<mwc-textfield> 
IMPORTANT: The Material Web Components are a work in progress and subject to
major changes until 1.0 release.
Text fields let users enter and edit text.

Material Design Guidelines: text fields
Installation
npm install @material/mwc-textfield
NOTE: The Material Web Components are distributed as ES2017 JavaScript
Modules, and use the Custom Elements API. They are compatible with all modern
browsers including Chrome, Firefox, Safari, Edge, and IE11, but an additional
tooling step is required to resolve bare module specifiers, as well as
transpilation and polyfills for Edge and IE11. See
here
for detailed instructions.
Example usage
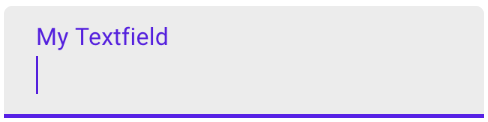
Standard / Filled

<mwc-textfield label="My Textfield"></mwc-textfield>
<script type="module">
import '@material/mwc-textfield';
</script>
Icon - Leading

<mwc-textfield label="My Textfield" icon="event"></mwc-textfield>
<script type="module">
import '@material/mwc-textfield';
import '@material/mwc-icon/mwc-icon-font.js';
</script>
Icon - Trailing

<mwc-textfield label="My Textfield" iconTrailing="delete"></mwc-textfield>
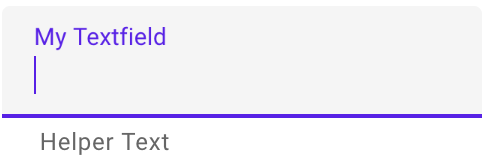
Helper Text

<mwc-textfield label="My Textfield" helper="Helper Text"></mwc-textfield>
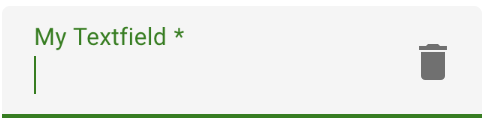
Primary Color

<style>
mwc-textfield {
--mdc-theme-primary: green;
}
</style>
<mwc-textfield
label="My Textfield"
iconTrailing="delete"
required>
</mwc-textfield>
Variants
Outlined

<mwc-textfield
outlined
label="My Textfield"
iconTrailing="delete">
</mwc-textfield>
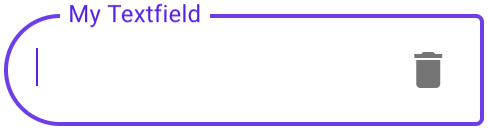
Shaping Outlined



<style>
mwc-textfield.left {
--mdc-notched-outline-leading-width: 28px;
--mdc-notched-outline-leading-border-radius: 28px 0 0 28px;
}
mwc-textfield.right {
--mdc-notched-outline-trailing-border-radius: 0 28px 28px 0;
}
</style>
<mwc-textfield
class="left";
label="My Textfield"
iconTrailing="delete"
outlined>
</mwc-textfield>
<mwc-textfield
class="right";
label="My Textfield"
iconTrailing="delete"
outlined>
</mwc-textfield>
<mwc-textfield
class="left right";
label="My Textfield"
iconTrailing="delete"
outlined>
</mwc-textfield>
Fullwidth

