Mocks Server
Mocks Server
The project
This project provides a mock server that can store and simulate multiple API behaviors. It can be added as a dependency of your project, and started simply running an NPM command.
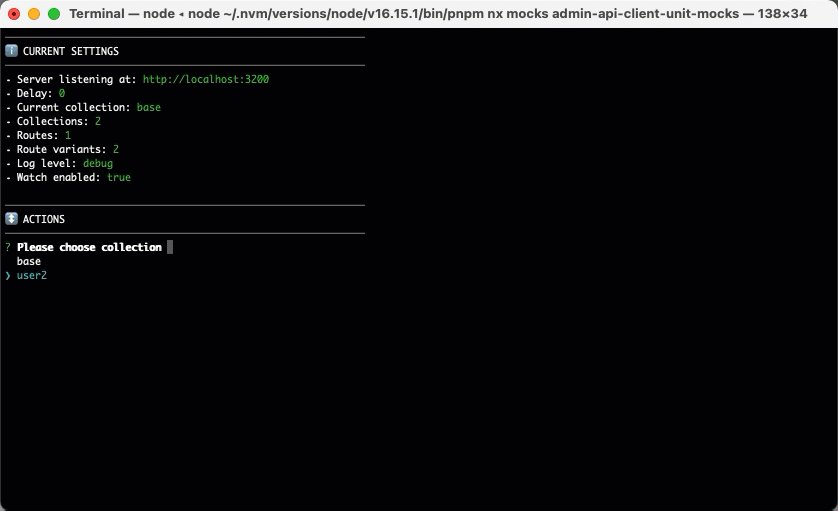
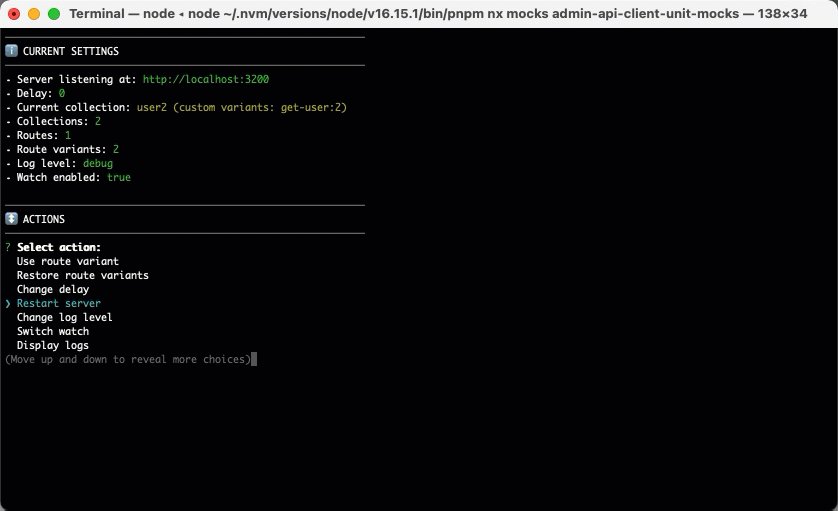
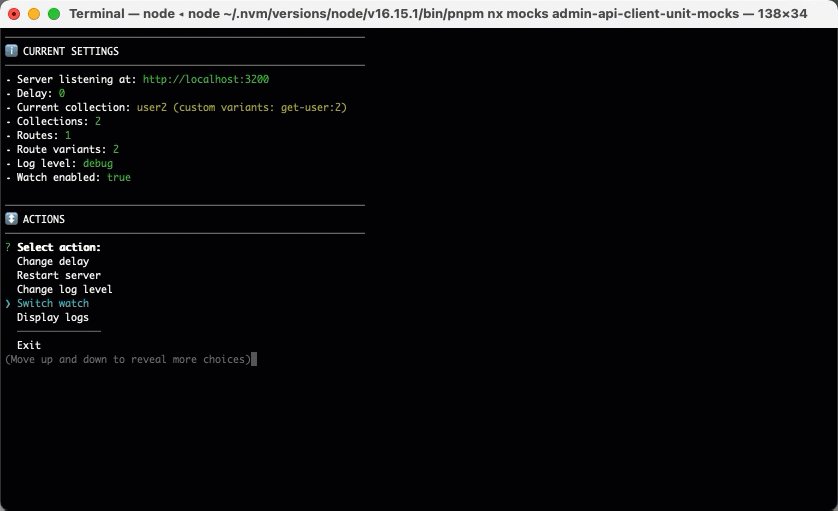
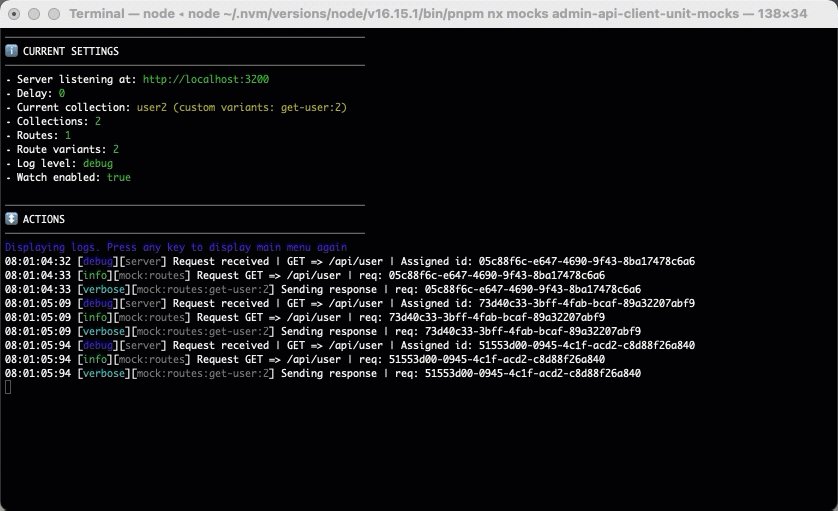
Providing an interactive command line user interface and a REST API for changing the responses of the API, it is easy to use both for development and testing.
