📖简介
MicroApp是一款基于类WebComponent进行渲染的微前端框架,不同于目前流行的开源框架,它从组件化的思维实现微前端,旨在降低上手难度、提升工作效率。它是目前市面上接入微前端成本最低的框架,并且提供了JS沙箱、样式隔离、元素隔离、预加载、资源地址补全、插件系统、数据通信等一系列完善的功能。
MicroApp与技术栈无关,也不和业务绑定,可以用于任何前端框架和业务。
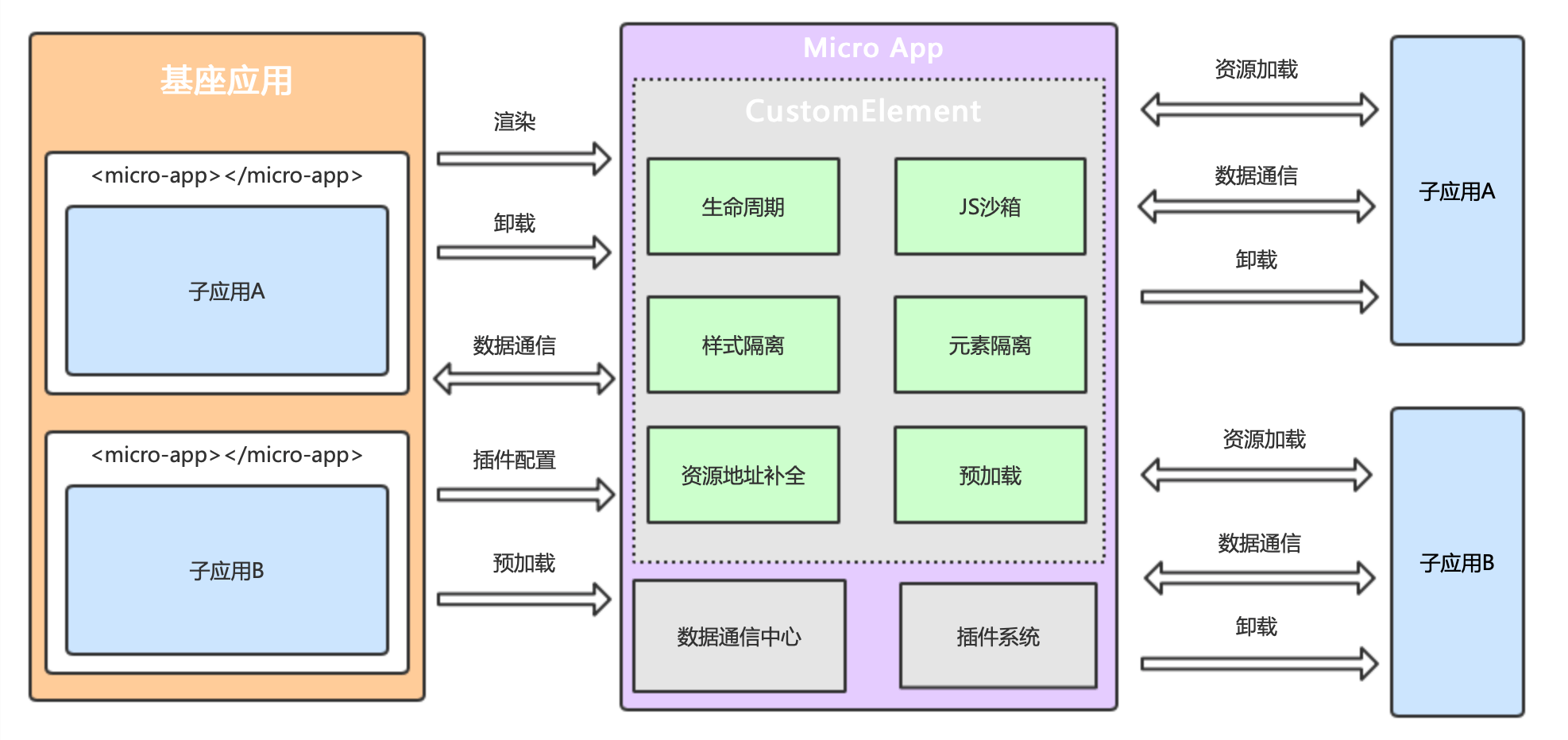
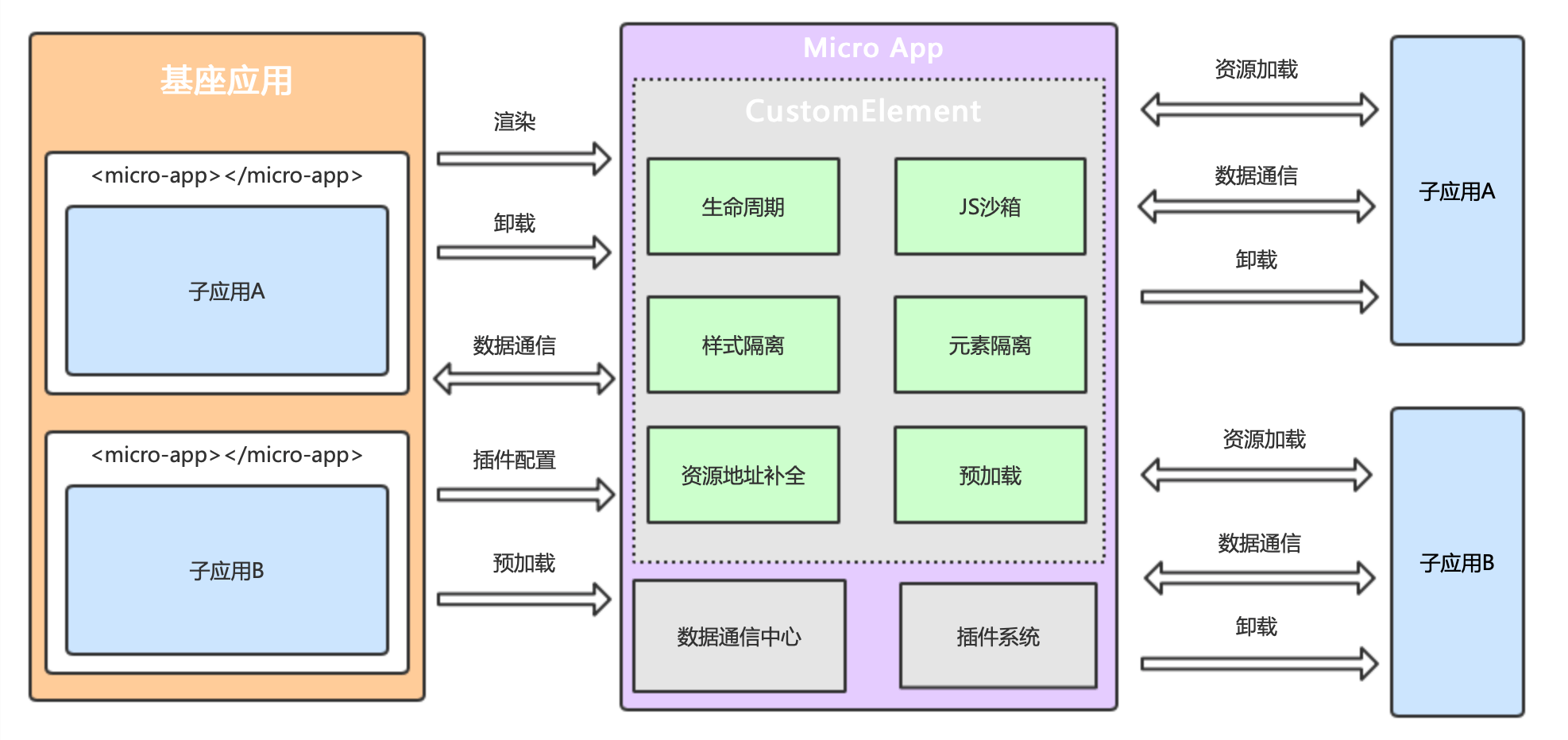
概念图

🔧开始使用
微前端分为基座应用和子应用,我们分别列出基座应用和子应用需要进行的修改,具体介绍MicroApp的使用方式。
下述以react代码为例
基座应用
1、安装依赖
yarn add @micro-zoe/micro-app
2、在入口处引入依赖
import microApp from '@micro-zoe/micro-app'
microApp.start()
3、分配一个路由给子应用
import { BrowserRouter, Switch, Route } from 'react-router-dom'
import MyPage from './my-page'
export default function AppRoute () {
return (
<BrowserRouter>
<Switch>
// 👇 非严格匹配,/my-page/* 都将匹配到 MyPage 组件
<Route path='/my-page'>
<MyPage />
</Route>
...
</Switch>
</BrowserRouter>
)
}
4、在页面中使用组件
export function MyPage () {
return (
<div>
