React reCAPTCHA v2



React wrapper component for Google's reCAPTCHA v2 service,
built with TypeScript and Rollup.
Features
- Does not pollute the DOM by cleaning up on unmount (see below)
- Can safely add multiple
<ReCaptcha> components in the same page, they
will not conflict with each other. - TypeScript and Flow type declarations
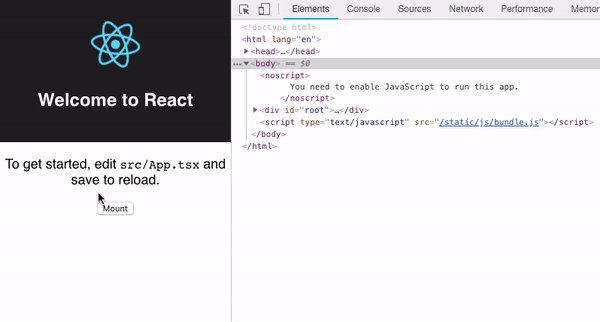
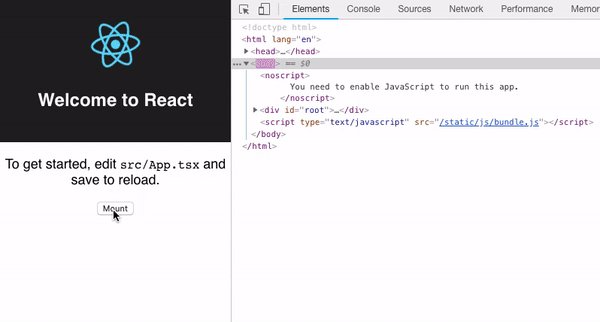
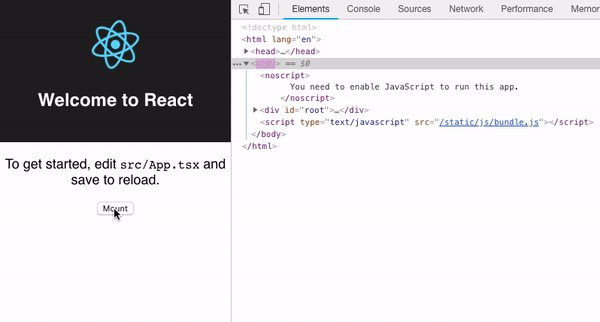
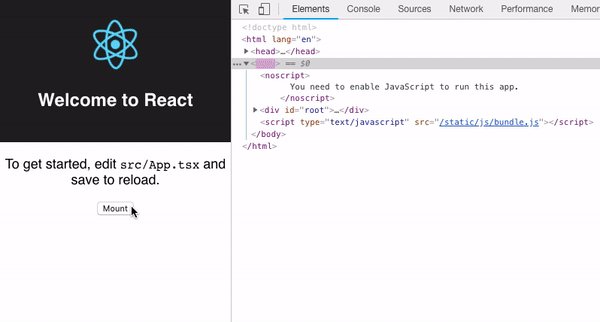
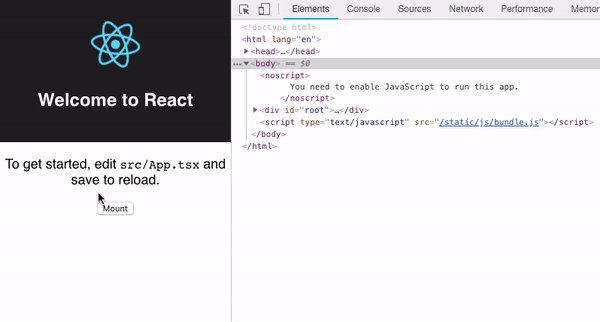
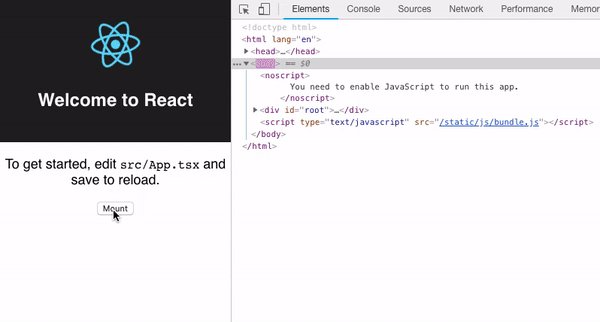
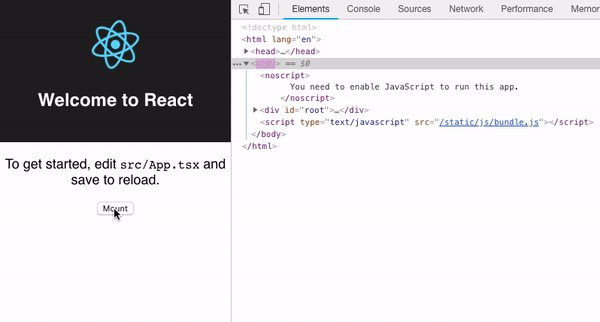
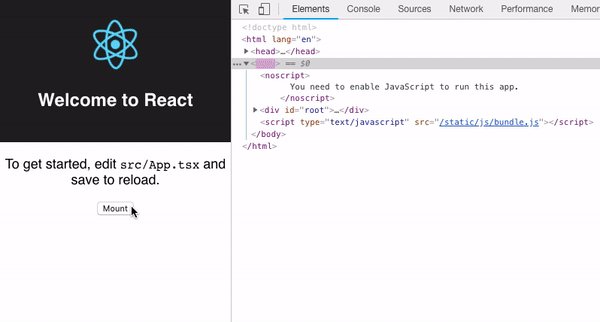
DOM Pollution and Cleanup
<ReCaptcha> will handle all its dirt that is automatically added to the DOM:
according to the official reCAPTCHA Documentation, a
<script> must be added in the head section of our HTML document. However, it
is not explained that, once that script is loaded, more elements will be
automatically added to the DOM, outside of out React tree.
Once the component is unmounted, all that has been directly and indirectly added
will be removed, leaving a clean document:

Compatibility
⚠️This library will stop being supported on December 31st 2024.
| React | Library | Status | End-of-Life |
|---|
16.8.0 - 18 |  | Maintenance | 2024-12-31 |
16.0.0 - 16.7.x |  | EOL | 2023-06-01 |
Migrating from 1.x to 2.x
The current version requires React 16.8.0 or above. If you are stuck with an older version, you could:
- Not migrate to version 2 and continue to use a 1.x release, though support will end soon.
- Move to a different package for Google reCAPTCHA v2, like:
Installation
Install the package via npm or Yarn:
npm install --save @matt-block/react-recaptcha-v2
// or
yarn add @matt-block/react-recaptcha-v2
That is all, no <script> needs to be added to your main HTML file as this
