
Security News
npm Updates Search Experience with New Objective Sorting Options
npm has a revamped search experience with new, more transparent sorting options—Relevance, Downloads, Dependents, and Publish Date.
@lastcode802/glassarview
Advanced tools


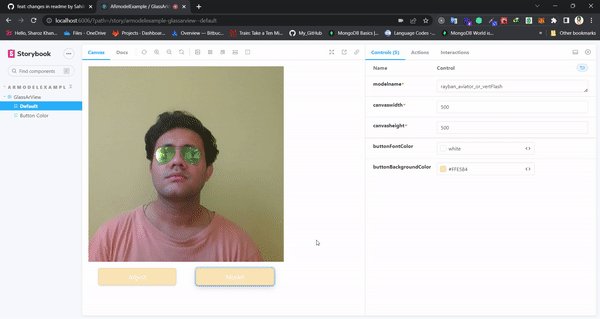
Offer glasses virtual try-on to your users with this JavaScript widget. It can be easily integrated into an e-commerce website or into a mobile web application with a few lines of code. The experience is in real-time: the user see his face like in a mirror, but with glasses on.
You can find more information in Find & contact me.
Glasses models are stored on the Jeeliz GlassesDB. Each model is identified by a unique SKU. You can check the different models available by opening glassesSKU.csv file.
You can convert your own glasses GLTF 3D Model to a proprietary JSON file accepted by this widget using Jeeliz Glasses Studio 3D. You can download:
You can use both models from GlassesDB and your own static models. Glasses Studio 3D is a free application and you keep the IP on your exported 3D models. Unlike this widget, Glasses studio 3D works:
However, the capabilities of Glasses Studio 3D are below what we offer with GlassesDB. This is a comparison:
| Feature | Glasses Studio 3D | GlassesDB |
|---|---|---|
| PBR material parameters | X | X |
| diffuse texture | X | X |
| normal texture | X | X |
| PBR params texture | X | |
| 3D model compression | X | |
| Guaranteed support | X | |
| Hosting | X |
import * as React from 'react';
import { GlassArView } from "@lastcode802/glassarview";
function App() {
return (
<GlassArView
modelname="rayban_aviator_or_vertFlash"
canvasheight={500}
canvaswidth={500}
/>
);
}
export default App;
Or
import * as React from 'react';
import { GlassArView } from "@lastcode802/glassarview";
function App() {
return (
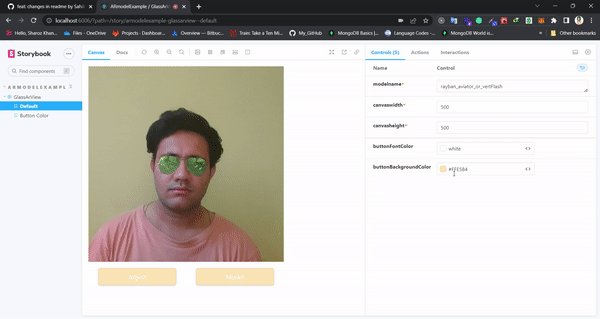
<GlassArView
modelname="rayban_aviator_or_vertFlash"
canvasheight={500}
canvaswidth={500}
buttonBackgroundColor="#FFE5B4"
buttonFontColor="white"
/>
);
}
export default App;
| prop | type | default | example |
|---|---|---|---|
| modelname* | string | rayban_aviator_or_vertFlash | This is the default model name you can set name of you choose to check glassdb |
| canvaswidth* | number | 1-(screen size) | you can set any width as per your setting |
| canvasheight* | number | 1-(screen size) | you can set height as per your setting |
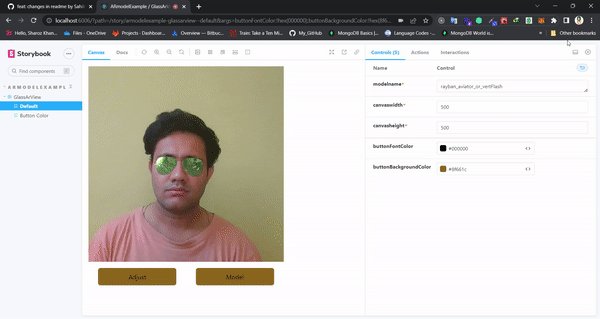
| buttonFontColor | color | white-(any color) | you can set any color of button fonts |
| buttonBackgroundColor | color | #FFE5B4-(any color) | you can set any color of button background |
In some cases, SKU can be generated dynamically from the backoffice of the glasses e-commerce website. It can be <glassesMakerAsPrefix>_<collection>_<modelId>. We need to test if this SKU is in GlassesDB in order to display the Virtual Try-on button to the user.
To do this, request with GET or POST method (using an XMLHttpRequest for example):
https://glassesdbcached.jeeliz.com/testSku/<skuToTest>
You can test it here:
WebGL2 is available, it uses WebGL2 and no specific extension is required,WebGL2 is not available but WebGL1, we require either OES_TEXTURE_FLOAT extension or OES_TEXTURE_HALF_FLOAT extension,WebGL2 is not available, and if WebGL1 is not available or neither OES_TEXTURE_FLOAT or OES_HALF_TEXTURE_FLOAT are implemented, the user is not compatible with the real time video version.If a compatibility error is triggered, please post an issue on this repository. If this is a problem with the camera access, please first retry after closing all applications which could use your device (Skype, Messenger, other browser tabs and windows, ...). Please include:
WebGL1 implementation),WebGL2 implementation),If the user was not compatible or refuses to share its camera video stream, an image based fallback version was available til January 2020. The server side webservice generating the rendering has been undeployed.
If the user does not want to share its camera or if its implementation of WebGL is too minimalistic, a FALLBACKUNAVAILABLE error will be triggered.
If you meet some performance issues, please first:
/dist/jeelizNNCwidget.js ),chrome://gpu in the URL bar and check there are no major performance caveats, that hardware acceleration is enabled, that your GPU is correctly detected,The performance is adaptative. We do as many detection loops per rendering till we reach a maximum value (7). If we cannot reach this value, the GPU will be running at 100%. The closer we are to this maximum value, the less latency we will observe.
So it is normal that the GPU is running at 100%. But it may be annoying for other parts of the application because DOM can be slow to update and CSS animations can be laggy.
The first solution ( implemented in Jeeliz sunglasses web-app ) is to slow down the glasses rendering once the user has clicked on a button using:
JEELIZVTO.relieve_DOM(<durationInMs>)
For example,JEELIZVTO.relieve_DOM(300) will free the GPU during 300 milliseconds.
If you need to slow down the rendering to free the GPU during an undertermined period of time, you can use:
JEELIZVTO.switch_slow(<boolean> isSlow, <int> intervalMs)
Where intervalMs is the interval in milliseconds between 2 rendering loops.
This widget access the user's camera video stream through MediaStream API. So your application should be hosted by a HTTPS server (even with a self-signed certificate). It won't work at all with unsecure HTTP, even locally with some web browsers.
FAQs
A custom lib for Glasses Ar View
The npm package @lastcode802/glassarview receives a total of 0 weekly downloads. As such, @lastcode802/glassarview popularity was classified as not popular.
We found that @lastcode802/glassarview demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm has a revamped search experience with new, more transparent sorting options—Relevance, Downloads, Dependents, and Publish Date.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.