
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
@manufac/reactjs-calendar-heatmap
Advanced tools
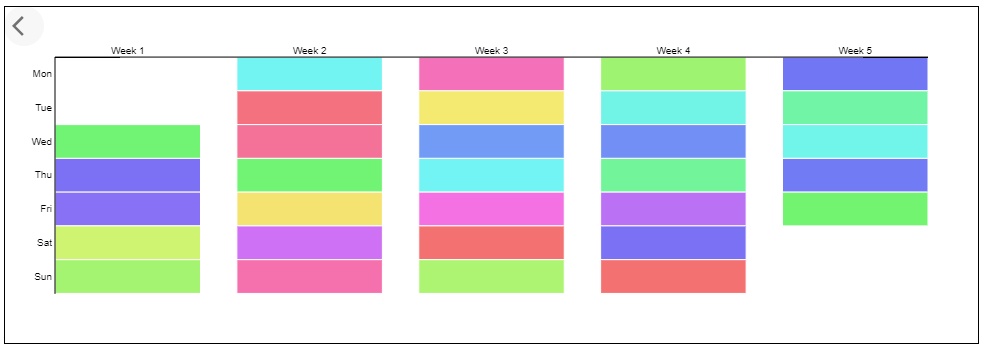
This d3.js heatmap representing time series data is used to visualize the frequency of an entity over time.
Includes a global overview of multiple years and visualizations of year, month and day overviews.
Inspired by




@manufac/reactjs-calendar-heatmap with yarn (or npm):yarn add @manufac/reactjs-calendar-heatmap
DrilldownCalendar in your componentimport { DrilldownCalendar } from '@manufac/reactjs-calendar-heatmap';
DrilldownCalendar component<DrilldownCalendar
data={data}
color={color}
overview={overview}
response={response}
onTooltip={show}
onHideTooltip={hide}
/>
Available via JSDelivr.
export interface CalendarHeatmapDetail {
date: string;
value: number;
}
interface CalendarHeatmapDatum {
date: string;
total: number;
details?: CalendarHeatmapDetail[];
}
| Property | Type | Usage | Default | Required |
|---|---|---|---|---|
| data | CalendarHeatmapDatum[] | Time series data spanning over 1 year or more years | none | yes |
| color | color hex code, valid css color name or color scheme names ('spectral' or 'hsl') | Theme color for the visual elements | '#ff4500' | no |
| overview | 'global' | 'year' | 'month' | 'week' | 'day' | Initial overview for the map | 'year' | no |
| response | 'hide' | 'rotate' | 'offset' | Responsiveness strategy for handling overlapping axis labels | 'hide' | no |
| onTooltip | (datum: { value: unknown }) => void; | onTooltip function is fired on "mouseover" over a visual element | none | no |
| onHideTooltip | () => void; | onHideTooltip function is fired on "mouseout" over a visual element | none | no |
The data contains:
detailsvar data = [
{
"date": "2016-01-01",
"total": 17164,
"details": [{
"date": "2016-01-01 12:30:45",
"value": 9192
},
...
{
"date": "2016-01-01 17:52:41",
"value": 1219
}]
},
{
"date": "2016-01-02",
"total": 17100,
"details": [{
"date": "2016-01-02 11:30:00",
"value": 9132
},
...
{
"date": "2016-01-02 15:52:00",
"value": 1219
}]
}
]
FAQs
React component for d3.js calendar heatmap graph.
The npm package @manufac/reactjs-calendar-heatmap receives a total of 3 weekly downloads. As such, @manufac/reactjs-calendar-heatmap popularity was classified as not popular.
We found that @manufac/reactjs-calendar-heatmap demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.