is handled automatically by the component.
Usage
import React from "react";
import ReCaptcha from "@matt-block/react-recaptcha-v2";
const MyFormComponent = () => {
return (
{}
<ReCaptcha
siteKey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
theme="light"
size="normal"
onSuccess={(captcha) => console.log(`Successful, result is ${captcha}`)}
onError={() => console.log("Something went wrong, check your conenction")}
onExpire={() => console.log("Verification has expired, re-verify.")}
/>
);
}
Props
The only mandatory prop is siteKey which can be obtained from the
reCAPTCHA Admin Panel, all other props are optional.
| Prop | Type | Default | Description |
|---|
siteKey | string | undefined | Required. Your site key or the value "test" which will inject the test key. |
theme | light | dark | light | The color theme of the widget. |
size | normal | compact | normal | The size of the widget. |
tabIndex | number | 0 | The tabindex of the widget and challenge. If other elements in your page use tabindex, it should be set to make user navigation easier. |
onSuccess | function | undefined | Callback function, executed when the user submits a successful response. The response token is passed to your callback. |
onError | function | undefined | Callback function, executed when reCAPTCHA encounters an error (usually network connectivity) and cannot continue until connectivity is restored. If you specify a function here, you are responsible for informing the user that they should retry. |
onExpire | function | undefined | Callback function, executed when the reCAPTCHA response expires and the user needs to re-verify. |
Contributing
If you are looking to contribute to this project, check CONTRIBUTING.md.
License
Copyright (c) 2018-present Matei Bogdan Radu.
This source code is licensed under the MIT license found in the
LICENSE file in the root directory of this source tree.