
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
@lmc-eu/spirit-web-react
Advanced tools
React implementation of Spirit Design System components.
Expecting you have react and react-dom installed in your app, run:
yarn add @lmc-eu/spirit-web @lmc-eu/spirit-web-react
or
npm install --save @lmc-eu/spirit-web @lmc-eu/spirit-web-react
Link Spirit CSS (see spirit-web docs for more options):
<link rel="stylesheet" href="node_modules/@lmc-eu/spirit-web/css/components.min.css" />
Import React components in your app:
import { Button } from '@lmc-eu/spirit-web-react/components/Button';
If you want to prefix the component classes with your own namespace, you can use the ClassNamePrefixProvider context to provide a prefix to all components in your app.
Check spirit-web docs to learn how to prefix CSS class names.
import { ClassNamePrefixProvider } from '@lmc-eu/spirit-web-react/context/ClassNamePrefixContext';
<ClassNamePrefixProvider value="jobs">
<Button>Button</Button>
</ClassNamePrefixProvider>;
Spirit components are designed to be consistent across all LMC applications. They include built-in styling that has been considered carefully, and extensively tested. In general, customizing Spirit design is discouraged, but most components do offer control over layout and other aspects. In addition, you can use Spirit defined design tokens to ensure your application conforms to design requirements, and is adaptive across platform scales and color schemes.
While we encourage teams to utilize Spirit design as it is, we do realize that sometimes product specific customizations may be needed. In these cases, we encourage you or your designers to talk to us. We may be able to suggest an alternative implementation strategy, or perhaps your design can help propose future Spirit additions.
While the traditional className and style props are not supported in Spirit Web React components, there are two escape hatches that you can use at your own risk. These are UNSAFE_className and UNSAFE_style. Use of these props should be considered a last resort. They can be used to work around bugs or limitations in Spirit Web React, but should not be used in the long term.
The reasoning behind this is that future updates to Spirit design may cause unintended breaking changes in products. If the internal DOM structure or CSS properties of a Spirit Web React component change, this may lead to conflicts with CSS overrides in products. For this reason, className and style are unsafe, and if you use them know that you are doing so at your own risk.
Please consult additional styling with web package documentation.
A Controlled Component is one that takes its current value through props and notifies changes through callbacks like onChange. A parent component "controls" it by handling the callback and managing its own state and passing the new values as props to the controlled component. You could also call this a "dumb component".
An Uncontrolled Component is one that stores its own state internally, and you query the DOM using a ref to find its current value when you need it. This is a bit more like traditional HTML.
All components are by default provided as controlled components so you must provide your own controlling or toggle functionality to make them work as you want.
For a better developer experience there is also an uncontrolled variant of the component provided.
You can use the Uncontrolled variant for faster development.
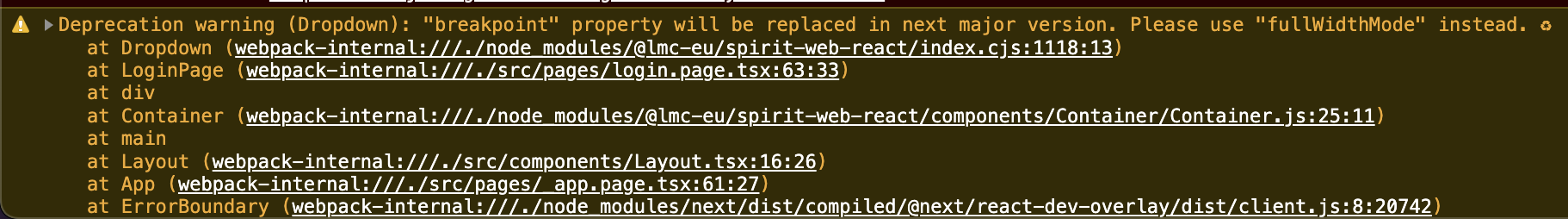
This package uses the deprecation warnings for props, functions and components that will be removed or replaced in the next major release. Check your browser console to see if you are using any of the deprecated functionality.

👀 See examples for a live demo.
See the LICENSE file for information.
FAQs
React implementation of Spirit Design System components
We found that @lmc-eu/spirit-web-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.