
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
@lmc-eu/spirit-web-react
Advanced tools
React implementation of Spirit Design System components
React implementation of Spirit Design System components.
Expecting you have react and react-dom installed in your app, run:
yarn add @lmc-eu/spirit-web @lmc-eu/spirit-web-react
or
npm install --save @lmc-eu/spirit-web @lmc-eu/spirit-web-react
Link Spirit CSS (see spirit-web docs for more options):
<link rel="stylesheet" href="node_modules/@lmc-eu/spirit-web/css/foundation.min.css" />
<link rel="stylesheet" href="node_modules/@lmc-eu/spirit-web/css/components.min.css" />
<link rel="stylesheet" href="node_modules/@lmc-eu/spirit-web/css/helpers.min.css" />
<link rel="stylesheet" href="node_modules/@lmc-eu/spirit-web/css/utilities.min.css" />
⚠️ Make sure to load all CSS files above and in the same order.
Import React components in your app:
import { Button } from '@lmc-eu/spirit-web-react/components/Button';
If you want to prefix the component classes with your own namespace, you can use the ClassNamePrefixProvider context to provide a prefix to all components in your app.
Check spirit-web docs to learn how to prefix CSS class names.
import { ClassNamePrefixProvider } from '@lmc-eu/spirit-web-react/context/ClassNamePrefixContext';
<ClassNamePrefixProvider value="jobs">
<Button>Button</Button>
</ClassNamePrefixProvider>;
All components accept additional attributes that are passed down to the root element of the component. This is useful for adding custom event handlers, accessibility attributes, or other attributes that are not supported by the component API.
ℹ️ If you need to pass down event handlers to the native form elements in our form components,
you can use the inputProps prop.
Supported attributes are:
on* (eg. onclick)data-*aria-*idIf the component sets a value for any of these attributes, the value passed in will be overwritten.
Most components also accept native HTML attributes based on the component's element type.
Spirit components are designed to be consistent across all Alma Career applications. They include built-in styling that has been considered carefully, and extensively tested. In general, customizing Spirit design is discouraged, but most components do offer control over layout and other aspects. In addition, you can use Spirit defined design tokens to ensure your application conforms to design requirements, and is adaptive across platform scales and color schemes.
All Spirit components accept a set of props that can be used to control their outer spacing. The props are:
marginmarginTopmarginRightmarginBottommarginLeftmarginXmarginYThese props accept a spacing token (eg. space-100), auto or an object with breakpoint keys and spacing token
values or auto. We use these props to set global CSS utility classes on the root element of the component.
Examples:
<Alert marginBottom="space-100" />
<Button marginX={{ mobile: 'space-100', tablet: 'space-200' }} />
If you need even more control over the component styling, use escape hatches.
While we encourage teams to utilize Spirit design as it is, we do realize that sometimes product specific customizations may be needed. In these cases, we encourage you or your designers to talk to us. We may be able to suggest an alternative implementation strategy, or perhaps your design can help propose future Spirit additions.
While the traditional className and style props are not supported in Spirit Web React components, there are two escape hatches that you can use at your own risk. These are UNSAFE_className and UNSAFE_style. Use of these props should be considered a last resort. They can be used to work around bugs or limitations in Spirit Web React, but should not be used in the long term.
The reasoning behind this is that future updates to Spirit design may cause unintended breaking changes in products. If the internal DOM structure or CSS properties of a Spirit Web React component change, this may lead to conflicts with CSS overrides in products. For this reason, className and style are unsafe, and if you use them know that you are doing so at your own risk.
Please consult additional styling with web package documentation.
A Controlled Component is one that takes its current value through props and notifies changes through callbacks like onChange. A parent component "controls" it by handling the callback and managing its own state and passing the new values as props to the controlled component. You could also call this a "dumb component".
An Uncontrolled Component is one that stores its own state internally, and you query the DOM using a ref to find its current value when you need it. This is a bit more like traditional HTML.
All components are by default provided as controlled components so you must provide your own controlling or toggle functionality to make them work as you want.
For a better developer experience there is also an uncontrolled variant of the component provided.
You can use the Uncontrolled variant for faster development.
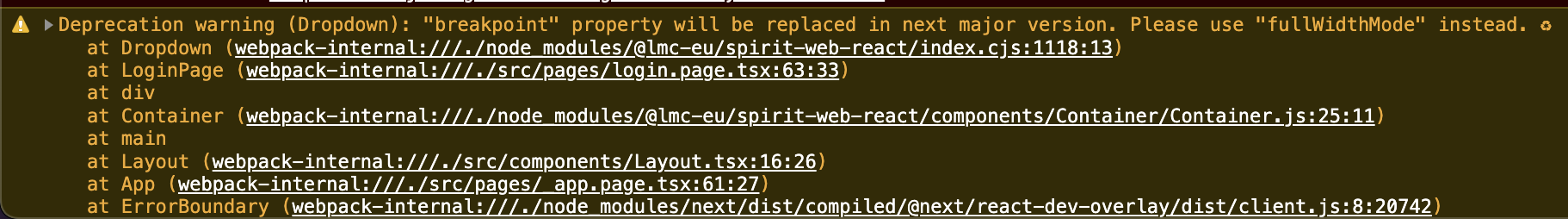
This package uses the deprecation warnings for props, functions and components that will be removed or replaced in the next major release. Check your browser console to see if you are using any of the deprecated functionality.

The warning utility which is used for deprecation warnings checks the process.env.NODE_ENV variable to determine if the warnings should be shown.
If the environment variable is set to the production the warnings will not be shown.
While running tests, you likely will see the deprecation warnings.
You can suppress the warnings by simply mocking the implementation of the warning utility or console.warn function.
But we strongly discourage you from doing so, as the deprecation warnings are there to help you to prepare for the next major release.
beforeEach(() => {
jest.spyOn(console, 'warn').mockImplementation(() => {});
});
afterEach(() => {
console.warn.mockRestore();
});
👀 See examples for a live demo.
See the LICENSE file for information.
FAQs
React implementation of Spirit Design System components
The npm package @lmc-eu/spirit-web-react receives a total of 361 weekly downloads. As such, @lmc-eu/spirit-web-react popularity was classified as not popular.
We found that @lmc-eu/spirit-web-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.