@mappable-world/mappable-web-mercator-projection package
Web Mercator projection package for Mappable JS API.




Install
You can install this package via npm:
npm install --save @mappable-world/mappable-web-mercator-projection
How use
To use Web Mercator projection, just import it:
import {WebMercator} from '@mappable-world/mappable-web-mercator-projection';
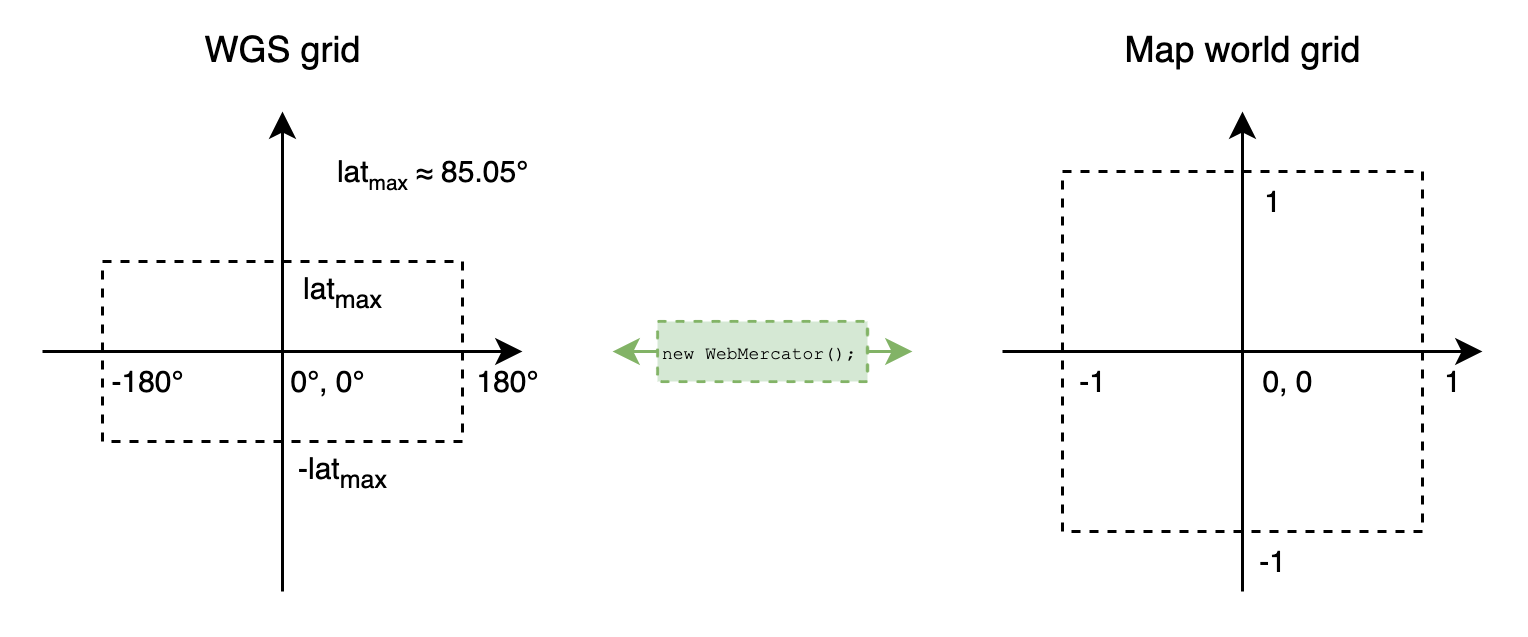
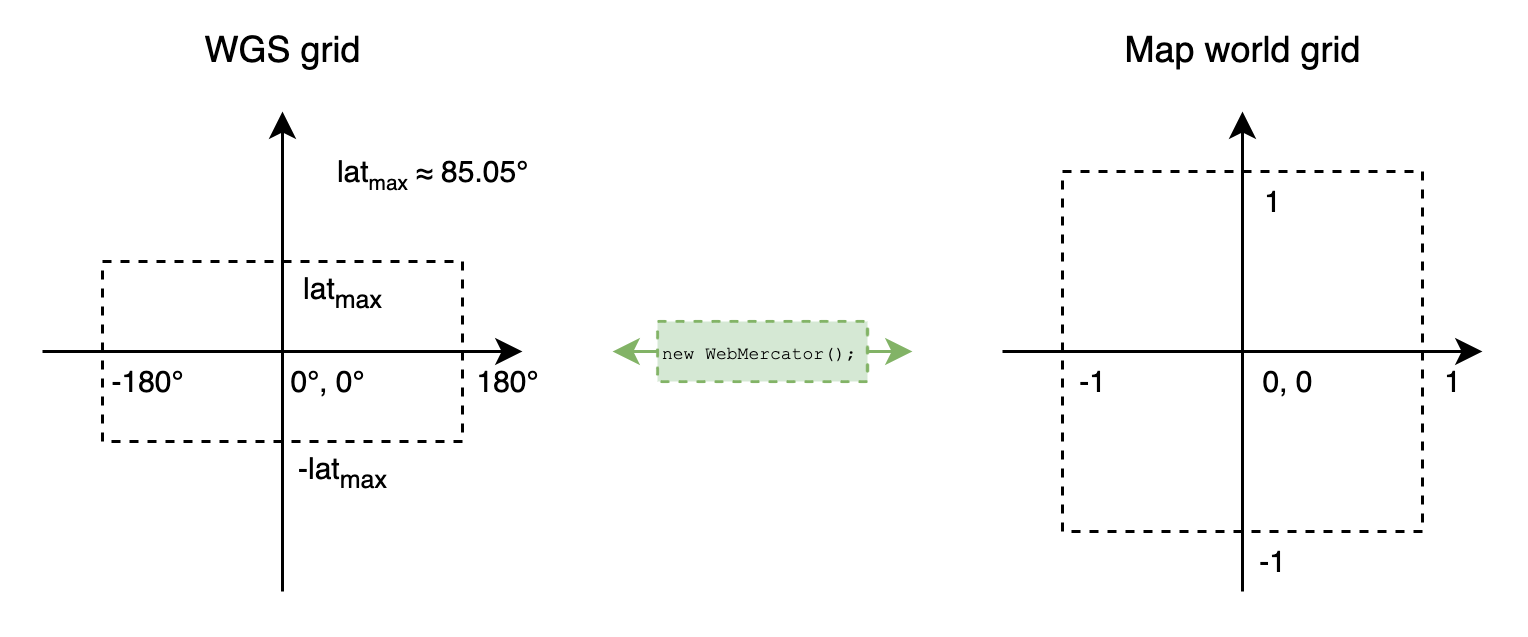
const projection = new WebMercator();
console.log(projection.toWorldCoordinates([-180, 90]))
console.log(projection.toWorldCoordinates([-180, 85.051]))
console.log(projection.toWorldCoordinates([90, 0]))
console.log(projection.toWorldCoordinates([0, -23.6]))
console.log(projection.fromWorldCoordinates({x: -1, y: 1}))
console.log(projection.fromWorldCoordinates({x: 0.5, y: 0}))
console.log(projection.fromWorldCoordinates({x: 0, y: -0.135}))
Usage without npm
You can use some CDN with mappable.import JS API module loading handler on your page:
const {WebMercator} = await mappable.import('@mappable-world/mappable-web-mercator-projection');
NOTE:
By default mappable.import can load self modules, scripts or style.
To make the code above work, you should add a loader:
mappable.import.loaders.unshift(async (pkg) => {
if (!pkg.includes('@mappable-world/mappable-web-mercator-projection')) return;
await mappable.import.script(`https://unpkg.com/${pkg}/dist/index.js`);
return window['@mappable-world/mappable-web-mercator-projection'];
});