
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@mazeapp/react-multi-email
Advanced tools
[](https://badge.fury.io/js/react-multi-email) [](https://www.npmjs.com/package/react-multi-email)
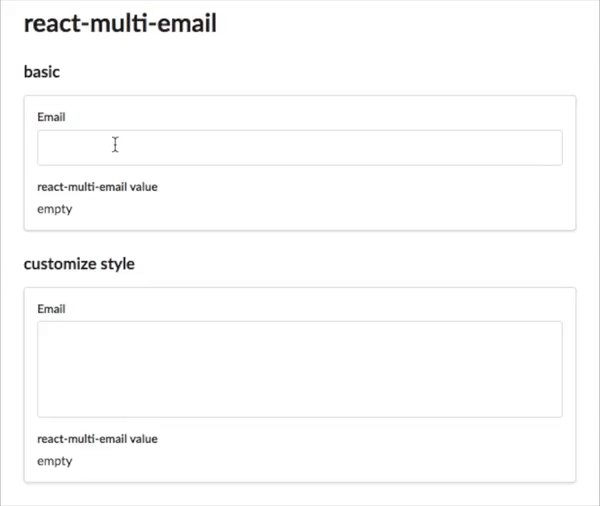
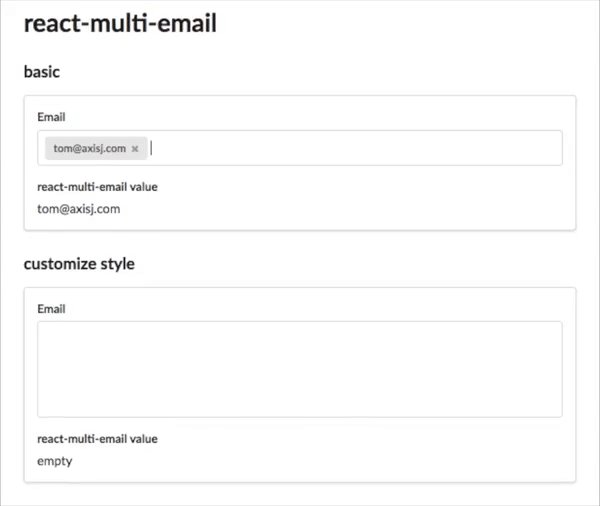
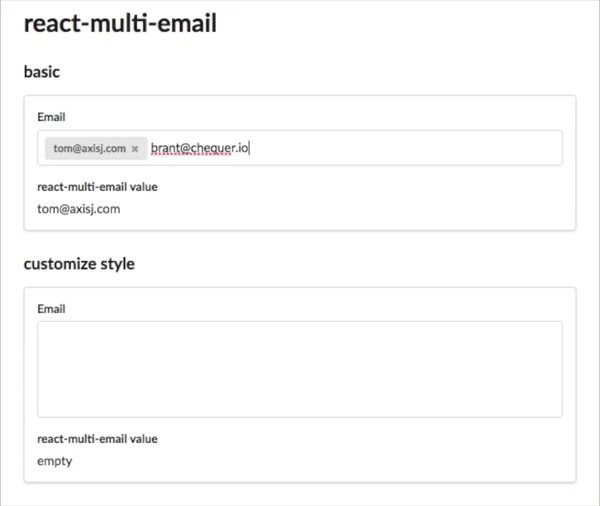
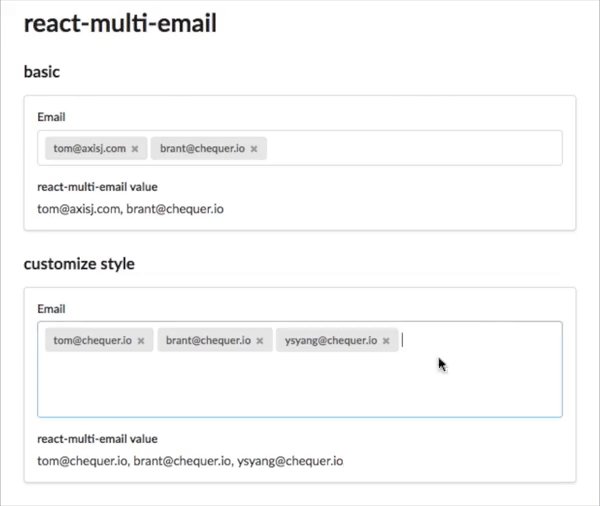
A simple react component to format multiple email as the user types.

npm install react-multi-email
import * as React from 'react';
import { ReactMultiEmail, isEmail } from 'react-multi-email';
import 'react-multi-email/dist/style.css';
interface Props {}
function BasicExample(props: Props) {
const [emails, setEmails] = React.useState<string[]>([]);
const [focused, setFocused] = React.useState(false);
return (
<form>
<h3>Email</h3>
<ReactMultiEmail
placeholder='Input your email'
emails={emails}
onChange={(_emails: string[]) => {
setEmails(_emails);
}}
autoFocus={true}
onFocus={() => setFocused(true)}
onBlur={() => setFocused(false)}
getLabel={(email, index, removeEmail) => {
return (
<div data-tag key={index}>
<div data-tag-item>{email}</div>
<span data-tag-handle onClick={() => removeEmail(index)}>
×
</span>
</div>
);
}}
/>
<br />
<h4>react-multi-email value</h4>
<h3>Focused: {focused ? 'true' : 'false'}</h3>
<p>{emails.join(', ') || 'empty'}</p>
</form>
);
}
export default BasicExample;
| Property | Type | Default | Description |
|---|---|---|---|
| id | string | ||
| emails | string[] | ||
| onChange | (emails: string[]) => void; | ||
| enable | ({ emailCnt }: { emailCnt: number }) => boolean; | ||
| onDisabled | () => void; | ||
| onChangeInput | (value: string) => void; | ||
| onFocus | () => void; | ||
| onBlur | () => void; | ||
| onKeyDown | (evt: React.KeyboardEvent) => void; | ||
| onKeyUp | (evt: React.KeyboardEvent) => void; | ||
| noClass | boolean | ||
| validateEmail | (email: string) => boolean | Promise; | ||
| enableSpinner | boolean | ||
| style | React.CSSProperties | ||
| getLabel | ( email: string, index: number, removeEmail: (index: number, isDisabled?: boolean) => void, ) => React.ReactNode; | ||
| className | string | '' | |
| placeholder | string | React.ReactNode; | ||
| autoFocus | boolean; | ||
| spinner | () => React.ReactNode; | ||
| delimiter | string; | '[ ,;]' |
If you don't mind, don't forget to press "star" before leaving.
FAQs
[](https://badge.fury.io/js/react-multi-email) [](https://www.npmjs.com/package/react-multi-email)
The npm package @mazeapp/react-multi-email receives a total of 801 weekly downloads. As such, @mazeapp/react-multi-email popularity was classified as not popular.
We found that @mazeapp/react-multi-email demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.