
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@matt-block/react-recaptcha-v2
Advanced tools
Google reCAPTCHA v2 React component that does not pollute the DOM
React wrapper component for Google's reCAPTCHA v2 service, built with TypeScript and Rollup.
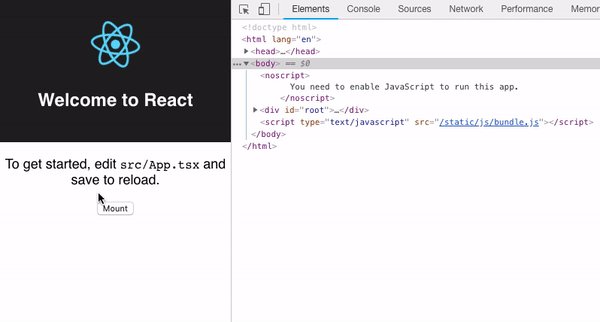
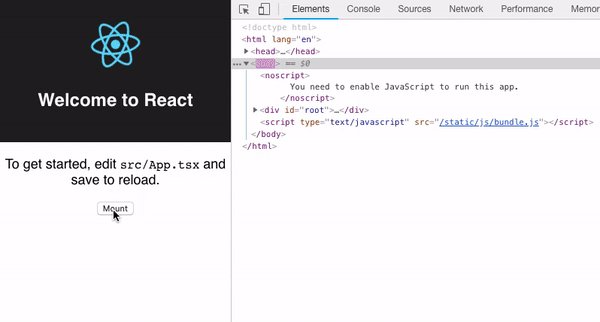
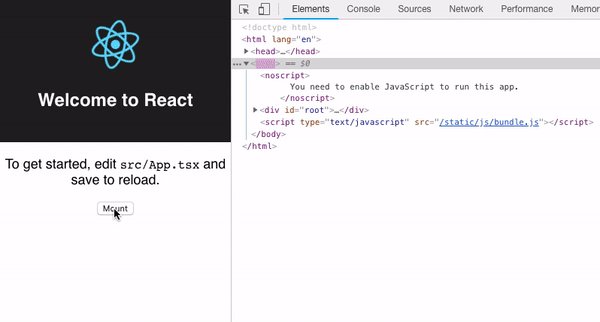
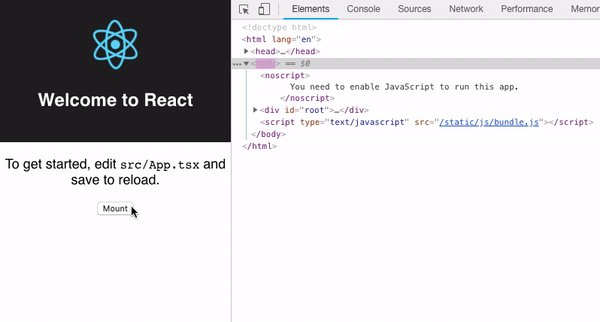
<ReCaptcha> components in the same page, they
will not conflict with each other.<ReCaptcha> will handle all its dirt that is automatically added to the DOM:
according to the official reCAPTCHA Documentation, a
<script> must be added in the head section of our HTML document. However, it
is not explained that, once that script is loaded, more elements will be
automatically added to the DOM, outside of out React tree.
Once the component is unmounted, all that has been directly and indirectly added will be removed, leaving a clean document:

This library will always target the most recent React package. If you are using an older release of React, use the correct version of this library from the compatibility table below (if available):
| React | Library |
|---|---|
| >=16.0.0 | latest |
Install the package via Yarn or npm:
npm install --save @matt-block/react-recaptcha-v2
// or
yarn add @matt-block/react-recaptcha-v2
That is all, no <script> needs to be added to your main HTML file as this
is handled automatically by the component.
import React, { Component } from "react";
import ReCaptcha from "@matt-block/react-recaptcha-v2";
class MyFormComponent extends Component {
// other methods and callbacks...
render() {
return (
{/* other components to render... */}
<ReCaptcha
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
theme="light"
size="normal"
onSuccess={(captcha) => console.log(`Successful, result is ${captcha}`)}
onExpire={() => console.log("Verification has expired, re-verify.")}
onError={() => console.log("Something went wrong, check your conenction")}
/>
);
}
}
The only mandatory prop is siteKey which can be obtained from the
reCAPTCHA Admin Panel, all other props are optional.
| Prop | Type | Default | Description |
|---|---|---|---|
siteKey | string | undefined | Required. Your site key or the value "test" which will inject the test key. |
theme | light | dark | light | The color theme of the widget. |
size | normal | compact | normal | The size of the widget. |
onSuccess | function | undefined | Callback function, executed when the user submits a successful response. The response token is passed to your callback. |
onExpired | function | undefined | Callback function, executed when the reCAPTCHA response expires and the user needs to re-verify. |
onError | function | undefined | Callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. |
Copyright (c) 2018-present Matei Bogdan Radu.
This source code is licensed under the MIT license found in the LICENSE file in the root directory of this source tree.
[1.0.9] - 2023-02-23
nanoid to version 3.3.4.@rollup/plugin-node-resolve to version 13.3.0.@rollup/plugin-typescript to version 8.5.0.@types/react to version 18.0.28.lint-staged to version 12.5.0.prettier to version 2.8.4.rollup to version 2.79.1.typescript to version 3.8.3.FAQs
Google reCAPTCHA v2 React component that does not pollute the DOM
The npm package @matt-block/react-recaptcha-v2 receives a total of 1,781 weekly downloads. As such, @matt-block/react-recaptcha-v2 popularity was classified as popular.
We found that @matt-block/react-recaptcha-v2 demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.