微前端
微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用,各个前端应用还可以独立开发、独立运行、独立部署。微前端可以有效的解决项目越来越复杂而难以维护的问题。
关于Micro App
在Micro App之前,业内已经有一些开源的微前端框架,数量不多,比较流行的框架有2个:single-spa和qiankun。
single-spa是通过监听 url change 事件,在路由变化时匹配到渲染的子应用并进行渲染,这个思路也是目前实现微前端的主流方式。同时single-spa要求子应用修改渲染逻辑并暴露出三个方法:bootstrap、mount、unmount,分别对应初始化、渲染和卸载,这也导致子应用需要对入口文件进行修改。因为qiankun是基于single-spa进行封装,所以这些特点也被qiankun继承下来,并且需要对webpack配置进行一些修改。
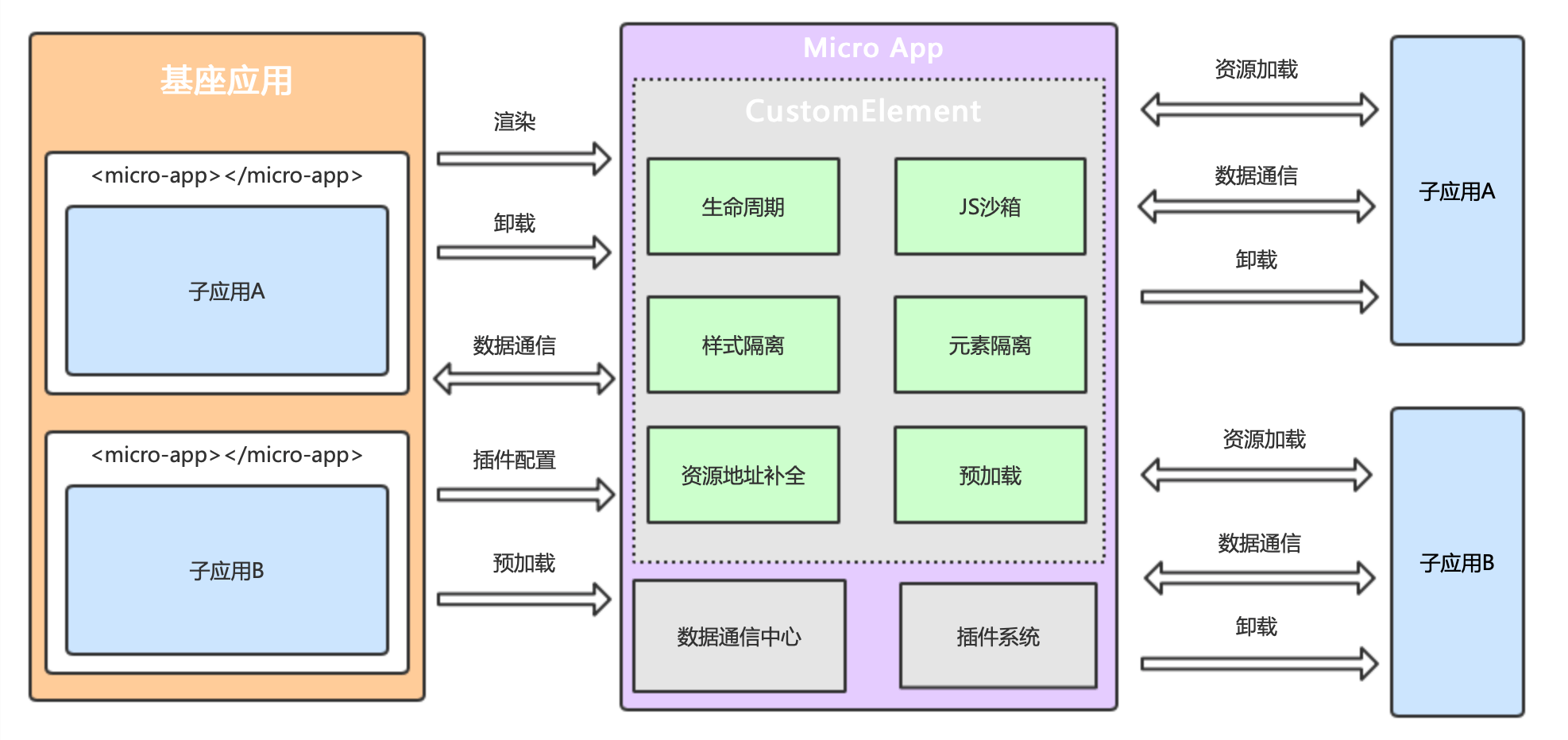
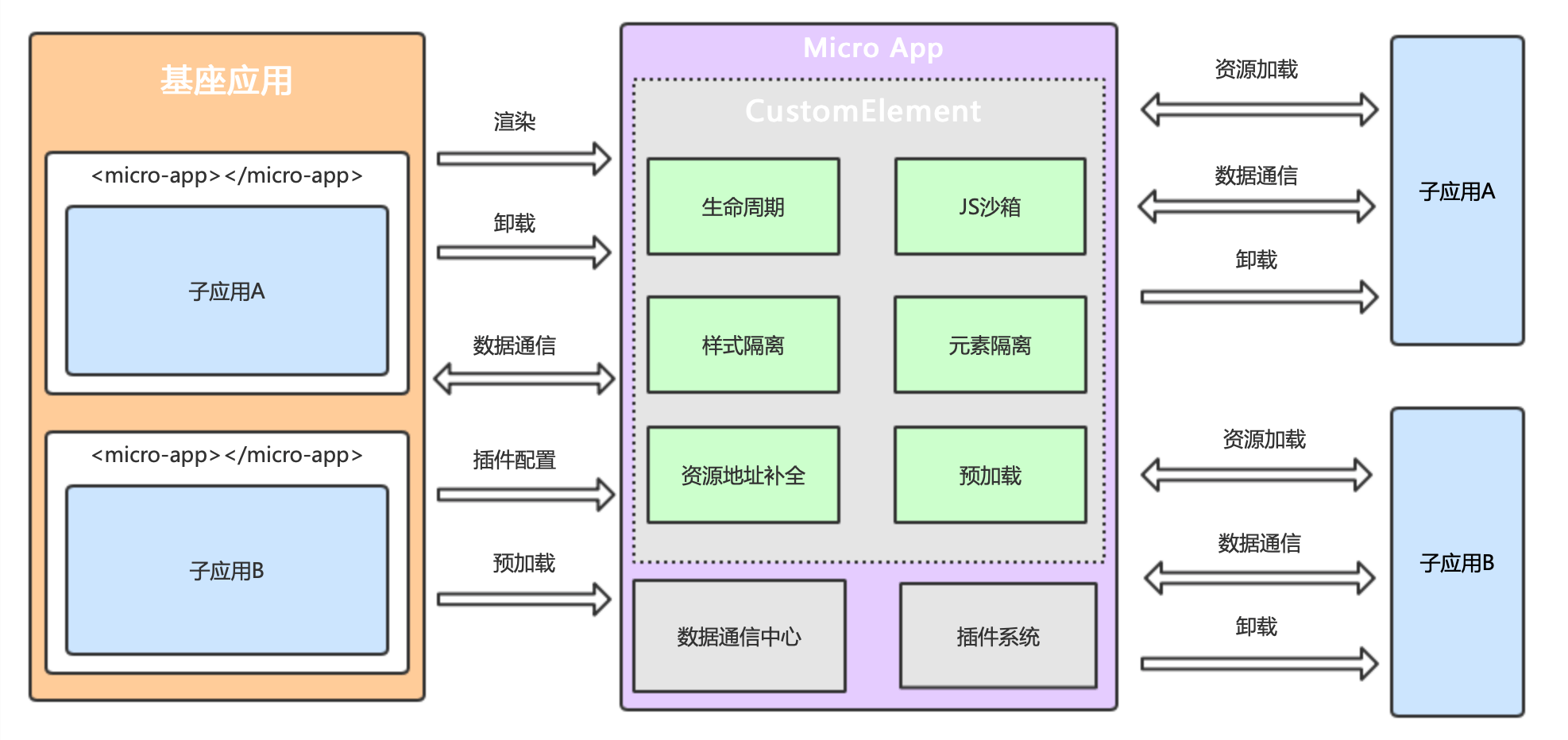
Micro App并没有沿袭single-spa的思路,而是借鉴了WebComponent的思想,通过CustomElement结合自定义的ShadowDom,将微前端封装成一个类WebComponent组件,从而实现微前端的组件化渲染。并且由于自定义ShadowDom的隔离特性,Micro App不需要像single-spa和qiankun一样要求子应用修改渲染逻辑并暴露出方法,也不需要修改webpack配置,是目前市面上接入微前端成本最低的方案。
概念图

Micro App的优势
1、使用简单
我们将所有功能都封装到一个类WebComponent组件中,从而实现在基座应用中嵌入一行代码即可渲染一个微前端应用,是目前实现微前端最简单的方案。
同时Micro App还提供了js沙箱、样式隔离、元素隔离、预加载、数据通信、静态资源补全等一系列完善的功能。
2、零依赖
Micro App没有任何依赖,这赋予它小巧的体积和更高的扩展性。
3、兼容所有框架
为了保证各个业务之间独立开发、独立部署的能力,Micro App做了诸多兼容,在任何技术框架中都可以正常运行。