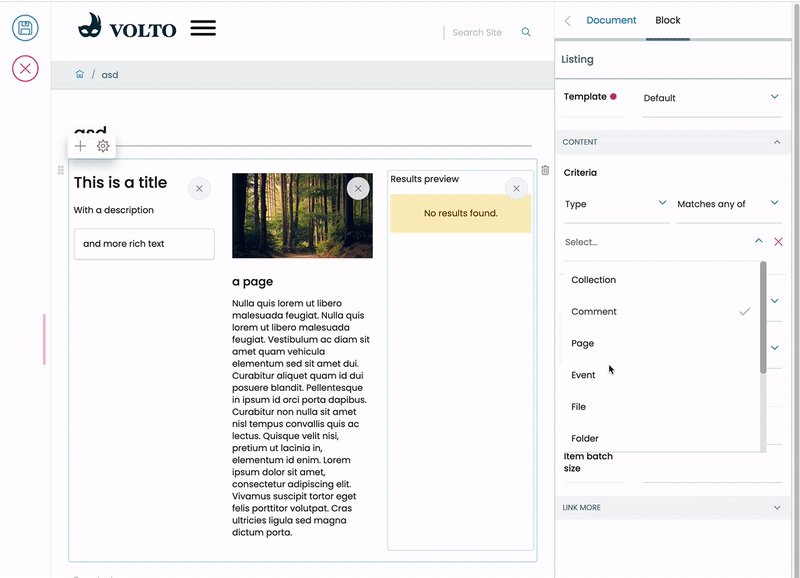
This block is restricted by default to contain Teaser block type.
This block is restricted by default to contain Image block type.
You can craft your personalized grid types by restricting the block types allowed inside
by creating a new block type and using the gridAllowedBlocks key:
import {
GridViewBlock,
GridEditBlock,
TeaserViewBlock,
TeaserEditBlock,
} from './components';
...
teaserGrid: {
id: 'teaserGrid',
title: 'Teaser Grid',
icon: imagesSVG,
group: 'teasers',
view: GridViewBlock,
edit: GridEditBlock,
restricted: false,
mostUsed: true,
sidebarTab: 1,
security: {
addPermission: [],
view: [],
},
gridAllowedBlocks: ['teaser'],
},
teaser: {
id: 'teaser',
title: 'Teaser',
icon: imagesSVG,
group: 'common',
view: TeaserViewBlock,
edit: TeaserEditBlock,
restricted: true,
mostUsed: true,
sidebarTab: 1,
security: {
addPermission: [],
view: [],
},
imageScale: 'teaser'
},
any registered block types are allowed.
For convenience, this package includes a "teaser" block that allows you to pull content from a source content object and brings in to a block (title, head_line, description, and preview_image fields). It tries to get these fields from the original source content first, and allows you to override them afterwards.
You'll find the preview_image field in plone.volto (and previous to that, in kitconcept.volto) add-on. If no preview_image field is present in the source content, it will fallback to the image (eg. Lead image behavior), if any. If no image fields are present, it won't show any image unless you override it (using the local preview_image field) in the block's config.
It includes a configuration option imageScale (see above example) that allows you to use an specific scale for the preview_image.
2.0.0 -> Volto 12.14.0 or above 1.0.0 -> Anything lower
You can try other similar products developed by some of our fellow community members and companies.
If you already have a Volto project, just update package.json:
"addons": [
"@kitconcept/volto-blocks-grid"
],
"dependencies": {
"@kitconcept/volto-blocks-grid": "*"
}
If not, create one:
npm install -g yo @plone/generator-volto
yo @plone/volto my-volto-project --addon @kitconcept/volto-blocks-grid
cd my-volto-project
Install new add-on and restart Volto:
yarn install
yarn start
Go to http://localhost:3000
2.5.0 (2022-05-04)
@plone/scripts * @sneridaghFAQs
kitconcept's Volto Grids add-on - Unidimensional grids FTW
The npm package @kitconcept/volto-blocks-grid receives a total of 84 weekly downloads. As such, @kitconcept/volto-blocks-grid popularity was classified as not popular.
We found that @kitconcept/volto-blocks-grid demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 5 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.