<h1>加载子应用</h1>
// 👇 micro-app为自定义标签,可以在任何地方使用
<micro-app name='app1' url='http://localhost:3000/' baseurl='/my-page'></micro-app>
</div>
)
}
子应用
添加路由前缀
import { BrowserRouter, Switch, Route } from 'react-router-dom'
export default function AppRoute () {
return (
<BrowserRouter basename={window.__MICRO_APP_BASE_URL__ || '/'}>
<Switch>
...
</Switch>
</BrowserRouter>
)
}
以上即完成了微前端的渲染。
注意: 子应用的静态资源需要支持跨域访问。
在线案例:https://cangdu.org/micro-app/demo/
🤝 参与共建
如果你对这个项目感兴趣,可以通过加入组织或提Pull requests的方式参与共建,非常欢迎与期待你的加入。
本地运行
1、下载项目
git clone https://github.com/micro-zoe/micro-app.git
2、安装依赖
yarn bootstrap
3、运行项目
yarn start # 访问 http://localhost:3000
默认启动react基座应用,如果想启动vue基座应用,可以运行yarn start:main-vue2
你也可以使用 Gitpod 进行在线开发:

🤔FAQ
https://cangdu.org/micro-app/docs.html#/zh-cn/questions
License
MicroApp base on MIT license