react-image-viewer

Image Viewer for viewing images inside react components
Installation
npm install @lani.ground/react-image-viewer
// or
yarn add @lani.ground/react-image-viewer
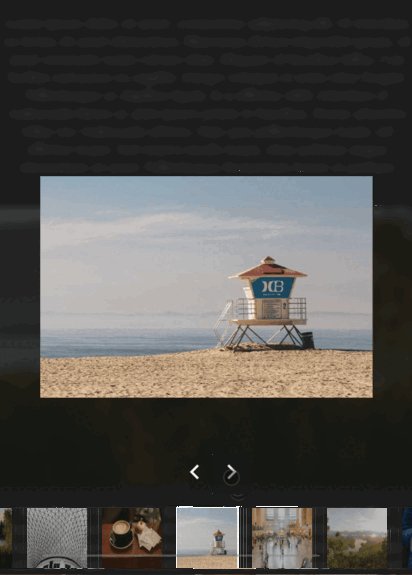
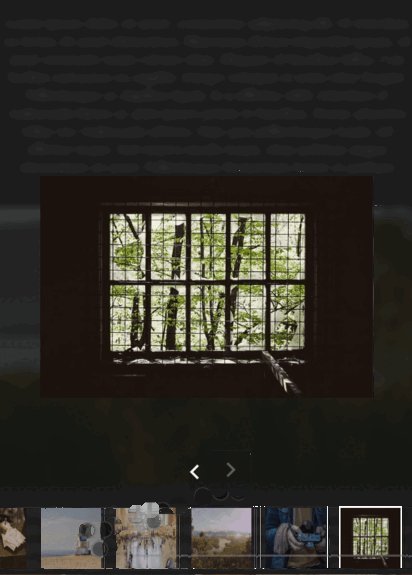
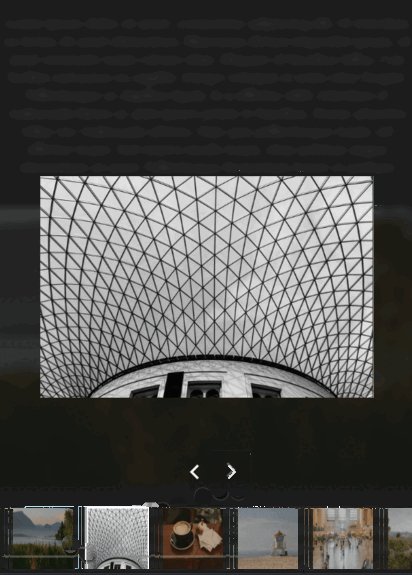
Example

Usage
import { ImageViewerProvider } from '@lani.ground/react-image-viewer';
import '@lani.ground/react-image-viewer/css';
<ImageViewerProvider
controller={{
prev: (
<button type="button" onClick={() => console.log('prev')}>
prev
</button>
),
next: <button type="button" onClick={() => console.log('next')}></button>,
}}
>
...
</ImageViewerProvider>;
Props
| Name | type | description |
|---|
| controller(optional) | {
next: JSX.Element;
prev: JSX.Element;
} | To customize the arrow, pass the element through the controller props
화살표를 커스텀하려면 JSX.Element를 controller props에 전달합니다. |