
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
@micheltank/react-native-numeric-input
Advanced tools
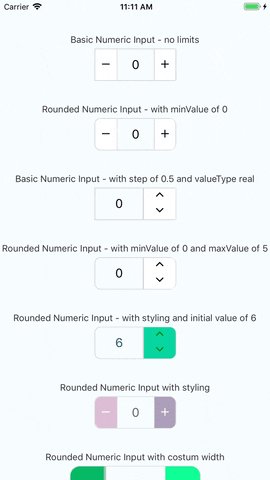
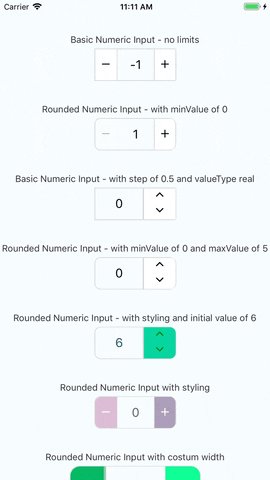
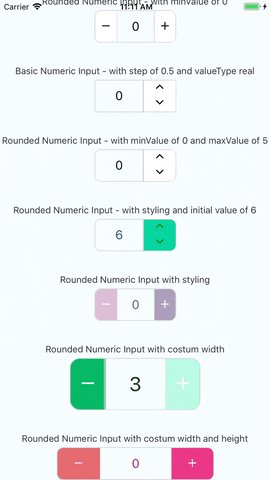
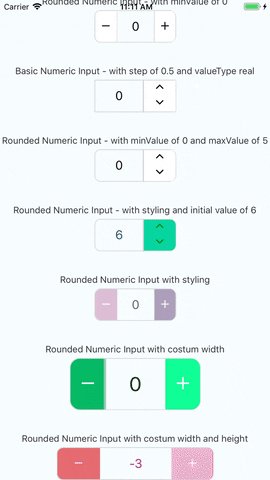
a cross platform stylish numeric input for react native

you can check out the very simple react native example app just click here and follow the instructions enjoy!
yarn add react-native-numeric-input
or with npm
npm install react-native-numeric-input --save
yarn add react-native-numeric-input react-native-vector-icons
react-native link
or with npm
npm install react-native-numeric-input react-native-vector-icons --save
react-native link
if you're experiencing issues with react-native link which is used to install react-native-vector-icons
please refer to react-native-vector-icons to see manual installation steps
this component uses the react-native-pixel-perfect
and the defualt style is using base resolution for iphone7, in case you want to use the default design but, using a different base resolution, I added a function called updateBaseResolution(width,height) to use it you need to access it via a ref to the component.
since the component is dependant on react-native-pixel-perfect, when installing this package you install also react-native-pixel-perfect if it's not already installed.
so you can create your own responsive size function and use it to set your custom style.
import NumericInput from 'react-native-numeric-input'
<NumericInput onChange={value => console.log(value)} />
or basic up-down
<NumericInput type='up-down' onChange={value => console.log(value)} />
<NumericInput value={this.state.value} onChange={value => this.setState({value})} />
<NumericInput
value={this.state.value}
onChange={value => this.setState({value})}
totalWidth={240}
totalHeight={50}
iconSize={25}
step={1.5}
valueType='real'
rounded
textColor='#B0228C'
iconStyle={{ color: 'white' }}
rightButtonBackgroundColor='#EA3788'
leftButtonBackgroundColor='#E56B70'/>
| Name | Type | Default |
|---|---|---|
| value | number | none |
| minValue | number | none |
| maxValue | number | none |
| step | number | 1 |
| valueType | 'integer' or 'real' | 'integer' |
| initValue | number | 0 - required , if not used will start at 0 |
| iconSize | number | calcSize(30) |
| borderColor | string | '#d4d4d4' |
| iconStyle | object | none |
| totalWidth | number | calcSize(220) |
| sepratorWidth | number | 1 |
| type | 'plus-minus' or 'up-down' | 'plus-minus' |
| rounded | boolean | false |
| textColor | string | 'black' |
| containerStyle | object | none |
| inputStyle | object | none |
| upDownButtonsBackgroundColor | string | 'white' |
| rightButtonBackgroundColor | string | 'white' |
| leftButtonBackgroundColor | string | 'white' |
| totalHeight | number | none |
| onChange | function | none - required prop |
| editable | boolean | true |
| validateOnBlur | boolean | true |
| reachMaxIncIconStyle | object | none |
| reachMaxDecIconStyle | object | none |
| reachMinIncIconStyle | object | none |
| reachMinDecIconStyle | object | none |
We use SemVer for versioning. For the versions available, see the tags on this repository.
This project is licensed under the MIT License
FAQs
a stylish numeric input for react native
The npm package @micheltank/react-native-numeric-input receives a total of 0 weekly downloads. As such, @micheltank/react-native-numeric-input popularity was classified as not popular.
We found that @micheltank/react-native-numeric-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.