Main features
Installation
Add it to your dependencies using NPM:
npm i @mocks-server/main --save-dev
Add next script to your package.json file:
{
"scripts": {
"mocks" : "mocks-server"
}
}
Usage
Now, you can start Mocks Server with the command:
npm run mocks
When started for the first time, it creates a scaffold folder named mocks in your project, containing next files and folders:
project-root/
├── mocks/
│ ├── routes/
│ │ ├── middlewares.js
│ │ └── users.js
│ └── mocks.json
└── mocks.config.js
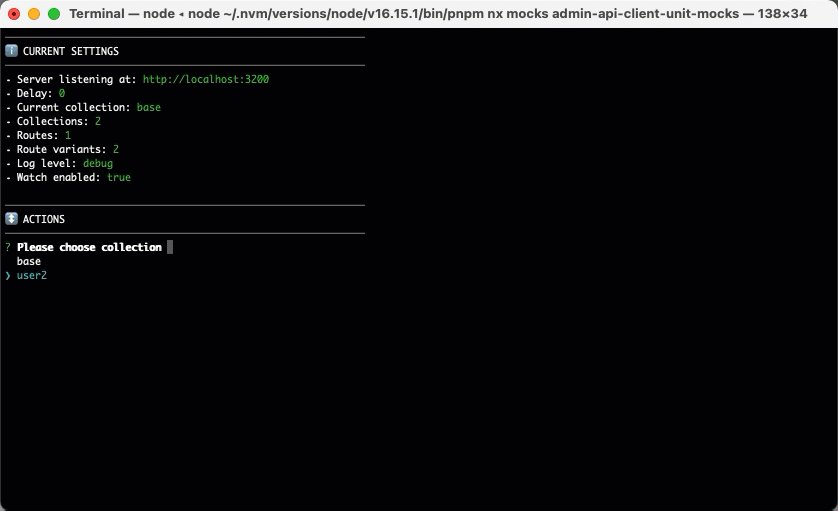
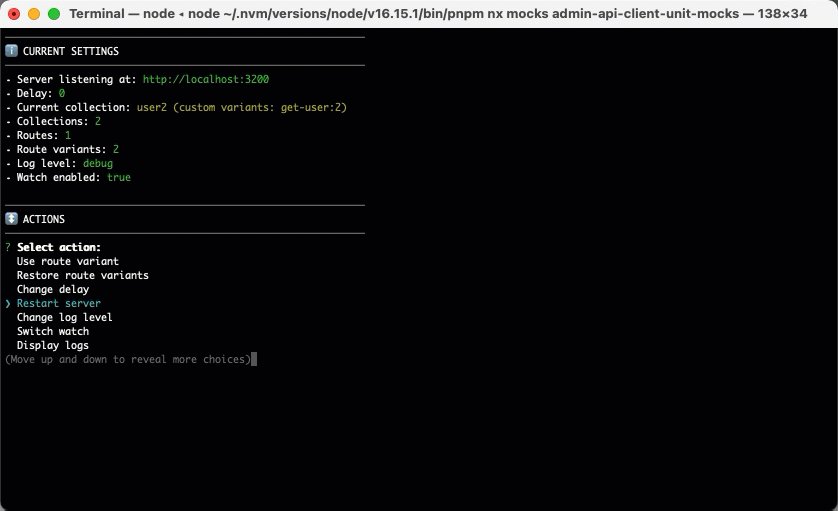
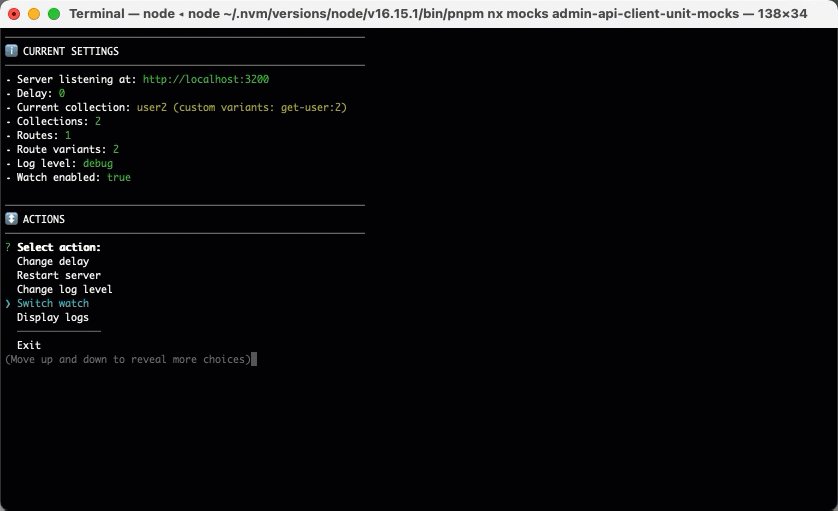
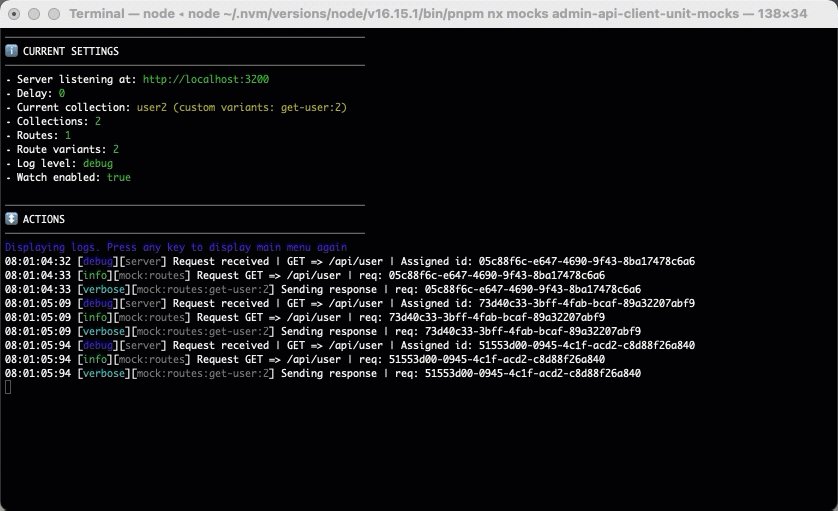
The folder contains examples from this documentation providing a simple API with two different mocks and some route variants. You can use the interactive CLI that is also started to change the server settings and see how you can change the responses of the API changing the current mock, changing route variants, etc.

How does it work?
It loads all files in the "routes" folder, containing handlers for routes, and the "mocks" file, which defines sets of "route variants".
module.exports = [
{
id: "get-users",
url: "/api/users",
method: "GET",
variants: [
{
id: "empty",
response: {
status: 200,
body: []
}
},
{
id: "error",
response: {
status: 400,
body: {
message: "Error"
}
}
}
]
}
]
The server will respond to the requests with the route variants defined in the current mock.
// mocks/mocks.json
[
{
"id": "base", //id of the mock
"routesVariants": ["get-users:empty", "get-user:success"] //routes variants to use
},
{
"id": "users-error", //id of the mock
"from": "base", //inherits the route variants of "base" mock
"routesVariants": ["get-users:error"] //get-users route uses another variant
}
]
Then, you can easily change the responses of the API while the server is running changing the current mock, or defining specific route variants. This can make your development or acceptance tests environments very much agile and flexible, as you can define different "mocks" for every different case you want to simulate.
Configuration
Configure the server simply modifying the mocks.config.js file at the root folder of your project.
For changing settings (such as current mock, delay time, etc.) while it is running, you can use:
Why a mock server?
Controlling the responses of the api will improve the front-end development workflow, avoiding early dependencies with back-end. It also improves the testing and development of error cases or another cases that are commonly hard to reproduce with a real api.
Defining the api responses during the earliest phases of development will improve the communication among team members and align their expectations.
Working with Node.js, it integrates better in front-end projects as any other NPM dependency, and it will be easier for front-end developers to maintain the mocks.
Why "Mocks" in plural?
As explained, Mocks Server can store different mocks, which are sets of different route variants. So it simulates multiple api behaviors and send different responses to the same request at your convenience, so it is like having different mock servers that can be changed while running.
Customization
Mocks Server is very customizable, and gives you the possibility of extend it with every new amazing feature you want:
Contributing
Contributors are welcome.
Please read the contributing guidelines and code of conduct.