
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@mappable-world/mappable-tiles-generator
Advanced tools
Mappable Maps JS API 3.0 Tile generator CLI utility
This tool will help you in splitting a large image into smaller tiles for use on a Mappable map with accurate scale.
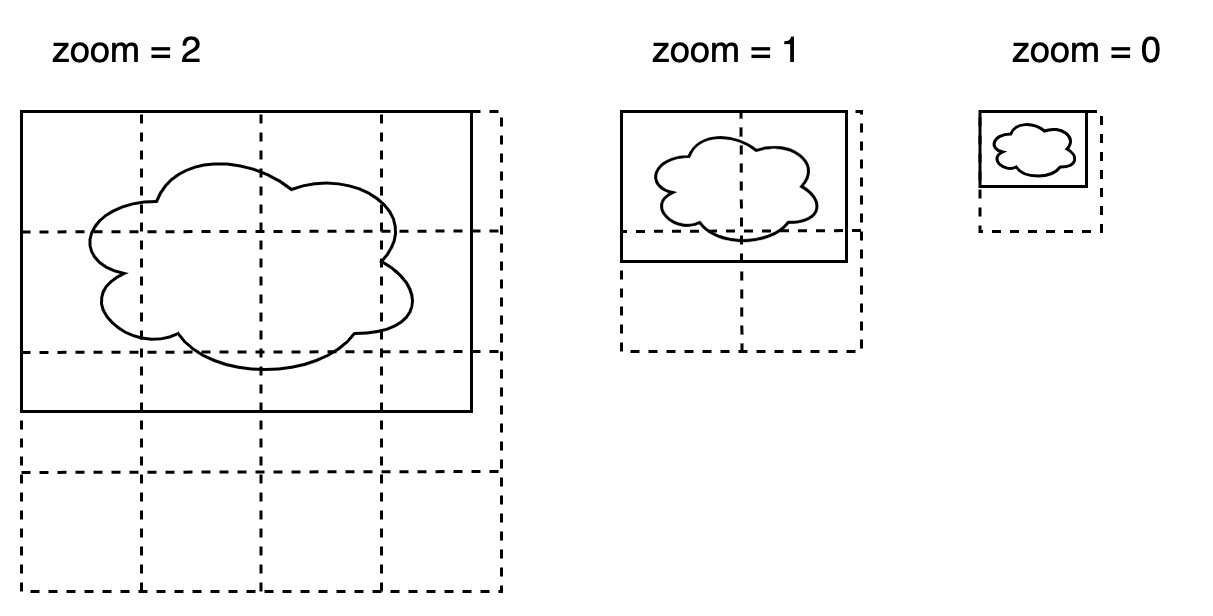
Your image will be scaled automatically for each level of zoom (scheme is presented below). At maximum zoom level, the image will show pixel-to-pixel detail. If you would like to see the image at a higher level of zoom, you can use the maxZoom option to enlarge it. Additionally, you can choose to restrict the minimum zoom level for tile generation by setting the minZoom option.

By default, we do not center the image and do not generate empty tiles. If you need it, specify the shouldCenter and `withEmptyTiles`` options respectively.
The utility also generates a params.json file with presets for correct display of your image on a map. You can see an example of using this utility with @mappable-world/mappable-cartesian-projection package.
NOTE:
For more information on how to run the examples locally, please see the CONTRIBUTING.md
Install Tile generator CLI to be used in your project with
npm install --save-dev @mappable-world/mappable-tiles-generator
And then you should be able to run the CLI with
npx mappable-tiles-generator --help
You can use it via terminal:
Options:
-s, --source, --src Source image path [string] [required]
-d, --destination, --dst Destination tiles folder path
[string] [default: "./tiles"]
--pathTemplate, --path Template pathname for the generated tile
files
[string] [default: "{{z}}/{{y}}-{{x}}.png"]
--minZoom, --min Minimum zoom level for tile generation
[number]
--maxZoom, --max Maximum zoom level for tile generation
[number]
--tileSize, --size Width and height tile size
[number] [default: 256]
-c, --shouldCenter, --center Should center image be in tail grid
[boolean] [default: false]
-e, --withEmptyTiles, --emptyTiles Should generate background empty tiles
around the image
[boolean] [default: false]
-b, --backgroundColor, --background Background color for completely or
partially empty tiles
[string] [default: "#00000000"]
-v, --version Show version number [boolean]
-h, --help Show help [boolean]
License: Apache-2
Or you can also use it in code:
import {generateTiles} from '@mappable-world/mappable-tiles-generator';
generateTiles(source, destination, {shouldCenter: true});
FAQs
Mappable Maps JS API 3.0 Tile generator CLI utility
We found that @mappable-world/mappable-tiles-generator demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.