<mwc-textfield fullwidth placeholder="Standard" helper="Helper Text"></mwc-textfield>
API
Properties/Attributes
| Name | Type | Description |
|---|
value | string | The input control's value. |
type | TextFieldType* | A string specifying the type of control to render. |
label | string | Sets floating label value. |
placeholder | string | Sets disappearing input placeholder. |
icon | string | Leading icon to display in input. See mwc-icon. |
iconTrailing | string | Trailing icon to display in input. See mwc-icon. |
disabled | boolean | Whether or not the input should be disabled. |
charCounter | boolean | Note: requries maxLength to be set. Display character counter with max length. |
outlined | boolean | Whether or not to show the material outlined variant. |
fullwidth | boolean | Whether or not to make the input fullwidth. No longer displays label; only placeholder and helper. |
helper | string | Helper text to display below the input. Display default only when focused. |
helperPersistent | boolean | Always show the helper text despite focus. |
required | boolean | Displays error state if value is empty and input is blurred. |
maxLength | number | Maximum length to accept input. |
validationMessage | string | Message to show in the error color when the textfield is invalid. (Helper text will not be visible) |
pattern | string | HTMLInputElement.prototype.pattern (empty string will unset attribute) |
min | `number | string` |
max | `number | string` |
step | `number | null` |
validity | ValidityState (readonly) | The ValidityState of the textfield. |
willValidate | boolean (readonly) | HTMLInputElement.prototype.willValidate |
validityTransform | `ValidityTransform** | null` |
validateOnInitialRender | boolean | Runs validation check on initial render. |
* TextFieldType is exported by mwc-textfield and mwc-textfield-base
type TextFieldType = 'text'|'search'|'tel'|'url'|'email'|'password'|
'date'|'month'|'week'|'time'|'datetime-local'|'number'|'color';
** ValidityTransform is not exported. See the validation section for more details.
type ValidityTransform = (value: string, nativeValidity: ValidityState) => Partial<ValidityState>
Methods
| Name | Description |
|---|
checkValidity() => boolean | Returns true if the textfield passes validity checks. Returns false and fires an invalid event on the textfield otherwise. |
reportValidity() => boolean | Runs checkValidity() method, and if it returns false, then ir reports to the user that the input is invalid. |
setCustomValidity(message:string) => void | Sets a custom validity message (also overwrites validationMessage). If this message is not the empty string, then the element is suffering froma custom validity error and does not validate. |
layout() => Promise<void> | Re-calculate layout. If a textfield is styled with display:none before it is first rendered, and it has a label that is floating, then you must call layout() the first time you remove display:none, or else the notch surrounding the label will not render correctly. |
CSS Custom Properties
Inherits CSS Custom properties from:
| Name | Default | Description |
|---|
--mdc-theme-primary | #6200ee | Color when active of the underline ripple, the outline, and the caret. |
--mdc-theme-error | #b00020 | Color when errored of the underline, the outline, the caret, and the icons. |
--mdc-text-field-filled-border-radius | 4px 4px 0 0 | Border radius of the standard / filled textfield's background filling. |
--mdc-text-field-outlined-idle-border-color | rgba(0, 0, 0, 0.38) | Color of the outlined textfield's outline when idle. |
--mdc-text-field-outlined-hover-border-color | rgba(0, 0, 0, 0.87) | Color of the outlined textfield's outline when hovering. |
--mdc-text-field-outlined-disabled-border-color | rgba(0, 0, 0, 0.06) | Color of the outlined textfield's outline when disabled. |
Validation
<mwc-textfield> follows the basic <input> constraint validation model.
It exposes:
requiredmaxLengthpatternminmaxstepvaliditywillValidatecheckValidity()reportValidity()setCustomValidity(message)
Additionally, it implements more features such as:
validationMessagevalidateOnInitialRender- and
validityTransform
By default, <mwc-textfield> will report validation on blur.
Custom validation logic
The validityTransform property is a function that can be set on <mwc-textfield> to
implement custom validation logic that transforms the ValidityState of the
input control. The type of a ValidityTransform is the following:
(value: string, nativeValidity: ValidityState) => Partial<ValidityState>
Where value is the new value in the textfield to be validated and
nativeValidity is an interface of
ValidityState
of the native input control. For example:
<mwc-textfield
id="my-textfield"
pattern="[0-9]+"
value="doggos">
</mwc-textfield>
<script>
const textfield = document.querySelector('#my-textfield');
textfield.validityTransform = (newValue, nativeValidity) => {
if (!nativeValidity.valid) {
if (nativeValidity.patternMismatch) {
const hasDog = newValue.includes('dog');
return {
valid: hasDog,
patternMismatch: !hasDog;
};
} else {
return {};
}
} else {
const isValid = someExpensiveOperation(newValue);
return {
valid: isValid,
customError: !isValid,
};
}
}
</script>
In this example we first check the native validity which is invalid due to the
pattern mismatching (the value is doggos which is not a number). The value
includes dog, thus we make it valid and undo the pattern mismatch.
In this example, we also skip an expensive validity check by short-circuiting
the validation by checking the native validation.
Note: the UI will only update as valid / invalid by checking the valid
property of the transformed ValidityState.
Additional references